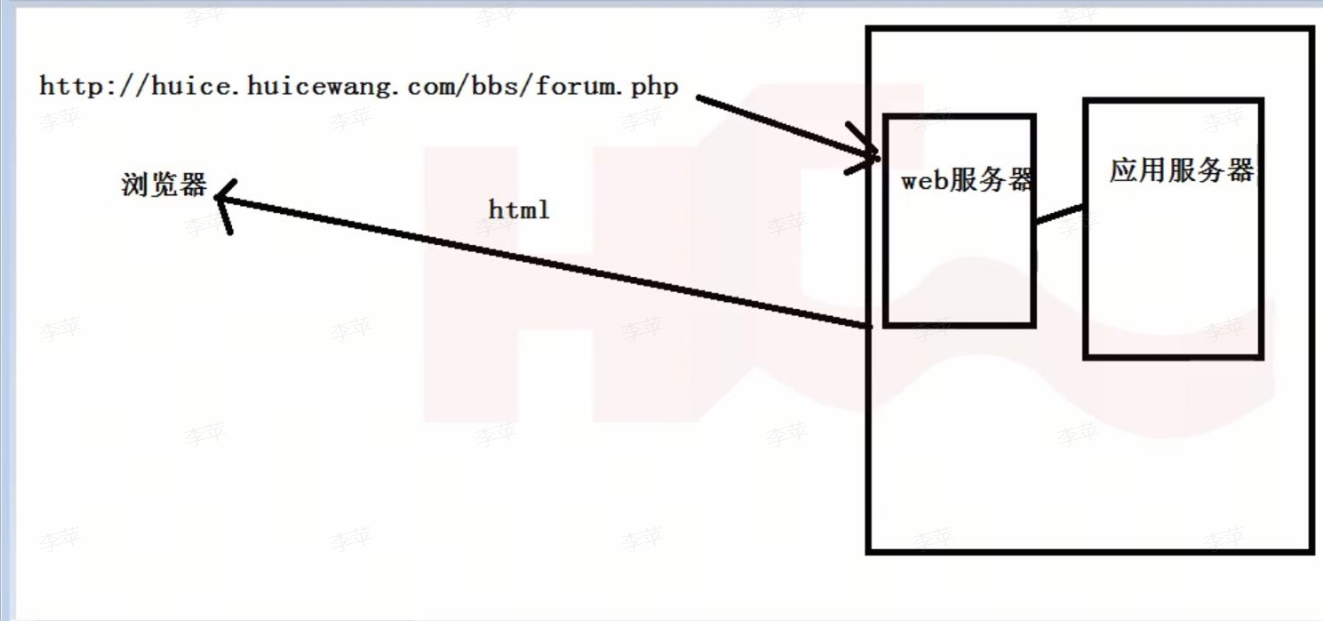
请求先到web服务器,web服务器只能处理静态资源,jpg css这些,web服务器处理不了的请求,会转发给应用服务器,如php jsp等;应用服务器开始执行这个代码,里面可能有逻辑处理、访问数据库等,做完后,把结果再交给web服务器,web服务器将它转化为html,处理过的静态网页;

