阿里巴巴iconfont字体图标使用
1. 图标获取
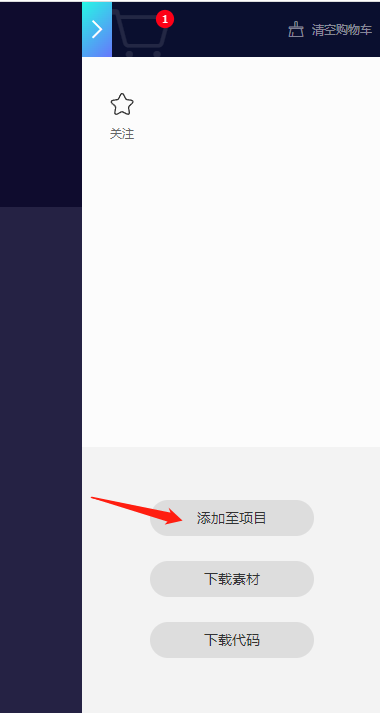
- 进入阿里图标库登录,创建项目,选择需要的图标添加购物车。然后添加至项目。

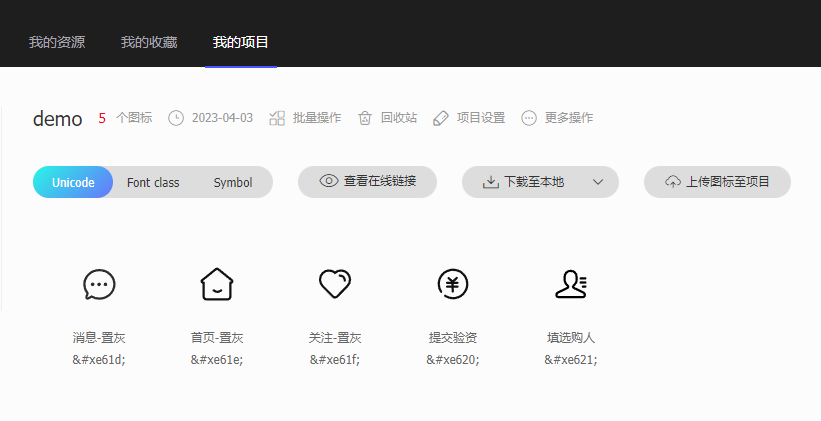
- 在我的项目中可以找到添加的图标。

- 下载图标文件至本地。

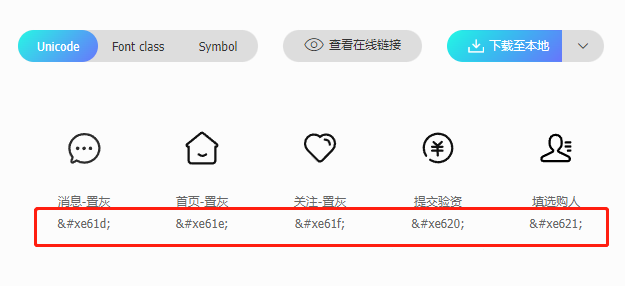
打开demo_index.html文件或者在图标库网站均可查看使用教程以及字体编码、样式类名等信息。
2. 图标使用
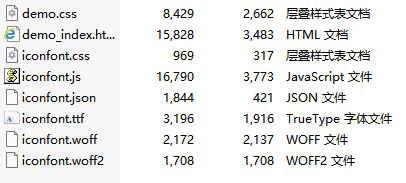
把下载好的文件放在项目目录中,此处我的文件放在了font文件夹下
引用方式有三种:unicode 引用、font-class 引用、symbol 引用
1. unicode 引用
unicode是字体在网页端最原始的应用方式,特点是:
- 支持按字体的方式去动态调整图标大小,颜色等等。
- 默认情况下不支持多色,直接添加多色图标会自动去色。
注意:新版 iconfont 支持两种方式引用多色图标:SVG symbol 引用方式和彩色字体图标模式。(使用彩色字体图标需要在「编辑项目」中开启「彩色」选项后并重新生成。)
Unicode 使用步骤如下:
第一步:拷贝项目下面生成的 @font-face
@font-face { font-family: "iconfont"; /* Project id 3993956 */ src: url('./font/iconfont.woff2?t=1680511106479') format('woff2'), url('./font/iconfont.woff?t=1680511106479') format('woff'), url('./font/iconfont.ttf?t=1680511106479') format('truetype'); }
注意字体文件的路径要正确,否则无法引用
第二步:定义使用 iconfont 的样式
.iconfont { font-family: "iconfont" !important; font-size: 16px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; }
第三步:挑选相应图标并获取字体编码,应用于页面

<span class="iconfont">3</span>
"iconfont" 是你项目下的 font-family。可以通过编辑项目查看,默认是 "iconfont"。
2. font-class 引用
font-class 是 Unicode 使用方式的一种变种,主要是解决 Unicode 书写不直观,语意不明确的问题。与 Unicode 使用方式相比,具有如下特点:
- 相比于 Unicode 语意明确,书写更直观。可以很容易分辨这个 icon 是什么。
- 因为使用 class 来定义图标,所以当要替换图标时,只需要修改 class 里面的 Unicode 引用。
使用步骤如下:
第一步:引入项目下面生成的 fontclass 代码:
<link rel="stylesheet" href="./font/iconfont.css">
第二步:挑选相应图标并获取类名,应用于页面:

<span class="iconfont icon-xxx"></span>
3. Symbol 引用
这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。相关介绍可以参考这篇文章 这种用法其实是做了一个 SVG 的集合,与另外两种相比具有如下特点:
- 支持多色图标了,不再受单色限制。
- 通过一些技巧,支持像字体那样,通过 font-size, color 来调整样式。
- 兼容性较差,支持 IE9+,及现代浏览器。
- 浏览器渲染 SVG 的性能一般,还不如 png。
使用步骤如下:
第一步:引入项目下面生成的 symbol 代码:
<script src="./font/iconfont.js"></script>
第二步:加入通用 CSS 代码(引入一次就行):
.icon { width: 1em; height: 1em; vertical-align: -0.15em; fill: currentColor; overflow: hidden; }
第三步:挑选相应图标并获取类名,应用于页面:

<svg class="icon" aria-hidden="true"> <use xlink:href="#icon-xxx"></use> </svg>
3. 其他端使用
详见官方文档
🍰 链接地址





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程