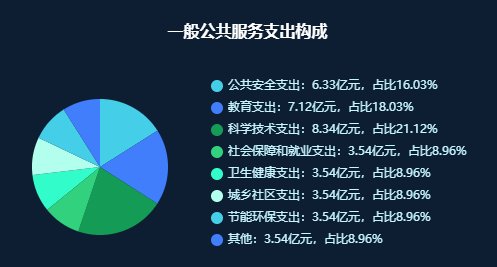
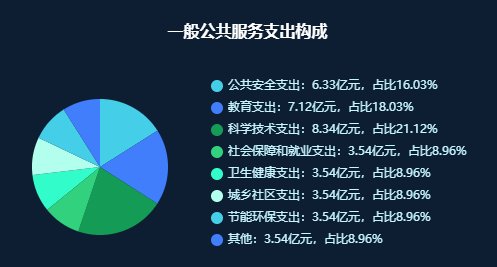
效果

配置
| let chartData = [{ |
| value: 6.33, |
| name: "公共安全支出:", |
| }, |
| { |
| value: 7.12, |
| name: "教育支出:", |
| }, |
| { |
| value: 8.34, |
| name: "科学技术支出:", |
| }, |
| { |
| value: 3.54, |
| name: "社会保障和就业支出:", |
| }, |
| { |
| value: 3.54, |
| name: "卫生健康支出:", |
| }, |
| { |
| value: 3.54, |
| name: "城乡社区支出:", |
| }, |
| { |
| value: 3.54, |
| name: "节能环保支出:", |
| }, |
| { |
| value: 3.54, |
| name: "其他:", |
| }, |
| ]; |
| let pieChartOption = { |
| orient: "vertical", |
| title: { |
| text: "一般公共服务支出构成", |
| top: 25, |
| left: "center", |
| textStyle: { |
| color: "#fff", |
| fontSize: 16, |
| }, |
| }, |
| tooltip: { |
| trigger: "axis", |
| axisPointer: { |
| type: "cross", |
| crossStyle: { |
| color: "#999", |
| }, |
| }, |
| }, |
| legend: { |
| top: 80, |
| left: 213, |
| icon: "circle", |
| itemWidth: 12, // 设置宽度 |
| itemHeight: 12, // 设置高度 |
| formatter: (name) => { |
| const data = chartData; |
| let total = 0; |
| let target; |
| for (let i = 0, l = data.length; i < l; i++) { |
| total += data[i].value; |
| if (data[i].name == name) { |
| target = data[i].value; |
| } |
| } |
| const percent = ((target / total) * 100).toFixed(2); |
| return `${name}${target}亿元,占比${percent}%`; |
| }, |
| textStyle: { |
| color: "#C5F6FF", |
| }, |
| }, |
| series: [{ |
| type: "pie", |
| center: [107, 172], |
| radius: "50%", |
| data: chartData, |
| label: { |
| show: false, |
| position: "inside", |
| // formatter: "{b}:{d}%", |
| formatter: "{d}%", |
| color: "#fff", |
| }, |
| color: [ |
| "#3DCDE9", |
| "#3B7CFF", |
| "#059B53", |
| "#27D17C", |
| "#21FCCA", |
| "#B1FFED", |
| ], |
| }], |
| } |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程