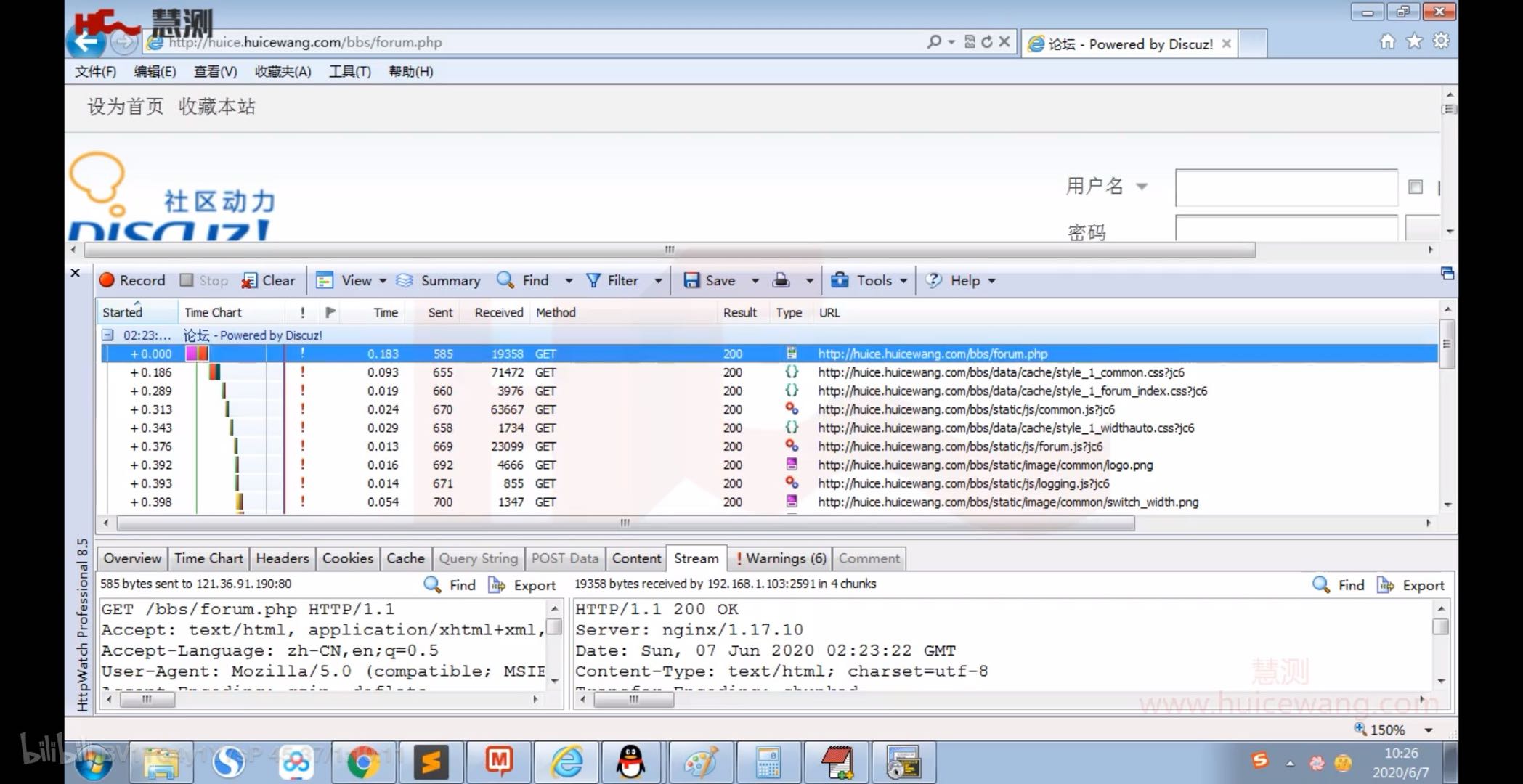
1次click 32次hit(客户端向服务器端发送的请求数)
第一次是客户点击,后面的31次是客户端自动向服务器发送的(图片、样式表等)
web性能测试和接口性能测试的区别:页面上的资源不一样 web性能测试向服务器端有32个请求 但接口只有一个请求(没有图片、样式表)
功能测试关注点是 做没做 对不对 性能测试的关注点是 好不好

