在实际开发中,可能会需要到柱状图内某个柱需要特殊颜色表示,我这里的应用是排名,突出显示出当前的数据。
在Color参数中添加一个方法可以任意返回需要的颜色值
function (params) { if (params.name == $(".rowsites li .btn-info").text()) { return "#2F4554"; } else { eturn "#C23531"; } }
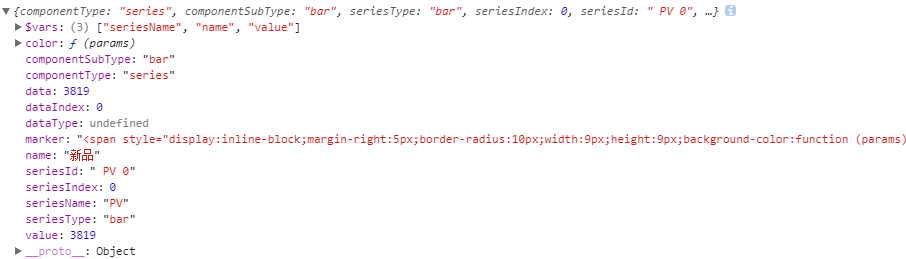
我们可以打印一下params,将得到很多他的全部属性信息。

完整的配置方式如下:
series: [ { name: tag, type: 'bar', data: rel.sitesvalue, itemStyle: { normal: { color: function (params) { console.log(params); if (params.name == $(".rowsites li .btn-info").text()) { return "#2F4554"; } else { return "#C23531"; } } } }, } ]
如果需要在色柱上显示值,可以设置以下属性。
label: { normal: { show: true, position: 'right', textStyle: { color: 'black' } } }
position可以设置数值显示在色柱的位置




