react native 退出登录后清空路由栈并返回登录页
背景:
由于项目使用的expo-router,一开始时在退出登录是如下实现的:
import { router } from "expo-router"; ... router.replace("/my/login/login"); ...
使用expo-router的router.replace方法跳转至登录页。
结果发现虽然跳转成功,但是点击手机返回操作时,虽然上一个页面没有了,还能返回上上个页面。在web开发时,使用router.replace之后浏览器是不能返回之前页面的,但是这里的replace只会删掉上一个路由,之前的还在路由栈中。
解决:
reactnavigation文档
解决方法如下:
import { useNavigation, CommonActions } from "@react-navigation/native"; ... const navigation = useNavigation(); navigation.dispatch( CommonActions.reset({ index: 0, routes: [{ name: "my/login/login" }], }) ); ...
过程记录:
- 首先尝试了router.reset()方法,发现expo-router没有这个方法;
- 然后查阅react navigation文档找到reset方法,按如下使用:
navigation.dispatch( CommonActions.reset({ index: 0, routes: [{ name: "/my/login/login" }], }) );
与正确代码只差了一个 / ,因为expo-router中路由地址是 "/my/login/login" 。
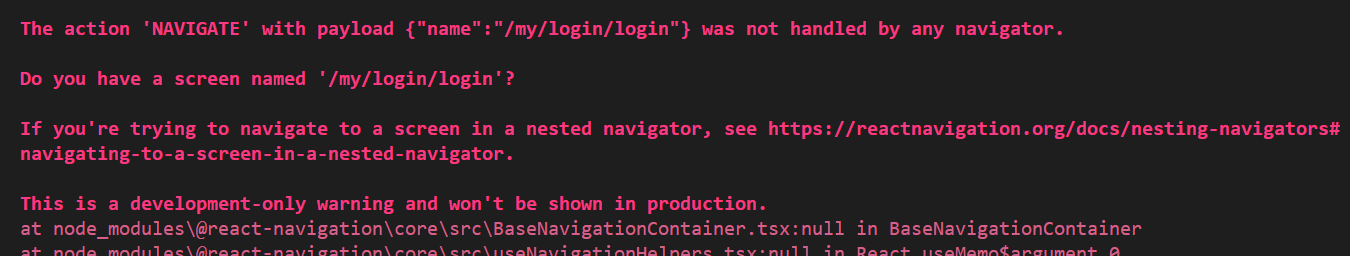
然后控制台报警告

3. 打印出全部的路由后发现路由路径不对,修改路径后问题解决。
import { useNavigationState } from '@react-navigation/native'; ... const navigationState = useNavigationState((state) => state); // 获取所有路由信息 const allRoutes = navigationState.routes; // 输出所有路由信息 console.log(allRoutes); ...





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程