extentReport生成测试报告
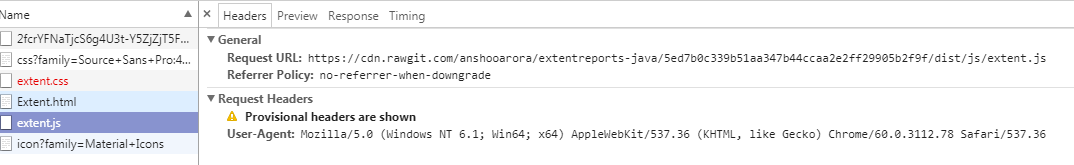
之前在使用extentReport生成测试报告的时候,没有加载到相关的css,经检查为下面两个文件没有正确加载


后改变配置,加载本地的css和js文件,目前测试报告正确显示
1.创建TestNg的Report监听器,实现方法:

private void init() { // TODO Auto-generated method stub File reportDir = new File(OUTPUT_FOLDER); // 文件夹不存在的话进行创建 if (!reportDir.exists() && !reportDir.isDirectory()) { reportDir.mkdir(); } ExtentHtmlReporter htmlReporter = new ExtentHtmlReporter(OUTPUT_FOLDER + FILE_NAME); htmlReporter.config().setDocumentTitle(ReportUtil.getReportName()); htmlReporter.config().setReportName(ReportUtil.getReportName()); htmlReporter.config().setChartVisibilityOnOpen(true); htmlReporter.config().setTestViewChartLocation(ChartLocation.TOP); htmlReporter.config().setTheme(Theme.STANDARD); // 设置系统信息样式:.card-panel.environment th:first-child{ width:30%;} htmlReporter.config().setCSS( ".node.level-1 ul{ display:none;} .node.level-1.active ul{display:block;} .card-panel.environment th:first-child{ width:30%;}"); // 移除按键监听事件 htmlReporter.config().setJS("$(window).off(\"keydown\");"); // 设置静态文件的DNS // 如果cdn.rawgit.com访问不了,可以设置为:ResourceCDN.EXTENTREPORTS或者ResourceCDN.GITHUB htmlReporter.config().setResourceCDN(ResourceCDN.EXTENTREPORTS); extent = new ExtentReports(); extent.attachReporter(htmlReporter); extent.setReportUsesManualConfiguration(true); }







