Vue3 + Vue Router 4.x 添加transition报错
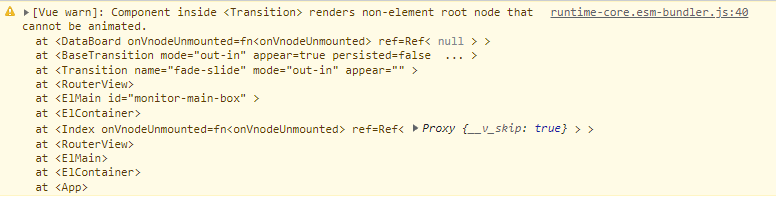
1. 报错信息

2. 报错原因
检查页面代码发现动效出错页面为多根节点,修改后动效正常
<template> <div> <div>xxx</div> </div> </template>
3. 动效添加
<router-view v-slot="{ Component }"> <transition name="fade-slide" mode="out-in" appear> <component :is="Component" /> </transition> </router-view>
/* router view transition fade-slide */ .fade-slide-leave-active, .fade-slide-enter-active { transition: all 0.3s; } .fade-slide-enter-from { opacity: 0; transform: translateX(-30px); } .fade-slide-leave-to { opacity: 0; transform: translateX(30px); } .fade-enter-active { transition: opacity 0.5s; } .fade-leave-active { transition: none; } .fade-enter, .fade-leave-to { opacity: 0; }
Vue 可能会自动复用看起来相似的组件,可以通过添加一个 key 属性来强制过渡。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程