设置data-*属性自定义数据获取不到的问题
问题描述
项目中使用:data-cateId="item.cateId"自定义数据属性,在取值时为undefined,经过控制台打印发现问题由大小写导致。
... <div :data-cateId="item.cateId"></div> ...
... const fuc = (e) => { e = e || window.event; let target = e.target || e.srcElement; let cateId = parseInt(target.dataset.cateId, 10); console.log(cateId); // 打印值为undefined } ...
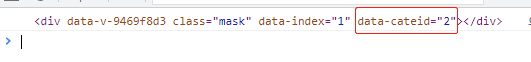
控制台打印target发现data-cateId变成了data-cateid,发现问题原因。

解决方案
1. 改成小写命名
使用target.dataset.cateid获取值
<div :data-cateid="item.cateId"></div>
2. 改成data-xx-xx格式
使用target.dataset.cateId或者target.dataset["cateId"]获取值
<div :data-cate-id="item.cateId"></div>
data-*规则
1. 定义
data-* 全局属性 是一类被称为自定义数据属性的属性,它赋予我们在所有 HTML 元素上嵌入自定义数据属性的能力,并可以通过脚本在 HTML 与 DOM 表现之间进行专有数据的交换。
2. *命名限制
- 该名称不能以xml开头,无论这些字母是大写还是小写;
- 该名称不能包含任何分号 (U+003A);
- 该名称不能包含 A 至 Z 的大写字母。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程