小程序左滑列表进行操作
使用movable-area和movable-view实现列表项左滑取消收藏(其他操作同理)
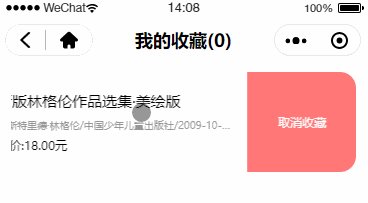
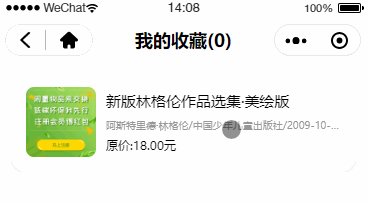
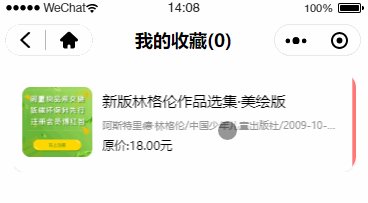
效果:
wxml:
<movable-area style="height:200rpx;width:690rpx;overflow:hidden;" class="mb-20 bs-e0 br-32"> <movable-view style="height:200rpx;width:910rpx;" x="{{x}}" y="{{y}}" direction="horizontal" catchtouchstart='touchStart' catchtouchend="touchEnd" > <view class="favourite-list"> <image src="/images/register-img.png"></image> <view class="book-info"> <view class="mb-15 mxw-470 ellipse1">新版林格伦作品选集·美绘版</view> <view class="fs-20 c-999 mb-10 mxw-470 ellipse1">阿斯特里德·林格伦/中国少年儿童出版社/2009-10-11</view> <view class="fs-24">原价:18.00元</view> </view> <view class="cancel fs-24 c-fff">取消收藏</view> </view> </movable-view> </movable-area>
文档:https://developers.weixin.qq.com/miniprogram/dev/component/movable-view.html
部分样式:
.favourite-list { display: flex; align-items: center; height: 200rpx; padding: 0 0 0 30rpx; } .favourite-list image { width: 140rpx; height: 140rpx; margin-right: 20rpx; border-radius: 16rpx; } .favourite-list .book-info { display: flex; flex-direction: column; justify-content: center; } .favourite-list .cancel { width:220rpx; height:200rpx; line-height: 200rpx; margin-left: auto; background:#FF7777; text-align: center; } .mxw-470 { max-width: 470rpx; } .ellipse1 { overflow: hidden; text-overflow:ellipsis; white-space: nowrap; }
其中的
margin-left: auto;可以让取消收藏位于容器最右侧
js:
data: { x: 0, y: 0 }, touchStart(e) { // console.log(e) this.setData({ "startX": e.changedTouches[0].clientX, "startY": e.changedTouches[0].clientY }); }, touchEnd(e) { let endX = e.changedTouches[0].clientX; let endY = e.changedTouches[0].clientY; let startX = this.data.startX; let startY = this.data.startY; let percentage = wx.getSystemInfoSync().windowWidth / 750; let x = 220 * percentage; if (endX - startX > 50 && Math.abs(endY - startY) < 50) { //右滑 this.setData({ x }) } else if (endX - startX < -50 && Math.abs(endY - startY) < 50) { //左滑 this.setData({ x: -x }) } else { this.setData({ x: 0 }) } },
这里的单位需要将rpx转为px
rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程