react native cli 使用react-native-vector-icons图标库
1. 安装
npm install --save react-native-vector-icons
2. 修改配置
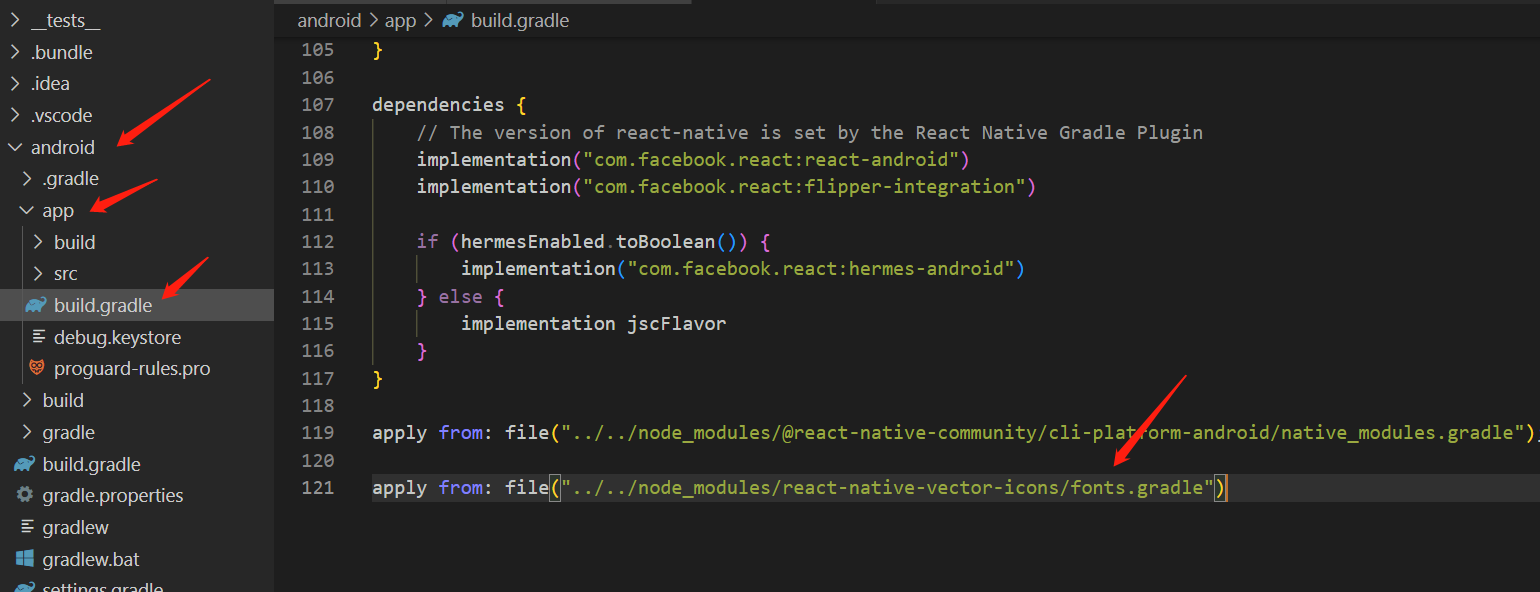
安卓且使用 Gradle:修改
android/app/build.gradle文件,
添加apply from: file("../../node_modules/react-native-vector-icons/fonts.gradle")。
3. 使用图标
import Icon from 'react-native-vector-icons/Ionicons'; function ExampleView(props) { return <Icon name="ios-person" size={30} color="#4F8EF7" />; }
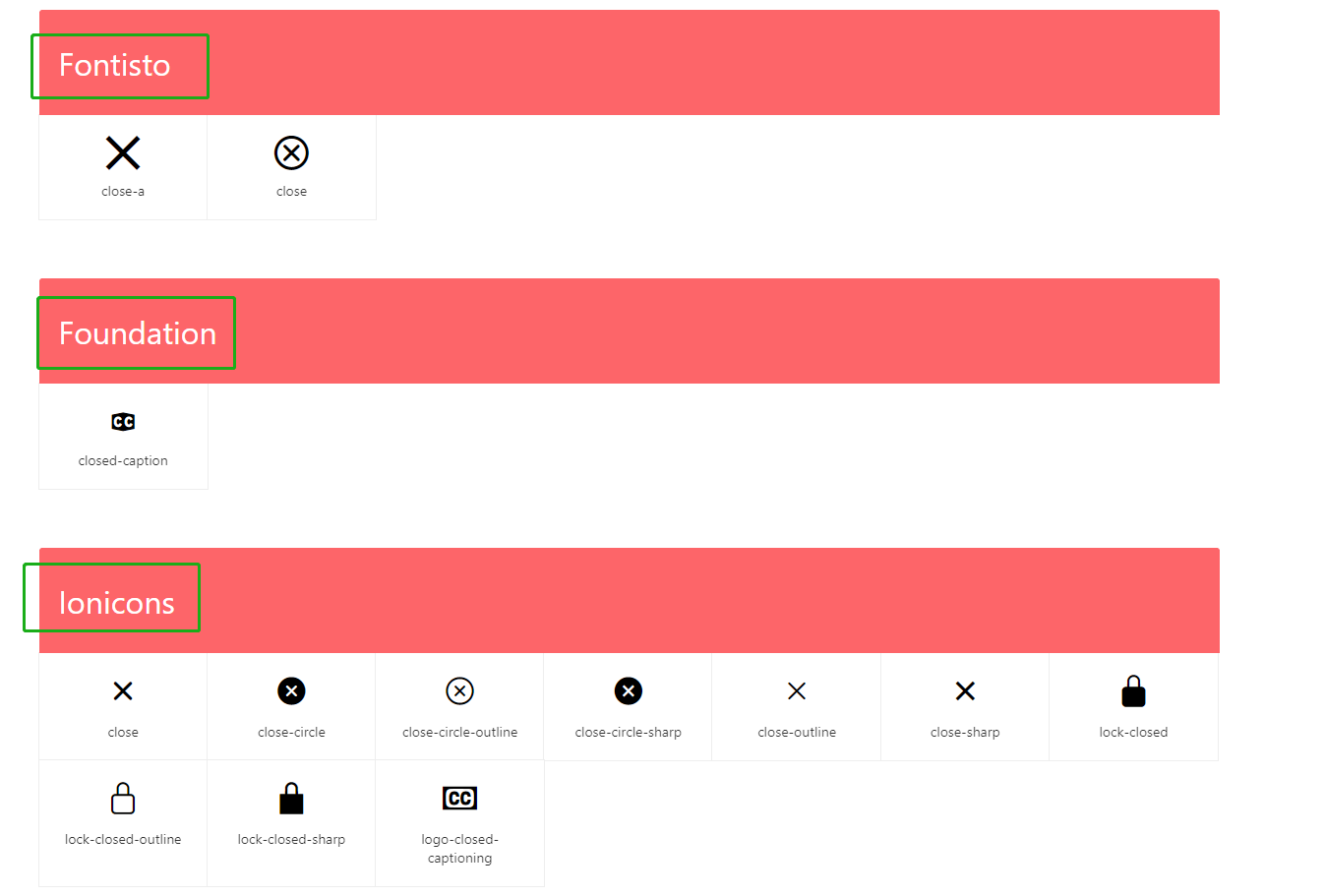
