react native 使用 FlatList 实现单选列表组件
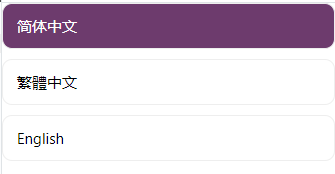
1. 最终效果:

2. 实现代码:
import React, { useState } from 'react'; import { FlatList, SafeAreaView, StatusBar, StyleSheet, Text, TouchableOpacity, } from 'react-native'; const DATA = [ { id: 'zh_CN', title: '简体中文', }, { id: 'zh_TW', title: '繁體中文', }, { id: 'en_US', title: 'English', }, ]; const Item = ({ item, onPress, backgroundColor, textColor }) => ( <TouchableOpacity onPress={onPress} style={[styles.item, { backgroundColor }]}> <Text style={[styles.title, { color: textColor }]}>{item.title}</Text> </TouchableOpacity> ); const App = () => { const [selectedId, setSelectedId] = useState(); const renderItem = ({ item }) => { const backgroundColor = item.id === selectedId ? '#6e3b6e' : '#fff'; const color = item.id === selectedId ? 'white' : 'black'; return ( <Item item={item} onPress={() => setSelectedId(item.id)} backgroundColor={backgroundColor} textColor={color} /> ); }; return ( <SafeAreaView style={styles.container}> <FlatList data={DATA} renderItem={renderItem} keyExtractor={(item) => item.id} extraData={selectedId} /> </SafeAreaView> ); }; const styles = StyleSheet.create({ container: { flex: 1, marginTop: StatusBar.currentHeight || 0, }, item: { paddingVertical: 11, paddingHorizontal: 14, marginBottom: 10, borderWidth: 1, borderColor: '#EEEEEE', borderRadius: 10, }, title: { fontSize: 15, lineHeight: 22, color: '#000', }, }); export default App;
3. 参考文档:
标签:
React Native





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程