el-table 固定列错位问题
1. 问题描述:el-table使用固定列时,使用keep-alive后页面切换导致该列错位。

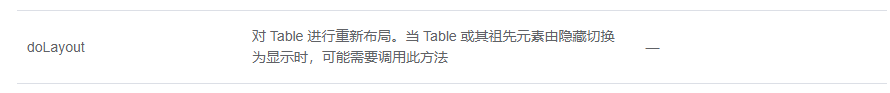
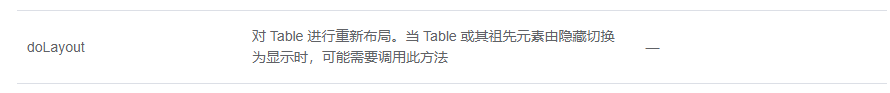
2. 解决方法:使用el-table的doLayout方法对表格进行重新布局

activated() { this.$nextTick(() => { this.$refs.myTable.doLayout(); }); },


activated() { this.$nextTick(() => { this.$refs.myTable.doLayout(); }); },
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程