
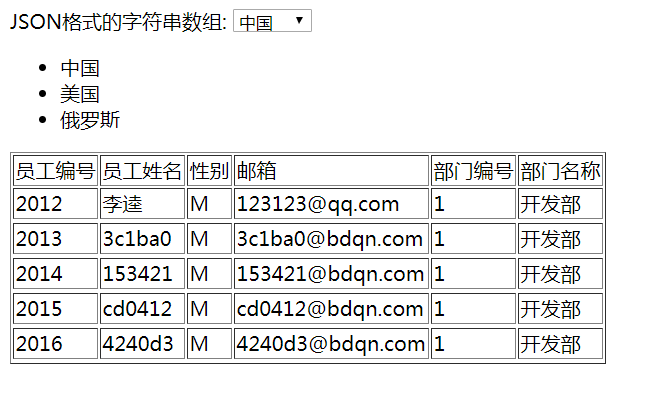
1 <%@ page contentType="text/html;charset=UTF-8" language="java" %> 2 <html> 3 <head> 4 <title>jsondemo</title> 5 <script src="js/jquery-1.12.4.min.js"></script> 6 </head> 7 <body> 8 <script type="text/javascript"> 9 10 $(function () {// 11 var json = {"name":"jillion","age":18}; 12 console.log(typeof json);//Object 13 //js中将js的对象转化成字符串,有利于网络间的传输 14 var str = JSON.stringify(json);//String if yes 15 //"{'name':'jillion','age':18}" 16 //将json格式的字符串如何转换成对象,方便属性的获取 17 var obj = JSON.parse(str); 18 // alert(obj.name); 19 20 21 //json字符串数组 22 var countryArray = [ "中国", "美国", "俄罗斯" ]; 23 var $countryArray = $(countryArray); 24 $countryArray.each(function (i) { 25 $("#arraySel").append("<option value='"+(i+1)+"'>"+this+"</option>"); 26 $("#arrayUl").append("<li>"+this+"</li>") 27 }) 28 29 var yonghuArray = [ 30 { 31 "empId":2012, 32 "empName":"李逵", 33 "gender":"M", 34 "email":"123123@qq.com", 35 "dId":1, 36 "department":{ 37 "deptId":1, 38 "deptName":"开发部" 39 } 40 }, 41 { 42 "empId":2013, 43 "empName":"3c1ba0", 44 "gender":"M", 45 "email":"3c1ba0@bdqn.com", 46 "dId":1, 47 "department":{ 48 "deptId":1, 49 "deptName":"开发部" 50 } 51 }, 52 { 53 "empId":2014, 54 "empName":"153421", 55 "gender":"M", 56 "email":"153421@bdqn.com", 57 "dId":1, 58 "department":{ 59 "deptId":1, 60 "deptName":"开发部" 61 } 62 }, 63 { 64 "empId":2015, 65 "empName":"cd0412", 66 "gender":"M", 67 "email":"cd0412@bdqn.com", 68 "dId":1, 69 "department":{ 70 "deptId":1, 71 "deptName":"开发部" 72 } 73 }, 74 { 75 "empId":2016, 76 "empName":"4240d3", 77 "gender":"M", 78 "email":"4240d3@bdqn.com", 79 "dId":1, 80 "department":{ 81 "deptId":1, 82 "deptName":"开发部" 83 } 84 } 85 ]; 86 87 var kgc = $("#cc").append("<tr>"+ 88 "<td>员工编号</td><td>员工姓名</td><td>性别</td><td>邮箱</td><td>部门编号</td><td>部门名称"); 89 $.each(yonghuArray,function (i,obj) { 90 kgc.append("<tr><td>"+(i+1)+"</td><td>"+(obj.empName)+"</td><td>"+ 91 (obj.gender)+"</td><td>"+(obj.email)+"</td><td>"+(obj.department.deptId)+ 92 "</td><td>"+(obj.department.deptName)+ "</td><tr>") 93 94 }) 95 }) 96 97 98 </script> 99 JSON格式的字符串数组: 100 <select id="arraySel"></select> 101 <ul id="arrayUl"></ul> 102 <table id="cc" border='1'> 103 104 </table> 105 </body> 106 </html>






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步