图标库的图标来自不同渠道,使用时引入对应的模块即可:
如:
Ionicons下的图标,就引入import Ionicons from 'react-native-vector-icons/Ionicons';
使用:<Ionicons name="ios-person" size={30} color="#4F8EF7" />
AntDesign下的图标,就引入import AntDesign from 'react-native-vector-icons/AntDesign';
使用:<AntDesign name="ios-person" size={30} color="#4F8EF7" />
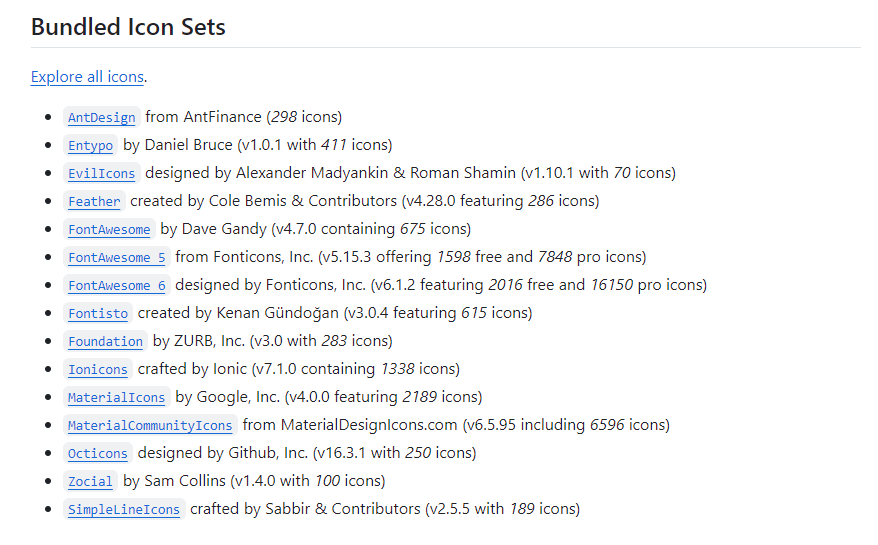
图标集合列举:
4. 官网
标签:
React Native









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