下载jstree.js下载地址: http://jstree.com/
当前下载版本: jsTree 3.3.1
第一步:下载完成后引用js+css
<link href="~/plugs/dist/themes/default/style.min.css" rel="stylesheet" /> <script src="~/plugs/dist/jstree.min.js"></script>
第二步:添加jstree容器
<div id="jstree_list"> </div>
第三步:初始化jstree配置,为其指定数据源
$('#jstree_list').jstree({
'core': {
'multiple': false,//能否选中多个节点
'data': {
url: '/Mobile/Count/GetModuleList',//获取数据源地址
dataType:'json',//返回数据源类型json
data: function (node) {
return { 'parentid': node.id == '#' ? "0" : node.id };//定义一个为前面url传递的参数
}
}
}
});
第四步:指定节点选中事件
//选中事件 $('#jstree_list').on('changed.jstree', function (e, data) { var i, j, r = []; for (i = 0, j = data.selected.length; i < j; i++) { //只做单个节点选中 r["text"] = data.instance.get_node(data.selected[i]).text; r["id"] = data.instance.get_node(data.selected[i]).id; } });
以上所有方法需要在页面加载完执行
jstree非常灵活和强大可以指定多种数据源,这里只说明json格式数据源,也是较常用的数据源格式。
第五步:创建jstree数据源
public string GetModuleList() { var appModule = _dbs.DataBase.GetCollection<AppModule>("config_app_module"); var appmoduleall = appModule.FindAllAs<AppModule>().ToList(); var rootmodule = appmoduleall.Where(e => e.pid.Equals(0)).ToList(); StringBuilder strb = new StringBuilder(); strb.Append("["); //定义递归方法 Func<int, int> GetChildrenModule = null; GetChildrenModule = id => { var childrenmodules = appmoduleall.Where(e => e.pid.Equals(id)).ToList(); if (childrenmodules.Count() > 0) { strb.AppendFormat(", \"children\":["); foreach (var cm in childrenmodules) { strb.Append("{"); strb.AppendFormat("\"id\":\"{0}\"", cm._id); strb.AppendFormat(", \"text\":\"{0}\"", cm.amname); GetChildrenModule(cm._id); if (childrenmodules.IndexOf(cm) == (childrenmodules.Count - 1)) { strb.Append("}"); } else { strb.Append("},"); } } strb.AppendFormat("]"); } return childrenmodules.Count(); }; //遍历根节点 foreach (var item in rootmodule) { strb.Append("{"); strb.AppendFormat("\"id\":\"{0}\"", item._id); strb.AppendFormat(", \"text\":\"{0}\"", item.amname); GetChildrenModule(item._id); if (rootmodule.IndexOf(item) == (rootmodule.Count - 1)) { strb.Append("}"); } else { strb.Append("},"); } } strb.Append("]"); return strb.ToString(); } }
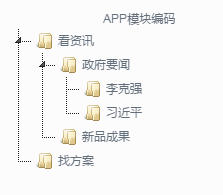
第六步:执行效果

还有皮肤,编辑,拓展等扩展属性,有需要可以再研究。




