el-table
- 表格元素全部居中
| :header-cell-style="{'text-align':'center'}" |
| :cell-style="{'text-align':'center'}" |
- 表格元素部分居中
- 数据回显toggleRowSelection失效问题
| comeBackfromEidt() { |
| let id = parseInt(this.$route.params.id); |
| this.items.forEach(x => { |
| if (x.id == id) { |
| this.$nextTick(() => { |
| this.$refs.multipleTable.toggleRowSelection(x, true); |
| }); |
| } |
| }); |
| } |
- 多个表格切换数据混合问题:给el-table添加
key
- el-form-item 使用v-if 表单校验失效问题 给v-if元素添加
key,直接改用v-show 会导致隐藏元素也参与表单校验
- el-form 只有一个按钮,阻止提交事件
@submit.native.prevent
- el-input/其它组件 change事件传参:
| @change="((val)=>{changeStatus(val, index)})" |
- 输入数字类型,保留小数位
| <el-input-number |
| v-model.trim="xxx" |
| :min="0" |
| :controls="false" |
| :precision="3" |
| ></el-input-number> |
el-select
- 下拉框中的箭头居中
| :deep(.el-input__icon) { |
| line-height: normal; |
| } |
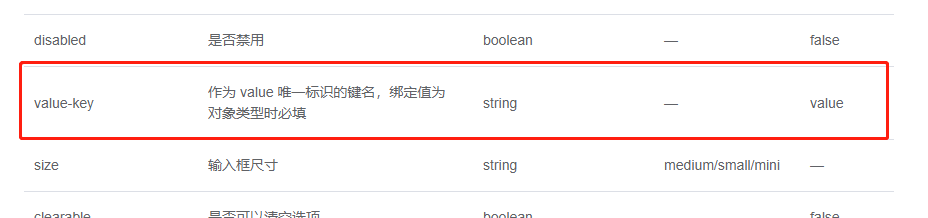
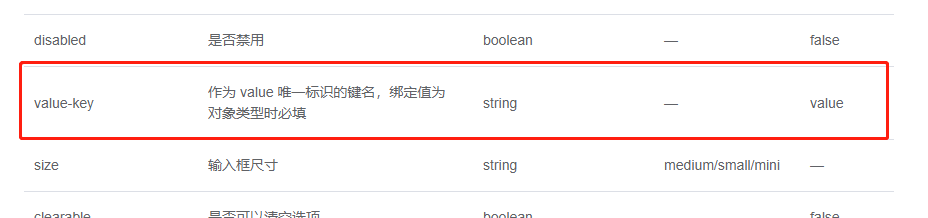
- 数据绑定对象时选项显示全部选中问题
| <el-select v-model="value" placeholder="请选择" value-key="id"> |
| <el-option |
| v-for="item in options" |
| :key="item.id" |
| :label="item.label" |
| :value="item.value"> |
| </el-option> |
| </el-select> |

- 菜单项匹配路由高亮状态
| <el-submenu index="/home/myProject"> |
| <el-menu-item index="/home/myProject/xxx" class="tx-c">xxx</el-menu-item> |
| <el-submenu/> |
| |
| |
| :default-active="activeMenu" |
| router |
| |
| computed: { |
| activeMenu() { |
| const route = this.$route; |
| const { meta, path } = route; |
| if (meta.matchPath) { |
| return meta.matchPath; |
| } else { |
| return path; |
| } |
| }, |
| } |
| |
| meta: { |
| matchPath: '/home/myProject/xxx', |
| } |
el-drawer
- 遮罩层页面跳转不关闭 设置
:modal-append-to-body="false"
el-dialog
- el-dialog 里使用
el-tabs 时设置 destroy-on-close=true 会导致页面卡死
el-date-picker
- 禁止选择今天以后的日期
点此查看







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!