ES6数组扩展方法的实现
实现 Array.of()
Array.of() 方法创建一个具有可变数量参数的新数组实例,而不考虑参数的数量或类型。
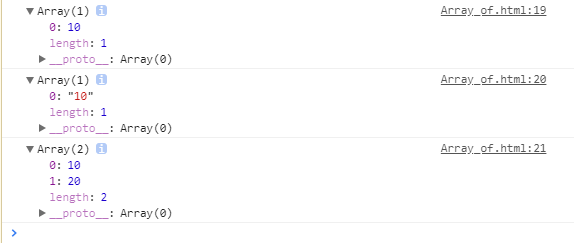
// 接收任意个参数,使其按顺序成为返回数组中的元素。 Array.pkOf = function() { return Array.prototype.slice.call(arguments); } let arr1 = Array.pkOf(10); let arr2 = Array.pkOf("10"); let arr3 = Array.pkOf(10, 20); console.log(arr1); console.log(arr2); console.log(arr3);

实现 Array.from()
Array.from() 方法从一个类似数组或可迭代对象创建一个新的,浅拷贝的数组实例。
Array.pkFrom = function(arrlike, fn) { let result = []; for (let i = 0; i < arrlike.length; i++) { if (fn) { result.push(fn(arrlike[i], i)); } else{ result.push(arrlike[i]); } } return result; } let arrlike = { 0: '11', 1: '22', length: 2 } let res = Array.pkFrom(arrlike); console.log(res);

实现 Array.copyWithin()
Array.copyWithin() 方法浅复制数组的一部分到同一数组中的另一个位置,并返回它,不会改变原数组的长度。
Array.prototype.pkCopyWithin = function(pos, start, end) { let arr = this.slice(start, end); // this.splice(pos, end - start, arr); Array.prototype.splice.apply(this, [pos, end - start].concat(arr)); return this; } let arr = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9]; console.log(arr.pkCopyWithin(2, 7, 9));

实现 Array.find()
Array.find() 方法返回数组中满足提供的测试函数的第一个元素的值。否则返回 undefined。
Array.prototype.pkFind = function(fn) { for (let i = 0; i < this.length; i++) { if (fn(this[i], i, this)) { return this[i]; } } } let arr = ['1', '2', '3']; let res = arr.pkFind(function(item, index, arr) { console.log(arguments); return item === '2'; }) console.log(res);

实现 Array.findIndex()
Array.findIndex()方法返回数组中满足提供的测试函数的第一个元素的索引。否则返回-1。
Array.prototype.pkFindIndex = function(fn) { for (let i = 0; i < this.length; i++) { if (fn(this[i], i, this)) { return i; } } return -1; } let arr = ['1', '2', '3']; let res = arr.pkFindIndex(function(item, index, arr) { console.log(arguments); return item === '2'; }) console.log(res);






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程