Tailwind CSS 使用 Iconify 图标
1. 安装依赖
通过 npm 安装 tailwindcss,并创建 tailwind.config.js 文件。
npm install tailwindcss -D npx tailwindcss init
安装 iconify 图标库和 TailwindCSS 插件。
npm install @iconify/json @iconify/tailwind -D
2. 配置插件
配置 tailwind.config.js 文件。
/** @type {import('tailwindcss').Config} */ const { addDynamicIconSelectors } = require('@iconify/tailwind') export default { content: [ './src/**/*.{vue,js,ts,jsx,tsx}' ], theme: { extend: {}, }, plugins: [addDynamicIconSelectors()], }
3. 使用图标
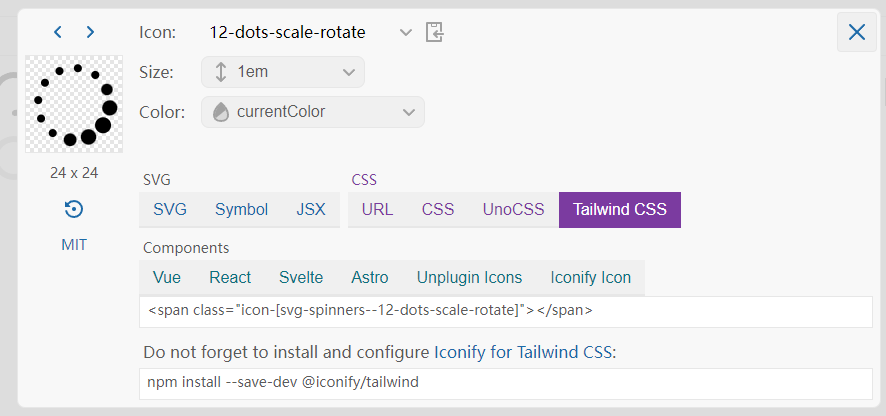
<span class="icon-[svg-spinners--12-dots-scale-rotate]"></span>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程
2023-02-23 Vue3 + echarts 统一封装
2023-02-23 markdown文本表情记录