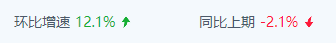
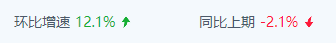
1. 实现数据的变化趋势箭头后缀

2. css样式代码
| .arrowUp, |
| .arrowDown { |
| position: relative; |
| display: inline-block; |
| } |
| |
| .arrowUp { |
| color: #00ae2b; |
| } |
| .arrowDown { |
| color: #ff1f33; |
| } |
| |
| .arrowUp::after, |
| .arrowDown::after { |
| content: ""; |
| background-position: center center; |
| background-repeat: no-repeat; |
| position: absolute; |
| right: -16px; |
| top: 50%; |
| transform: translateY(-50%); |
| width: 10px; |
| height: 14px; |
| } |
| |
| .arrowUp::after { |
| background-image: url(../assets/images/icons/up.png); |
| } |
| .arrowDown::after { |
| background-image: url(../assets/images/icons/down.png); |
| } |
3. 使用方法
| <span :class="curData < 0 ? 'arrowDown' : 'arrowUp'"> |
| {{ curData || "-" }}% |
| </span> |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程