GeneratePress:全局颜色设置教程
本教程讲解如何在GeneratePress主题中配置网站的全局颜色。
本文原文出自:https://loyseo.com/tutorial/generatepress/global-colors/
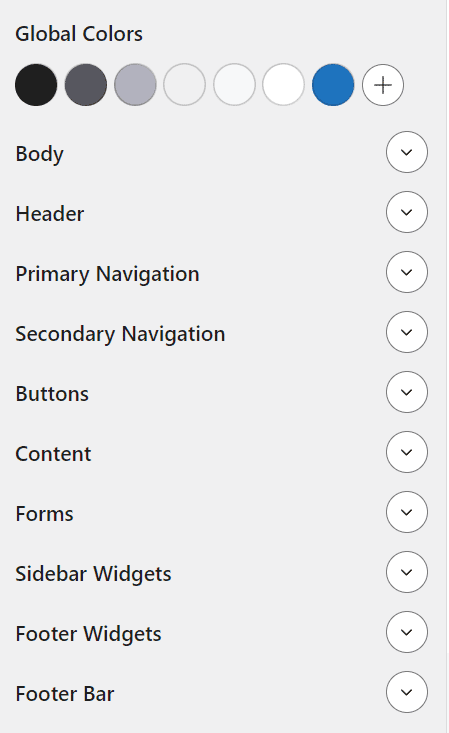
您可以在自定义(customize) > 颜色(colors)中找到GeneratePress主题的全局颜色(global colors)配置项。
打开颜色面板后,您将下图中的全局颜色和元素列表。

全局颜色
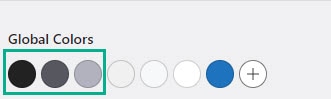
GeneratePress主题默认添加了 7 种颜色,每种颜色都有特定的用途。
从左到右,分别有如下颜色:
-
对比色(contrast)——最深的文字颜色
-
对比色 2 – 较浅的文本颜色
-
对比色 3 – 最浅的文本/边框颜色
-
基础(base) – 深色背景
-
基础 2 – 较浅的背景
-
基础 3 – 最浅的背景(白色)
-
强调(accent)——品牌主色调
您可以删除或重命名这些默认颜色。但是,如果您这样做,您需要更新使用了这些已删除或重命名颜色的颜色字段,因为这些字段将不再具有颜色值。
您还可以根据需要添加任意数量的自定义颜色。注意,要保持您的全局颜色的简单和最小化——这些颜色是您将在整个设计和内容中重复使用的颜色。这里的好处是:您可以随时更换颜色以完全改变您网站的风格。
对比色

对比色通常是文本/边框颜色。
基础色

基础色通常是您的背景色。这些颜色和您的对比色之间应该有足够的对比度,以便您的文本仍然容易看清。
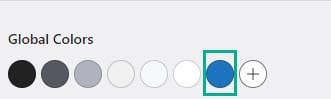
强调色

您的强调色是您网站上使用最少的颜色。它们旨在吸引注意力(链接、按钮、特殊标题等……)。
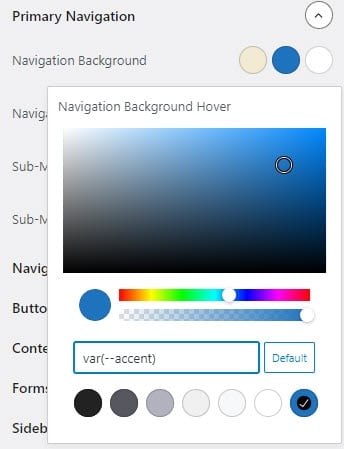
为元素选择颜色
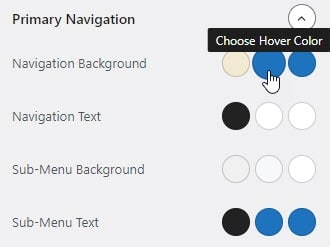
你可以将将鼠标点选需要配置的元素,譬如primary navigation(菜单),在展开的配置项里,将悬停在颜色选项上以了解每个选项的用途。
例如:初始(initial)/悬停(hover)/当前选中(current)颜色选项,你可以为主菜单和子菜单设置背景、文本、子菜单的不同颜色。

选择颜色的操作很简单,你可以单选一个全局颜色,或根据需要选择新的颜色。

本文由专注于外贸建站的LOYSEO 发布



 浙公网安备 33010602011771号
浙公网安备 33010602011771号