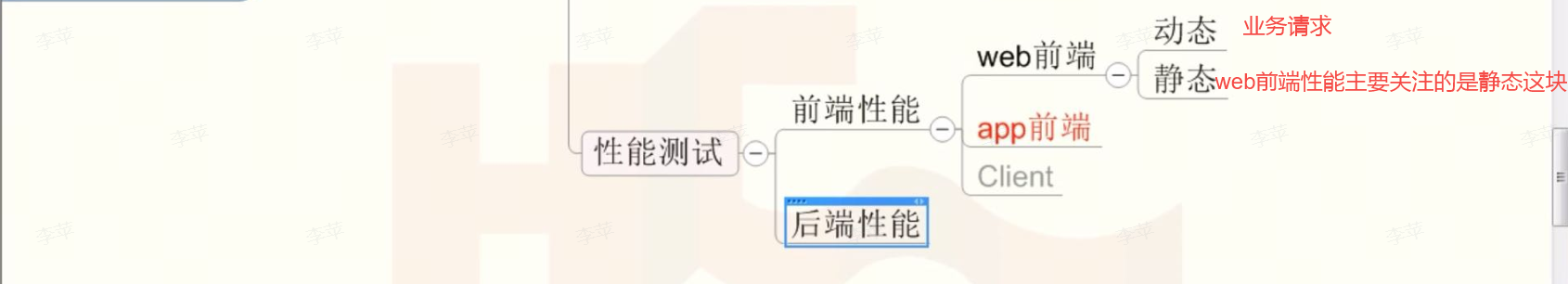
请求先到web服务器,如果web服务器可以直接返回的,则直接返回,如果涉及业务处理的,则会继续发送给应用服务器,数据返回给客户端/浏览器后,前端要执行2部分,一个是页面的渲染,一个是js执行;

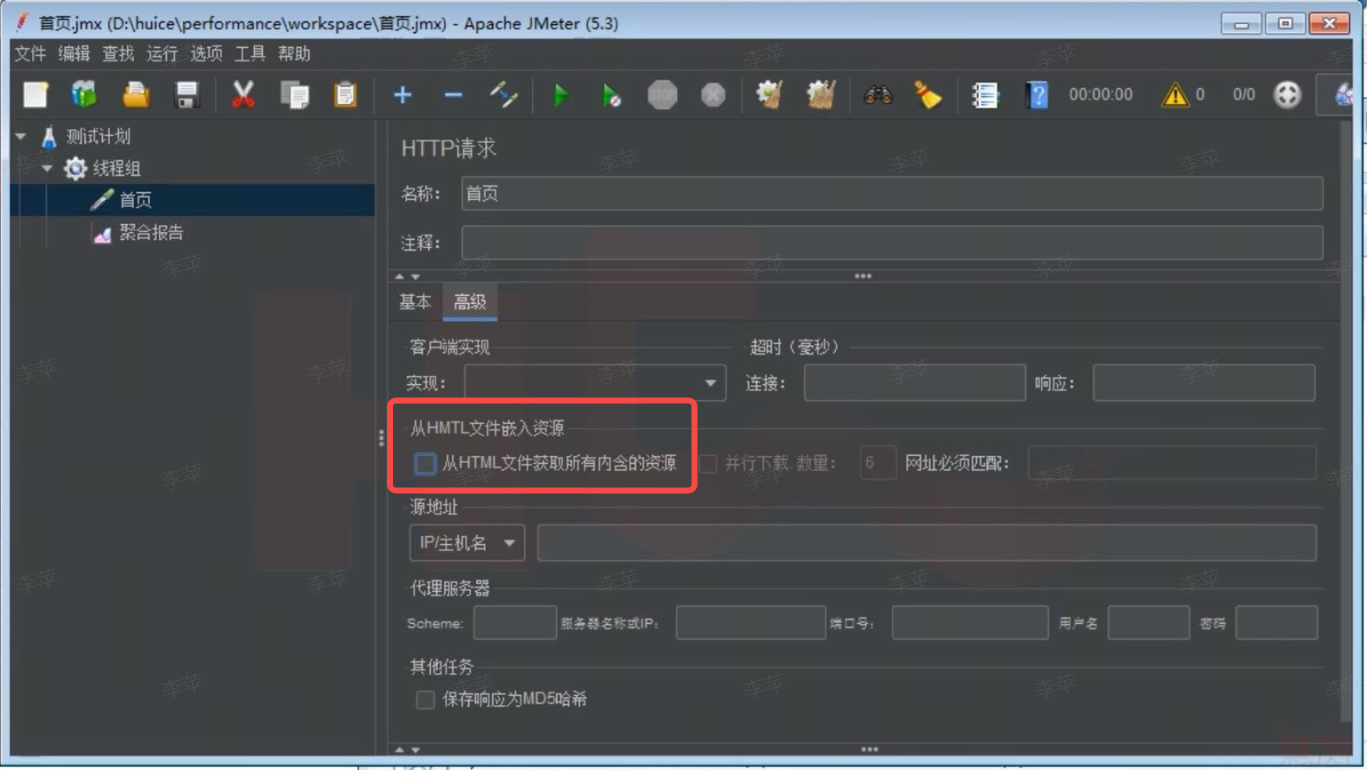
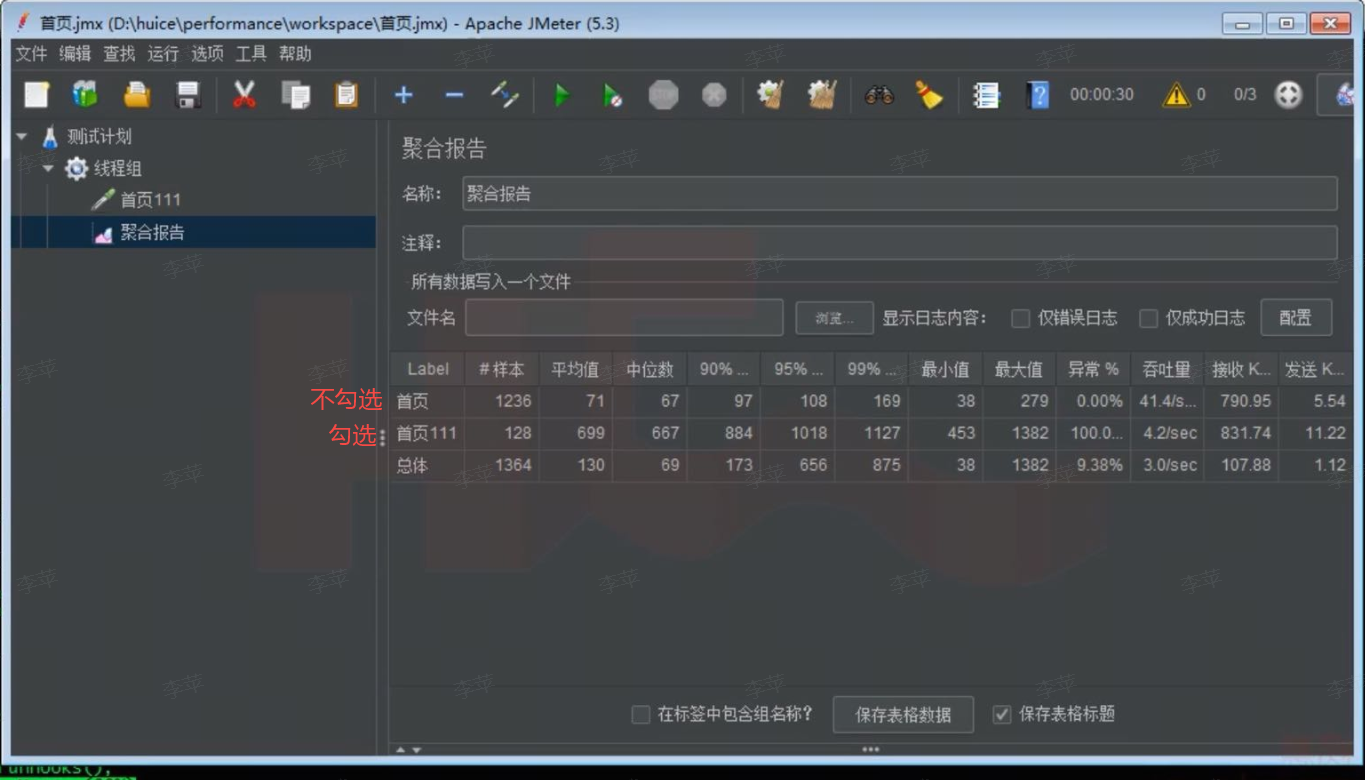
上图这个选项如果勾选,则每次执行,会模拟32次请求(包含31个图片、样式表等的请求),如果不勾选,则只执行第一个接口请求。
所有,不勾选的情况下,对服务器的压力更大,因为对于图片、样式表这些,服务器不需要做处理,直接返回即可,但是如果只有接口请求,则服务器需要频繁的处理。
下图是同样的线程组配置,不勾选和勾选分别的测试结果:


对于CS端的性能,一般不做,如果做,就在资源管理器中监控一下就可以了。