vue3 + vite + vue-router 4.x项目在router文件中使用pinia报错
1. 背景
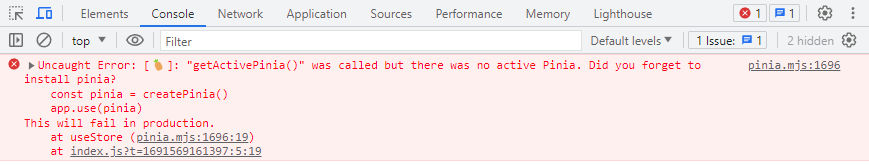
vue-router4.x版本,想在路由文件中引入并使用pinia后报错如下:

表面意思是 getActivePinia() 方法在pinia还没有激活的时候被调用,导致报错。
参考官方文档:
pinia官方文档-在组件外使用存储
2. 解决方法
- 在 stores 文件夹下新建 pinia.js 文件,用来引入并创建 pinia 实例。
// 使用了数据持久化存储插件 import piniaPluginPersistedstate from "pinia-plugin-persistedstate"; import { createPinia } from "pinia"; const pinia = createPinia(); pinia.use(piniaPluginPersistedstate); export default pinia;
- 在 main.js 里引入 pinia.js 文件。
import { createApp } from "vue"; import App from "./App.vue"; import router from "./router/index"; import pinia from "./stores/pinia"; const app = createApp(App); app.use(router); app.use(pinia); app.mount("#app");
- 在路由文件里引入并使用。
import pinia from "@/stores/pinia"; import { useUserStore } from "@/stores/userStore"; // pinia实例要作为参数传给useUserStore const userStore = useUserStore(pinia); console.log(userStore.userInfo);





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程