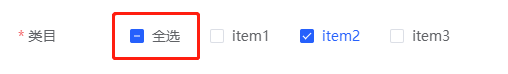
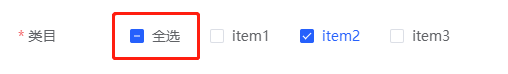
1、表单el-checkbox中添加全选
在正常的el-checkbox-group前增加全选并且不影响表单验证。

| <el-form |
| ref="formRef" |
| :model="form" |
| :rules="formRules" |
| class="form-box" |
| status-icon |
| label-width="112px" |
| label-position="left" |
| > |
| <div class="pos-r"> |
| <el-checkbox |
| style="position: absolute; left: 112px; z-index: 1" |
| v-model="state.checkAll" |
| :indeterminate="state.isIndeterminate" |
| @change="handleCheckAllChange" |
| > |
| 全选 |
| </el-checkbox> |
| </div> |
| <el-form-item prop="type" label="类目"> |
| <el-checkbox-group |
| class="type-list" |
| v-model="form.type" |
| @change="handleCheckedChange" |
| > |
| <el-checkbox :label="0">item1</el-checkbox> |
| <el-checkbox :label="1">item2</el-checkbox> |
| <el-checkbox :label="2">item3</el-checkbox> |
| </el-checkbox-group> |
| </el-form-item> |
| </el-form> |
| const state = reactive({ |
| checkAll: false, |
| isIndeterminate: false, |
| }); |
| |
| const handleCheckAllChange = (val) => { |
| form.type = val ? [0, 1, 2] : []; |
| state.isIndeterminate = false; |
| }; |
| const handleCheckedChange = (value) => { |
| const checkedCount = value.length; |
| state.checkAll = checkedCount === 3; |
| state.isIndeterminate = checkedCount > 0 && checkedCount < 3; |
| }; |
| .type-list .el-checkbox:first-of-type { |
| margin-left: 80px; |
| } |
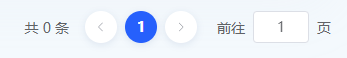
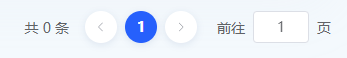
| .pagination-box .el-pager li, |
| .pagination-box .el-pagination .btn-prev, |
| .pagination-box .el-pagination .btn-next { |
| border-radius: 50%; |
| background-color: #ffffff !important; |
| box-shadow: 0px 2px 8px 0px rgba(0, 35, 114, 0.1); |
| } |
| |
| .el-pagination.is-background .btn-next.is-active, |
| .el-pagination.is-background .btn-prev.is-active, |
| .el-pagination.is-background .el-pager li.is-active { |
| background-color: #1e5eff !important; |
| } |
| |
| .el-pagination .el-pagination__sizes .el-input__wrapper { |
| border-radius: 14px; |
| box-shadow: 0px 2px 8px 0px rgba(0, 35, 114, 0.1); |
| } |








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程