基于jsmpeg库下使用ffmpeg创建视频流连接websocket中继器传输视频并播放
这个功能的基本工作是这样的:
1.使用node运行jsmpeg库下的websocket-relay.js文件,这个文件的作用是创建一个websocket视频传输中继器
2.运行ffmpeg,将输出发送到中继的HTTP端口,这个http端口是使用node.js搭建的一个简易的http服务器
3.将浏览器中的JSMpeg连接到中继的Websocket端口,浏览器中的JSMpeg是node.js环境搭建的时候输出的一个html文件,文件里面引用了JSMpeg库, 并实例化一个新的基于JSMpeg库下的Player;
必备工具:
1)安装ffmpeg,到http://ffmpeg.org/download.html下载window版本的exe文件,需要在电脑的环境变量中的path设置ffmpeg目录所在的路径

2)安装Node.js和npm,这个安装方法就不详细介绍了
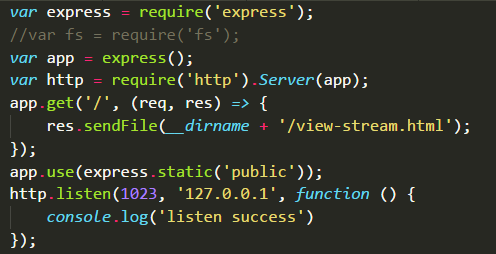
3)安装http-server,当然可以使用node.js的express()搭建一个简单的服务器,我们将使用它来提供静态文件(view-stream.html,jsmpeg.min.js),以便我们可以在浏览器中使用视频

4)安装git并克隆jsmpeg库(或者直接将它下载为ZIP并解压)
sudo apt-get install git
git clone https://github.com/phoboslab/jsmpeg.git
5)转到jsmpeg /目录 cd jsmpeg/ 安装Node.js Websocket库: npm install ws
6)在jsmpeg目录中使用git命令行启用websocket中继器,这个中继器在jsmpeg库的websocket-delay.js中已经提供了,只需命令node websocket-delay.js videoPassword streamPort websocketPort 就可以启动,其中videoPassword就是自己定义的视频流传输的密码,在后面的ffmpeg创建视频流过程会用到,streamPort则是视频流的端口号,websocketPort是websocket中继器的端口号,需跟jsmpeg库中的view-stream.html文件创建的Player的端口保持一致
7)node启动自己搭建的简易http服务器,view-stream.html文件输出并在浏览器中打开对应的地址查看,将参见必备工具3,在浏览器中输入127.0.0.1:1023就可以看到服务器输出的view-stream.html文件
8)在git命令中使用ffmpeg生成推流视频并输出视频到自定义的websocket中继器提供的命令node websocket-delay.js videoPassword streamPort websocketPort地址,如:



