如何在WooCommerce中设置运费(免费功能)
这篇WooCommerce教程,我们使用WooCommerce自带的免费的运费配置功能来讲解如何设置运费。基本思路是:1.设置配送区域,2.向这些配送区域添加配送方法,3.在配送方法中添加运费费率。你可以按需创建多个配送区域,并为每个配送区域添加多种配送方法和运费费率。
免费的运费配置功能是有限的,如果本文无法满足的你的运费配置需求,可以查看付费运费插件的配置教程:如何配置WooCommerce运费费率表Table Rate Shipping。
什么是配送区域?
配送区域是你想将商品配送/卖到的地理区域。你不仅可以将配送的地理区域细化到具体的城市,譬如:纽约;也可以粗犷的设置为地球大洲,譬如:欧洲。
客户只能看到适用于他的地址和相应区域的配送方法。每个客户只会匹配一个区域。
例如,您可以在WooCommerce中创建以下区域:

你可以按需添加多个区域,每个区域可以包含多种配送方法。
如何添加和管理配送区域
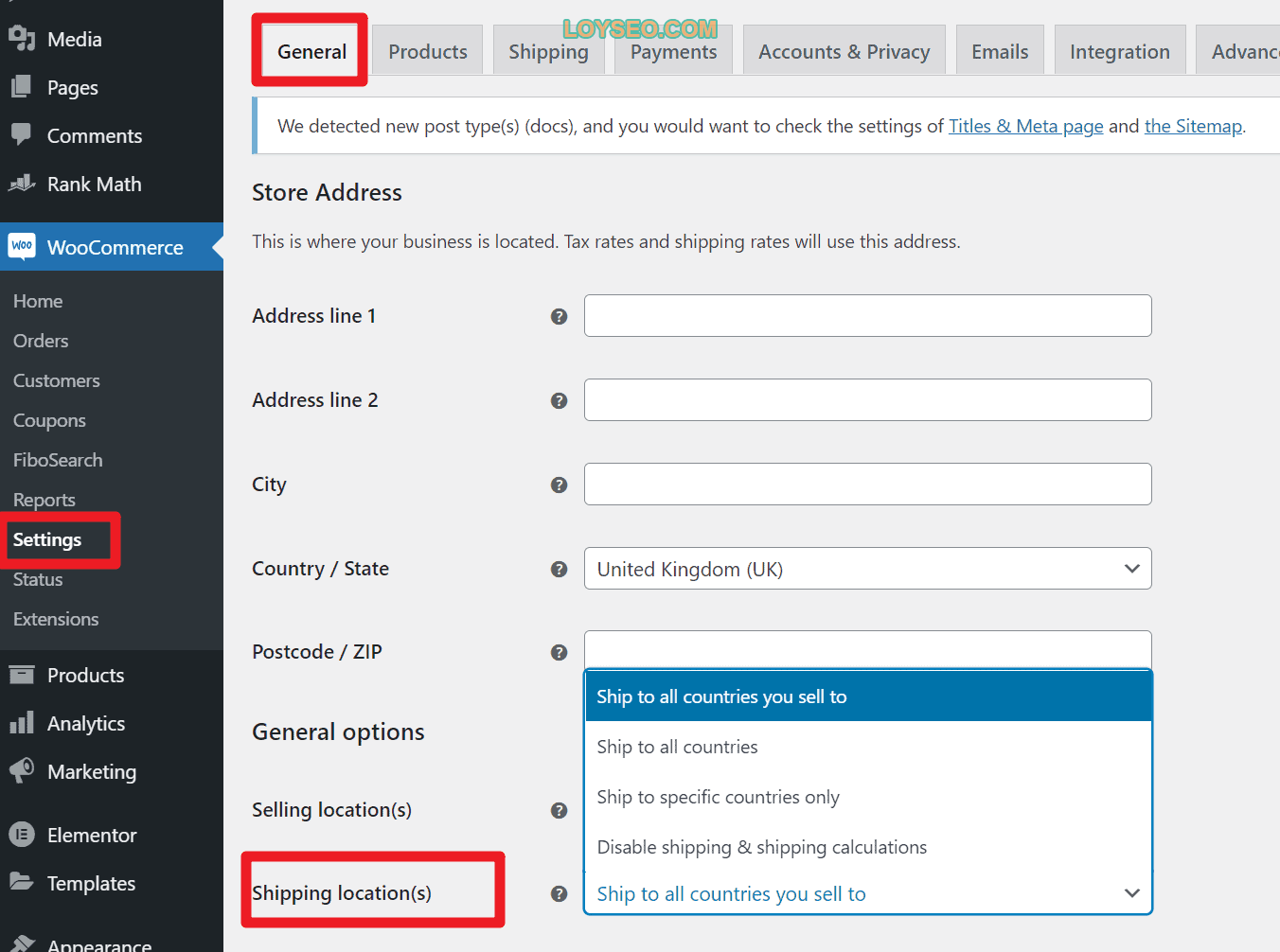
要设置配送区域,请进入:WooCommerce>Settings>Shipping。如果您没有看到配送选项,请返回WooCommerce>General并查看配送位置(Shipping Location(s) )的设置,不要设置为禁用配送,需要在这里启用运输设置。

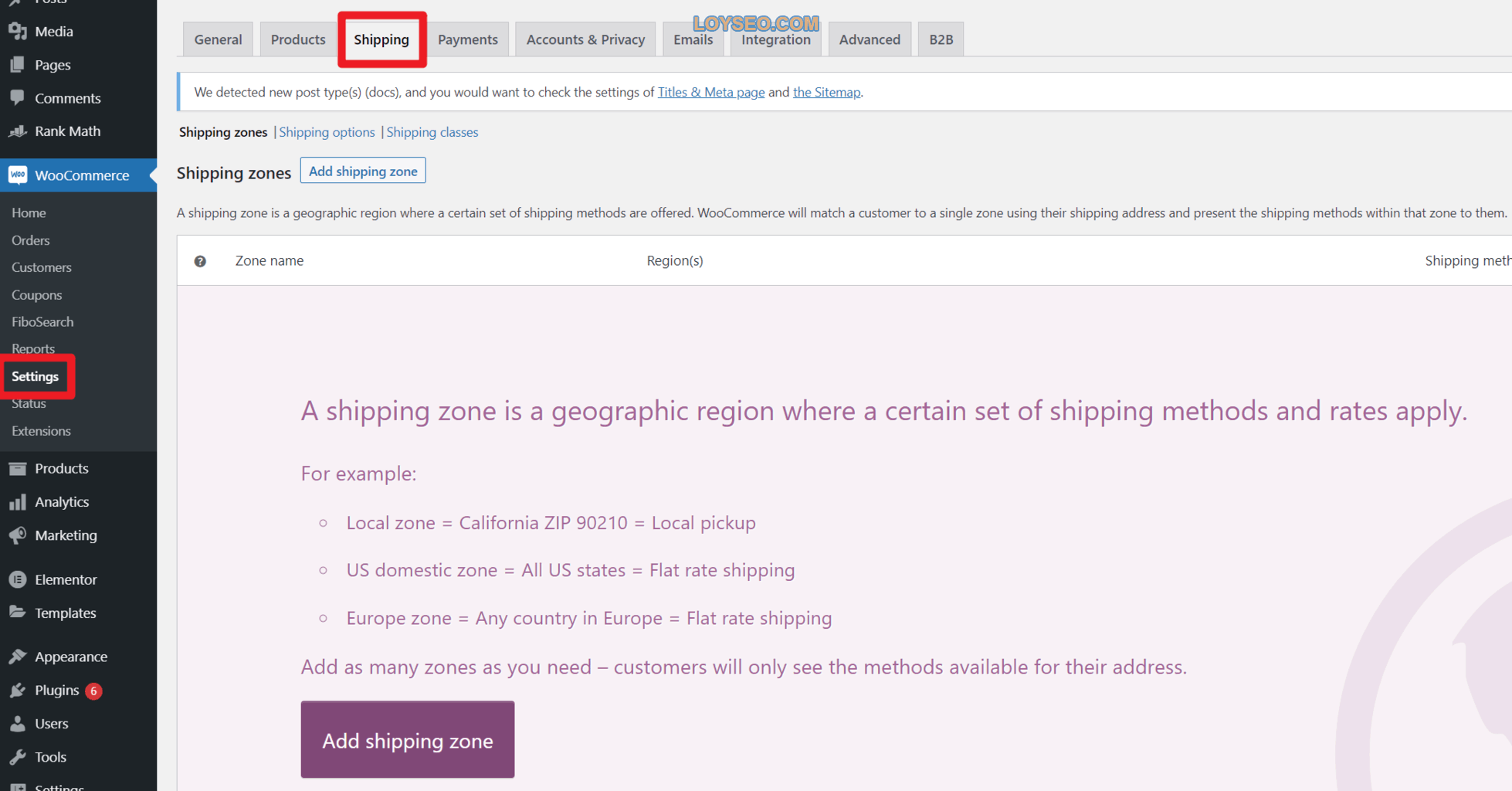
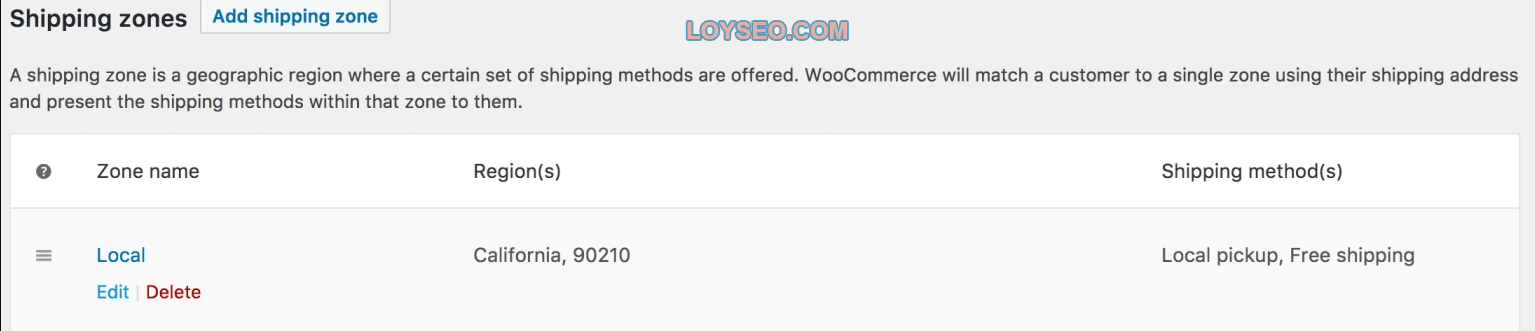
第一次访问WooCommerce>Settings>Shipping时,会提示添加新区域和默认区域。

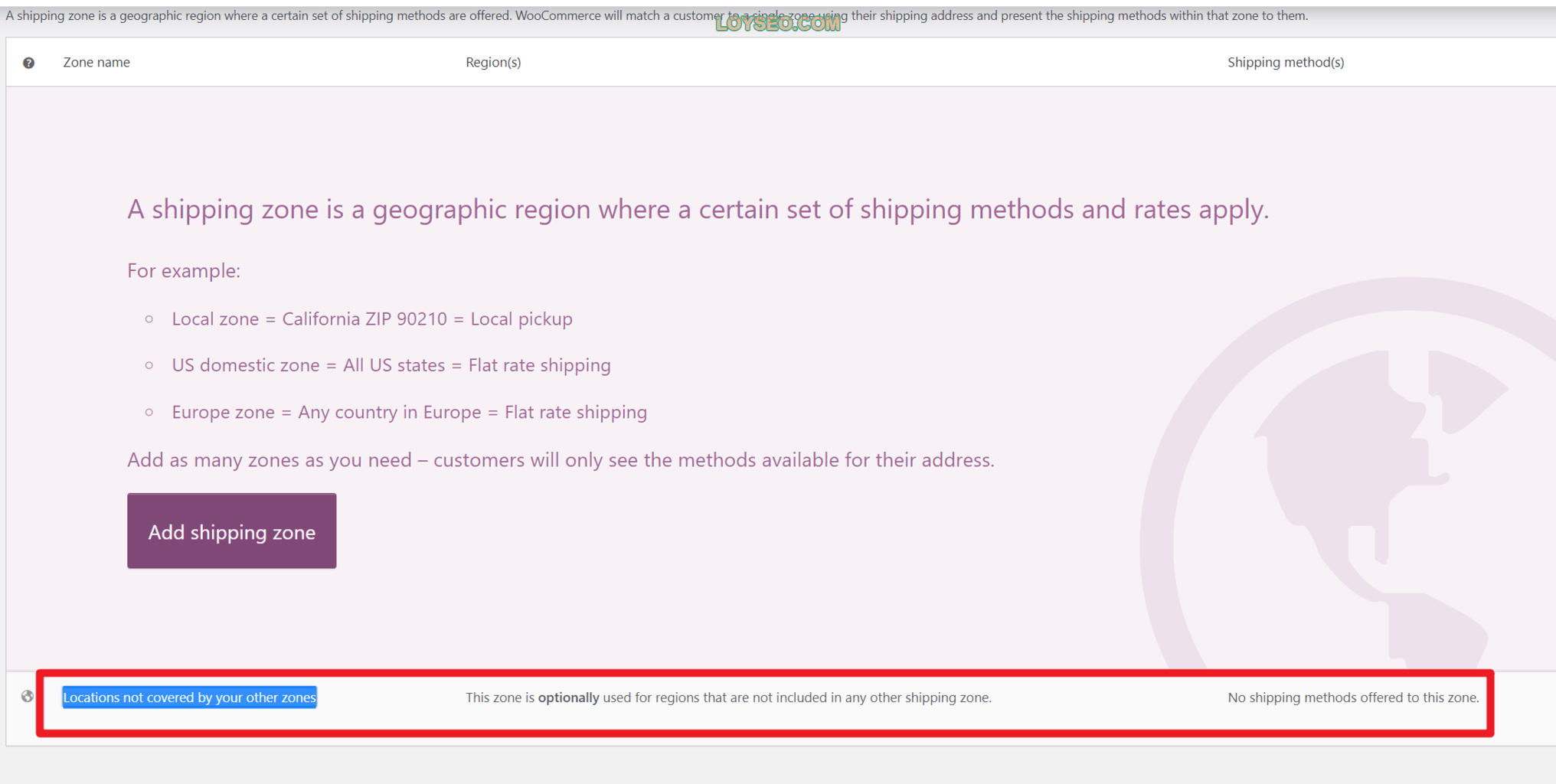
仍然在这个页面,如下图所示,底部位置有一条配送区域:“Locations not covered by your other zones”,如果你的客户不在你自定义添加的配送区域内,但你又能够支持发货时,你可以向这条配送区域添加配送方法。当然,你也可以不配置。

如果客户购物时输入的送货地址没有匹配的配送区域,系统将被提示他:没有可用的配送方法。
由于配送区域是从上到下进行匹配的,因此如果你想不配送某个区域,你可以添加这个区域但不给它添加配送方法。
如何添加一个配送区域
-
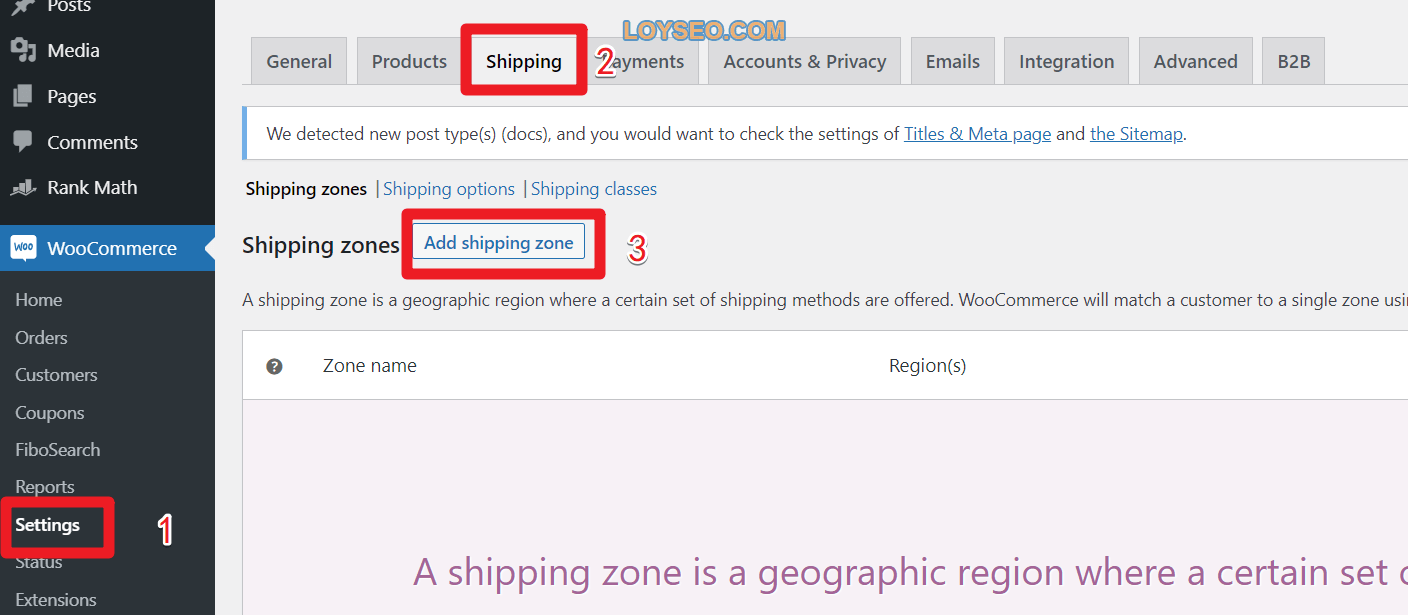
进入:WooCommerce > Settings > Shipping > Shipping Zones.
-
点击页面上方的Add shipping zone按钮

-
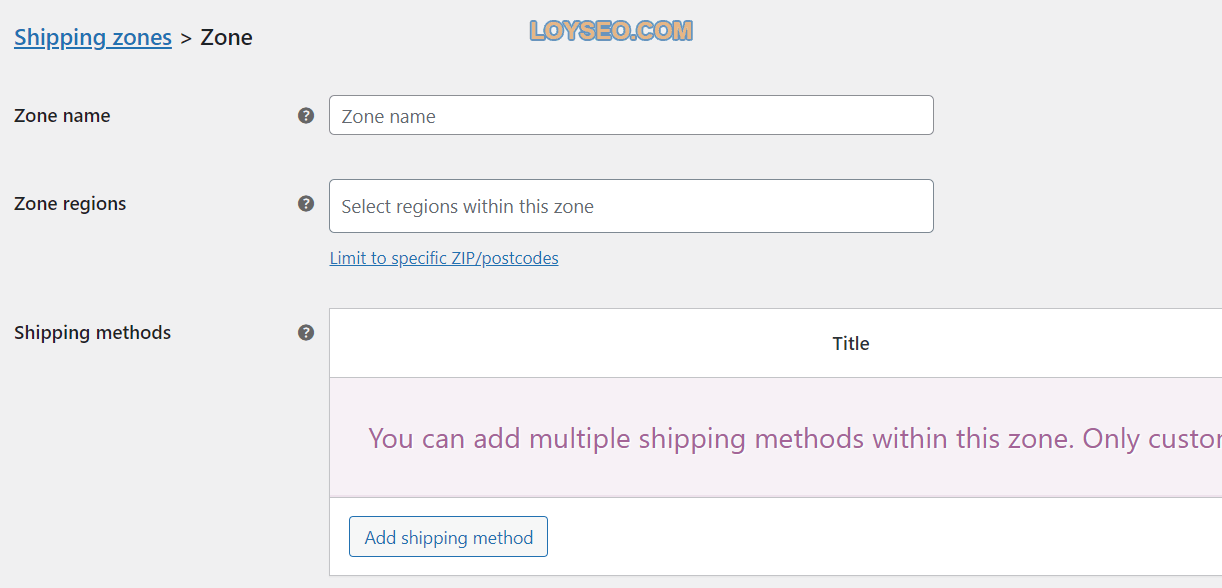
输入区域名称、区域位置(可以按大洲、国家、城市选择)、配送方法,其中,在区域位置下方有个Limit to specific zip/postcodes,点击它之后,你可以输入区域的邮编来设置配送区域。

-
最后,点击保存按钮。
如何给配送区域排序
在配送区域列表中,系统从上到下匹配客户的收货地址,并且使用第一个匹配到的。如果没有匹配到,那么会使用上文提到的Locations not covered by your other zones。
如何对配送区域排序呢?
-
进入:WooCommerce > Settings > Shipping > Shipping Zones.
-
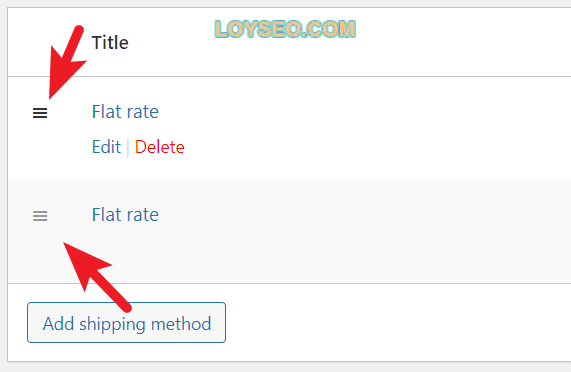
鼠标左键按住每行前方的三横杠进行上下拖拽调序

如何编辑、删除配送区域
-
进入:WooCommerce > Settings > Shipping > Shipping Zones。
-
将鼠标悬停在区域名称上,将显示编辑(Edit)和删除(Delete)按钮。
-
选择“编辑”(Edit),将出现一个页面,您可以在其中更改名称、地区或配送方法。点击Delete可以删除当前配送区域。

注意:The Locations not covered by your other zones是不能更改名称、删除的,因为当你没有设置其他区域时,它将作为默认。
如何将配送方法添加到配送区域中
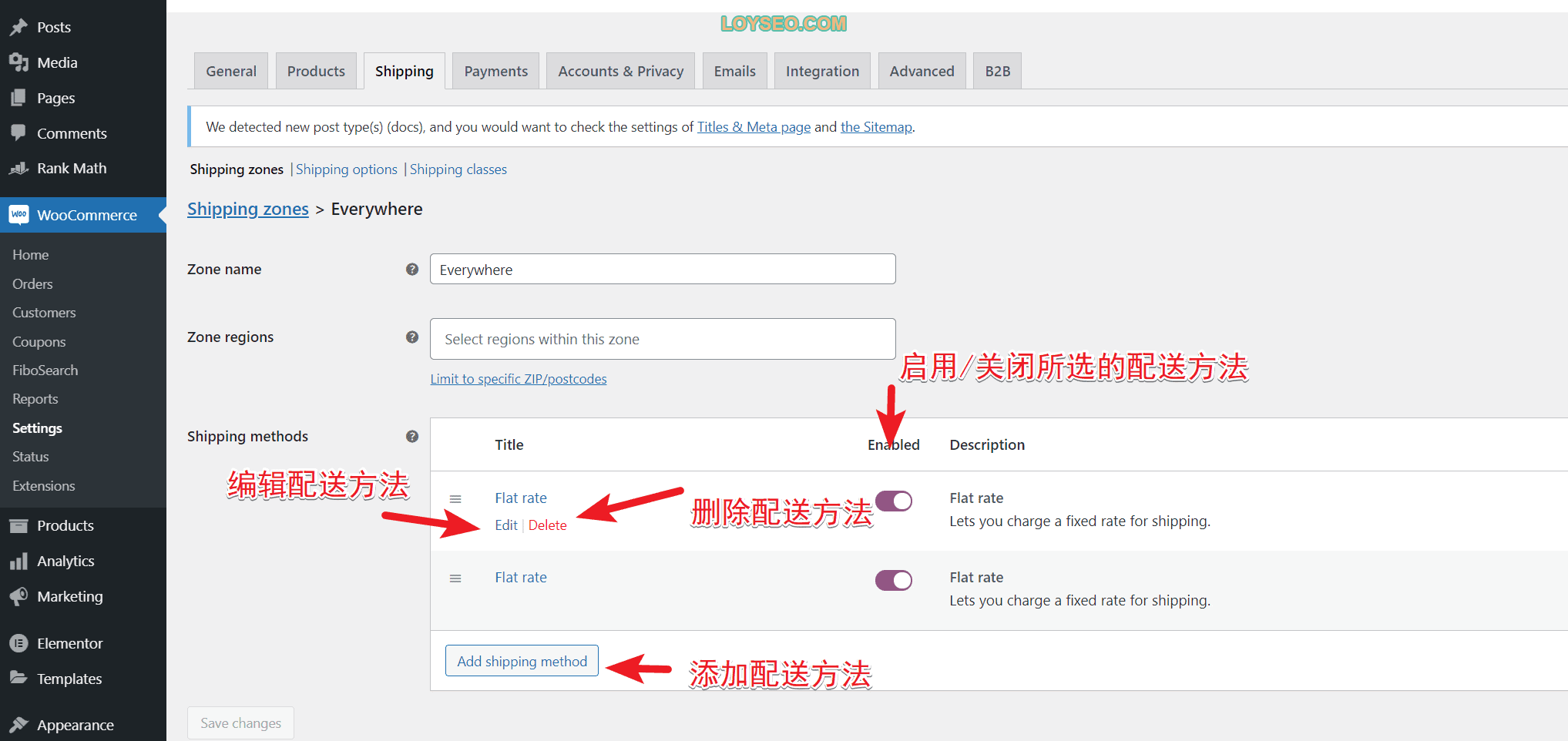
在添加或编辑配送区域的页面中,我们能看到shipping methods,这便是配送方法,如下图所示,你可以进行相应的添加、编辑、删除、启用/停用配送方法的操作。

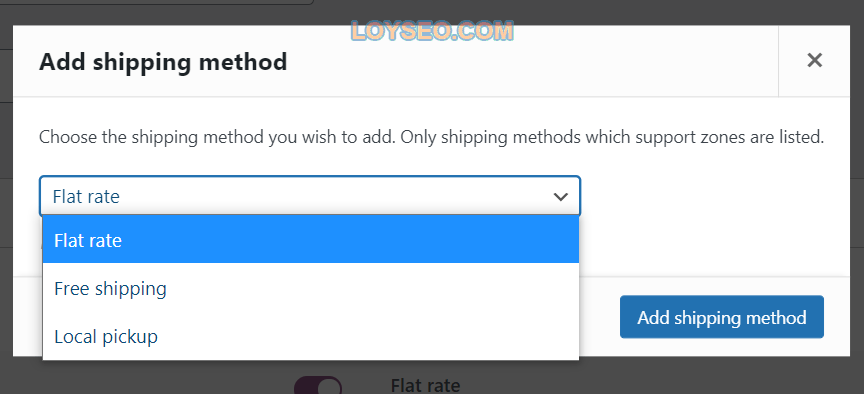
点击添加配送方法按钮,如下图所示,我们在弹出窗中能看到三个配送方法选项。
-
Flat rate:固定费率
-
Free shipping:免费送货
-
Local pickup:本地自提

在制作跨境外贸电商网站时,我们常用到的方法是免费送货和固定费率。
当你选择所需的配送方法后,点击弹窗右下角的add shipping method按钮,这个配送方法将出现在列表中,我们才能点击Edit对其进行进一步的编辑设置。
如何设置固定费率(Flat Rate)
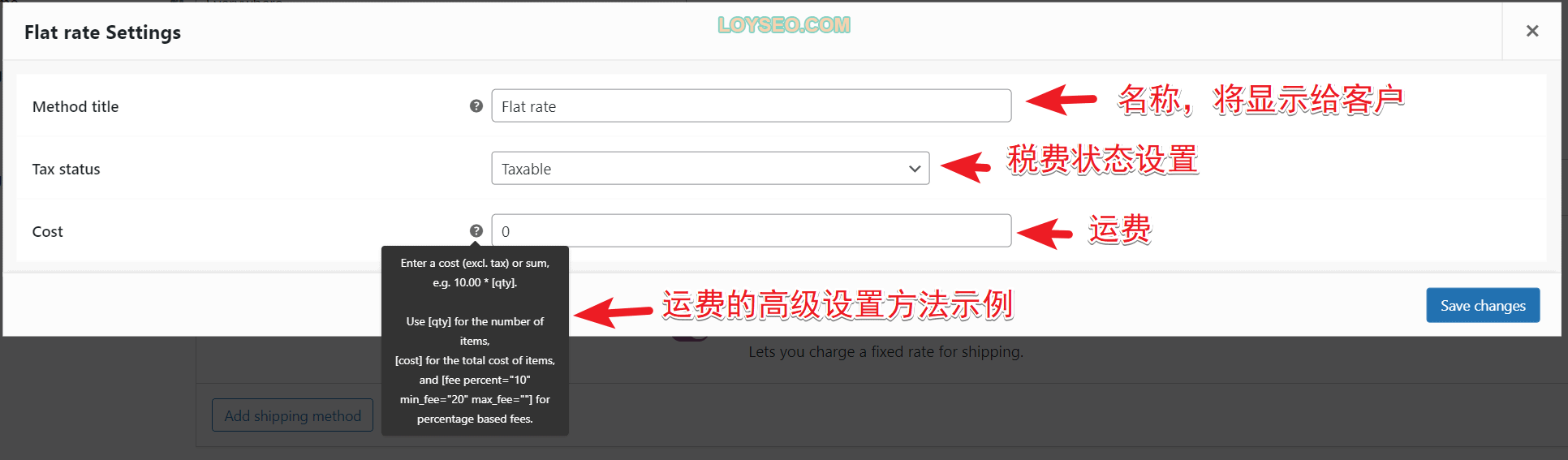
如下图所示,我们编辑了一个固定费率的配送方法。
-
Method title:方法名称,它将在客户购物结算时展示给客户,以便客户识别。
-
Tax status:用于设置是否对运费收税。
-
cost:运费,这里的运费是针对客户整个购物车的,你可以设置它为固定金额,也可以按下文所述高级运费公式,譬如10 + ( 2 * [qty] ) 表示:10美元的基本运费+2美元*购物车中的商品数量;还可以将此处为空,以禁用统一费率,但如果为我们为配送类别添加了运费的话,不会禁用当前运费费率。请注意,您在此处输入的数值会计入“配送类别”部分(见下文)中的总运费,除非您将其留空。

高级运费公式
运费(Cost)中允许你填写:每个物品收取固定运费、基于订单金额的百分比运费或最低费用。你可以通过公式来填写费用,其中涉及到如下的变量
-
[qty] – 购物车中的产品数量
-
[fee] – 额外的费用,这个费用有两个可供使用的参数。
-
percent – 基于总订单金额的百分比。
-
min_fee – 最低金额,当你使用百分比计算运费时是很有用的。
-
max_fee – 最高金额,当你使用百分比计算运费时是很有用的。
示例
-
10 + ( 2 * [qty] )– 10美元的基本运费+2美元*购物车中的商品数量 -
20 + [fee percent="10" min_fee="4"]– A base shipping cost of $20 plus 10% of the order total, which is at least $4.20美元的基本运费+订单总额的10%(最小金额是4美元,不足以4美元计入)。
基于配送类型(Shipping Classes)的固定费率设置
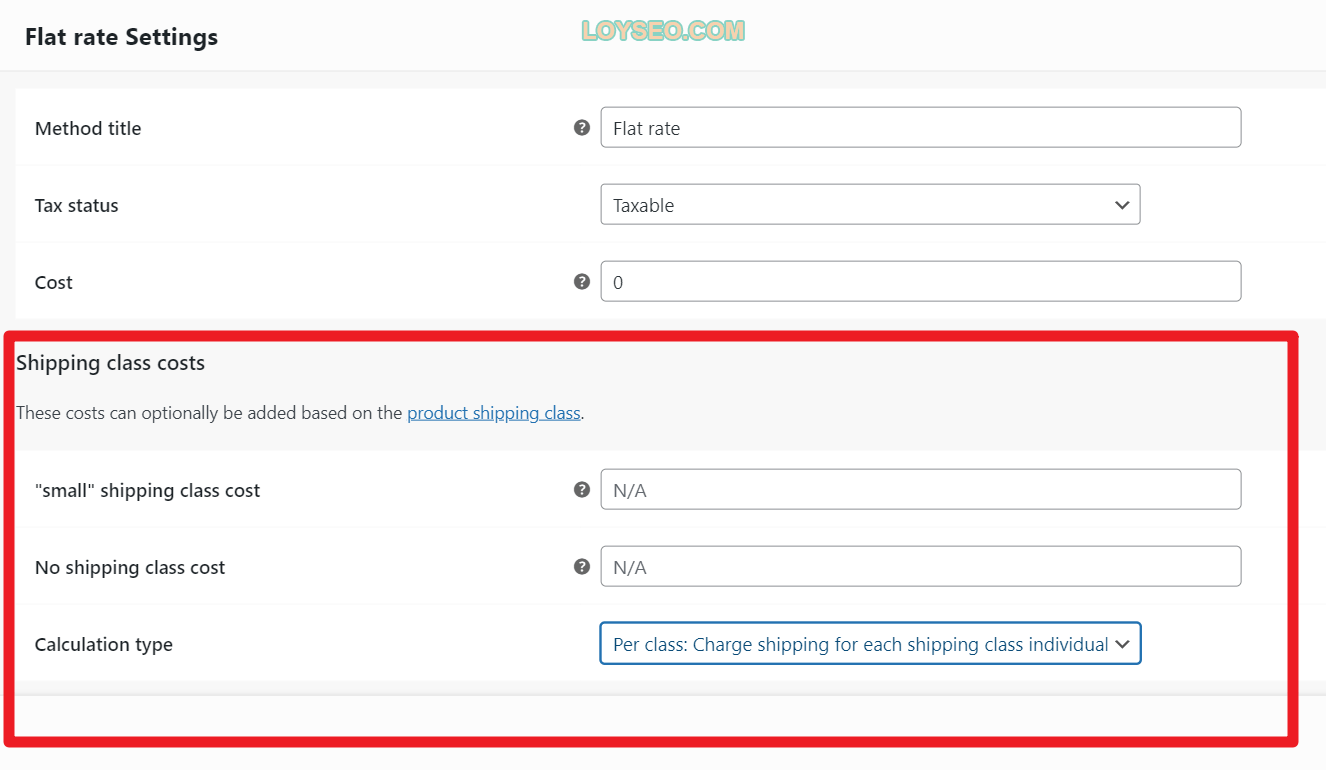
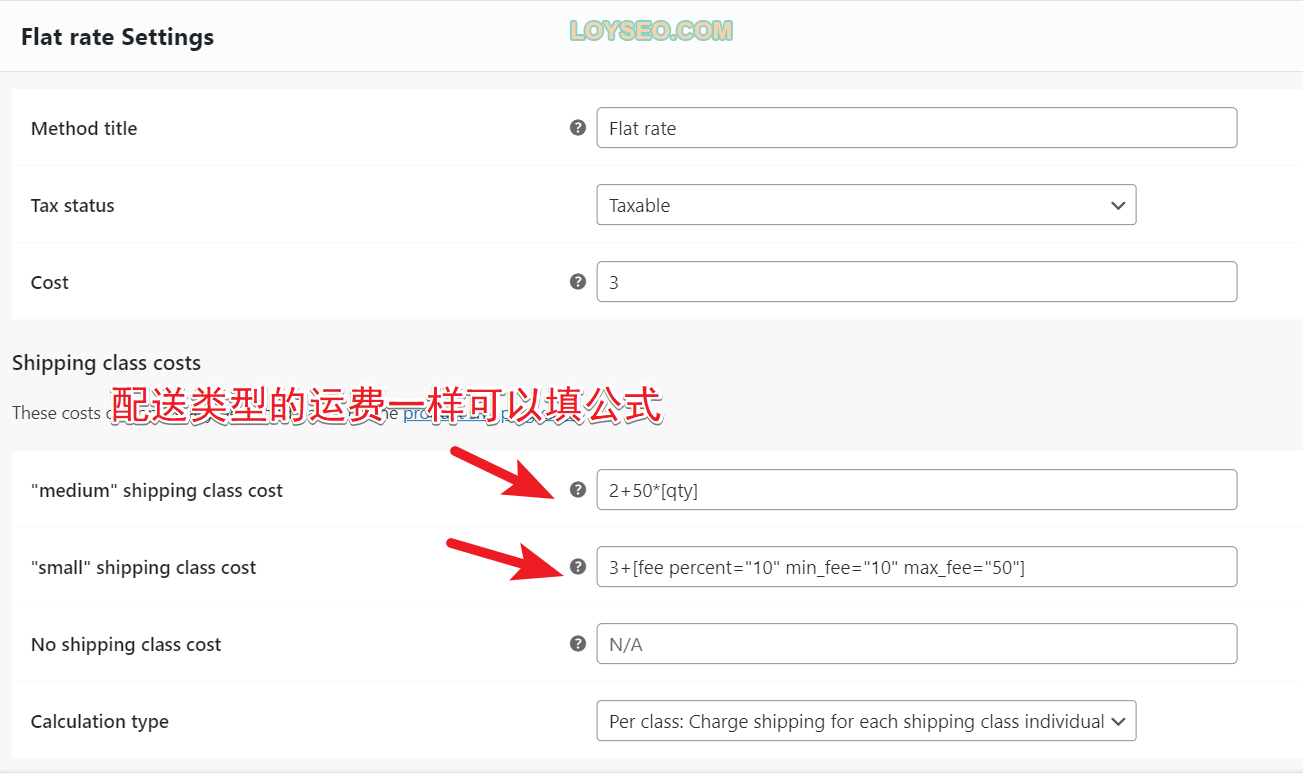
如果你设置了配送类型,那么在编辑固定费率时还会看到额外的字段。

-
每个配送类型都有一个运费(cost)字段,请按需填入(支持高级运费公式)。
-
没有配送类型时的运费/No Shipping Class Cost – 如果您使用下面的“按类型”的计算类型选项,则非常有用。否则,使用Cost字段。
-
计算类型 – 两个选项:
-
Per Order / 按订单– 基于购物车物品,选择配送类型最贵的运费,譬如购物车里有两个产品,每个产品的配送类型不同且运费不同(一个10元,一个5元),那么此时运费选择其中最贵的运费(10元),不计入便宜的运费。
-
Per Class /按类型– 对每个运费类型收取运费,譬如购物车里有两种产品,每种产品的配送类型不同且运费不同(一种10元,一种5元),那运费是15元,与产品数量无关。
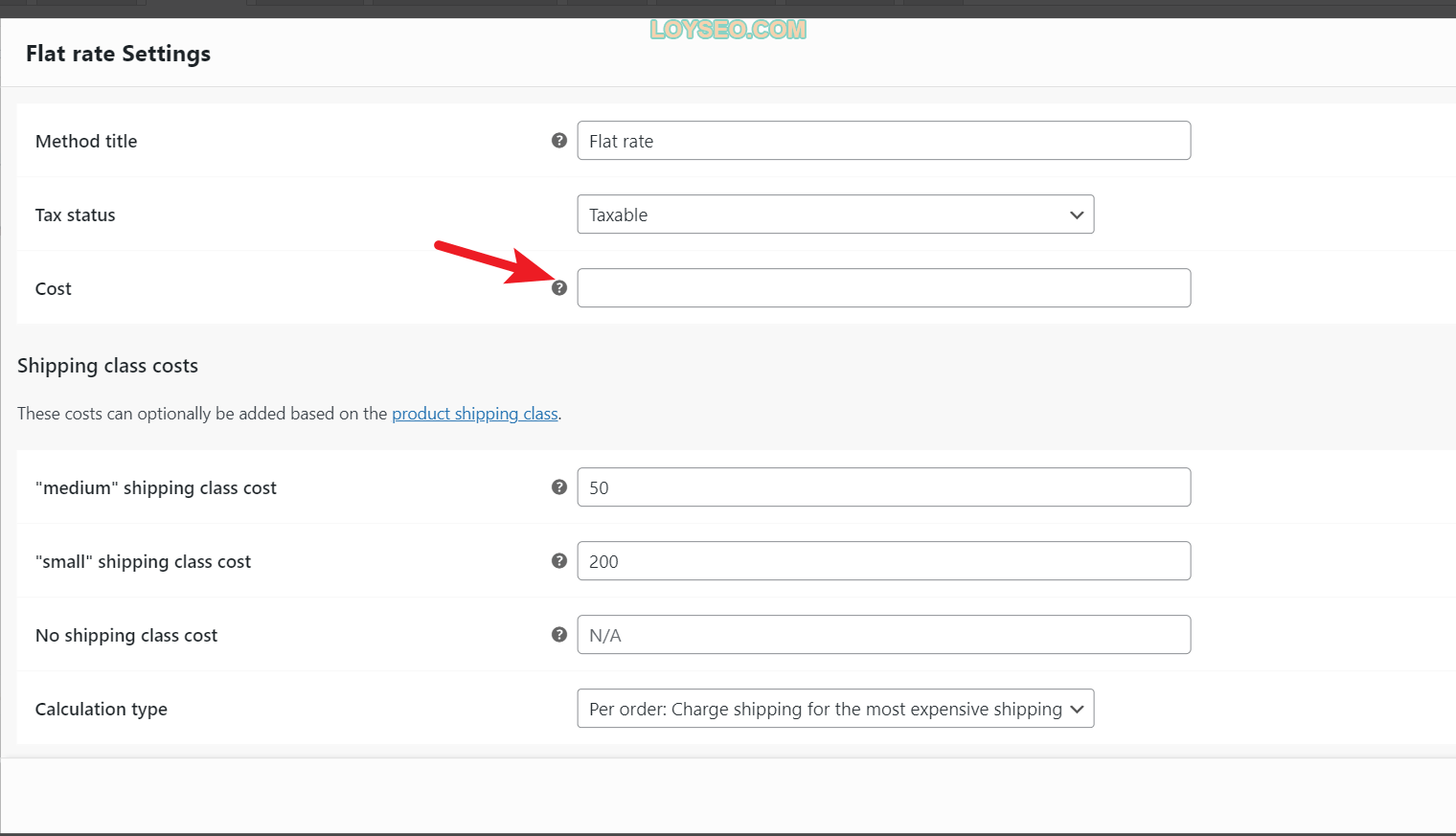
在计算运费时,还要叠加上文中的Cost(如下图所示)。

示例
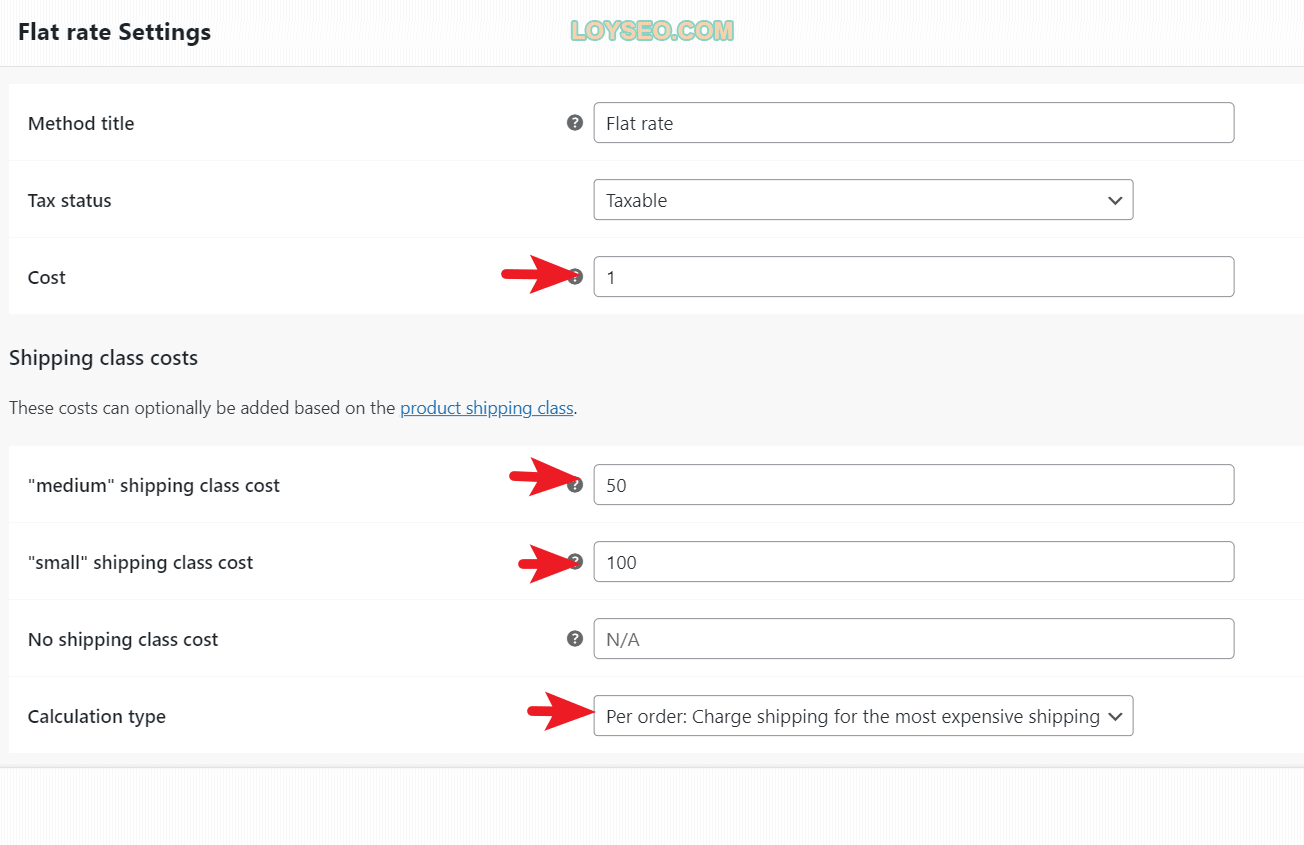
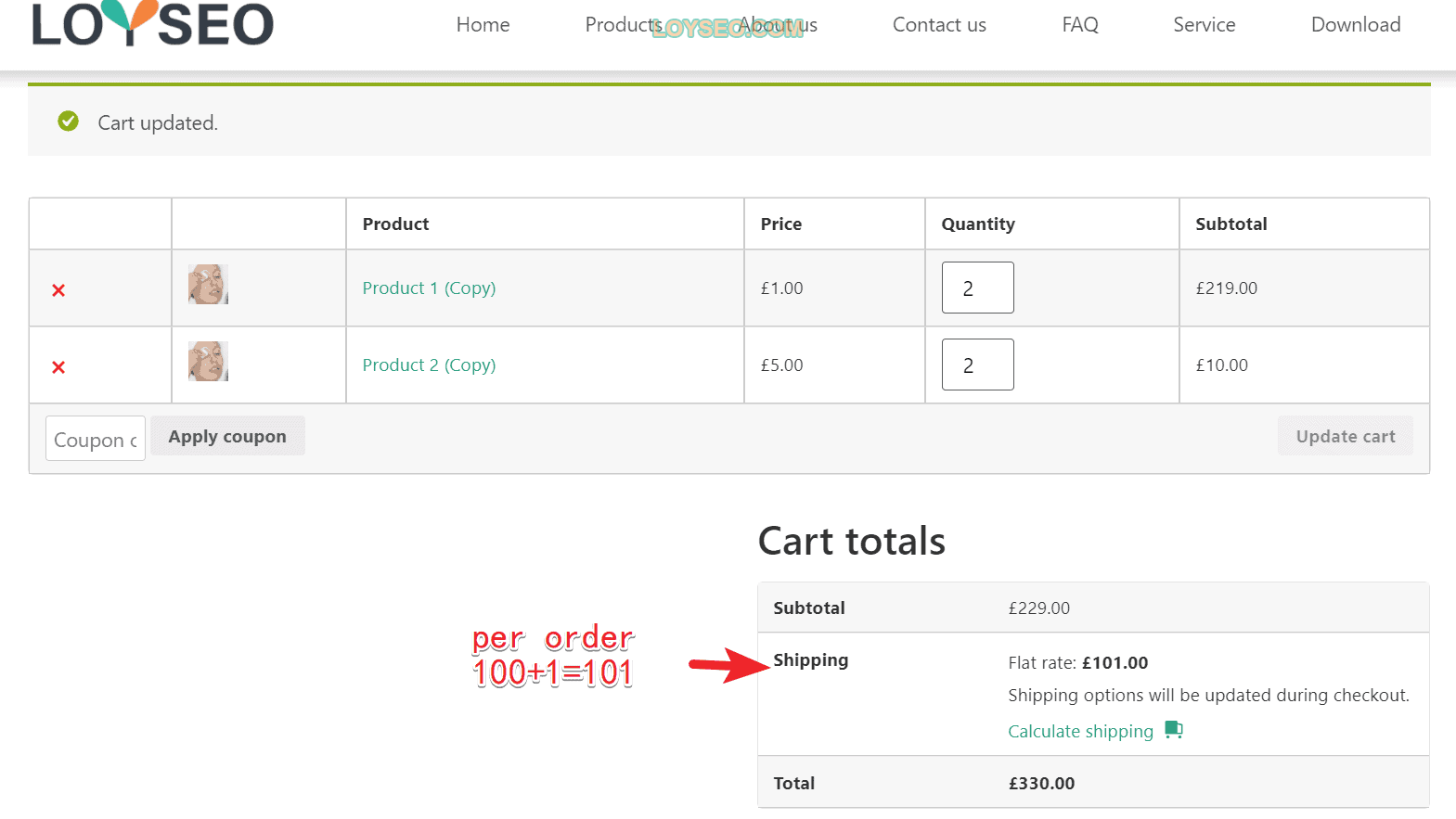
如下图所示,我们配置的了运费费率,计算类型是per order

然后我们分别加购了两种配送类型的产品,产品数量>1,计算出来的运费是101,即上图中的cost+ small shipping class cost。

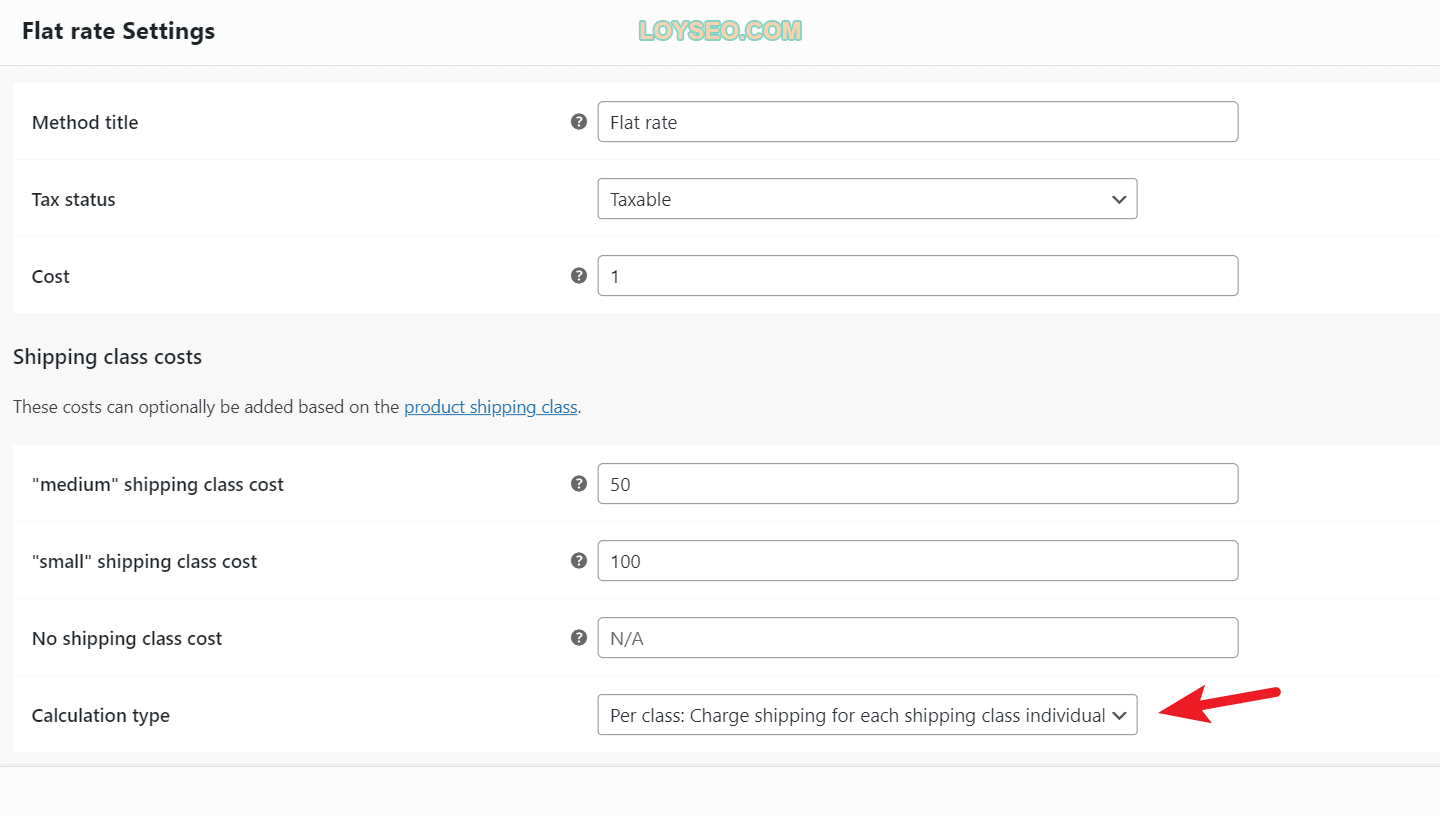
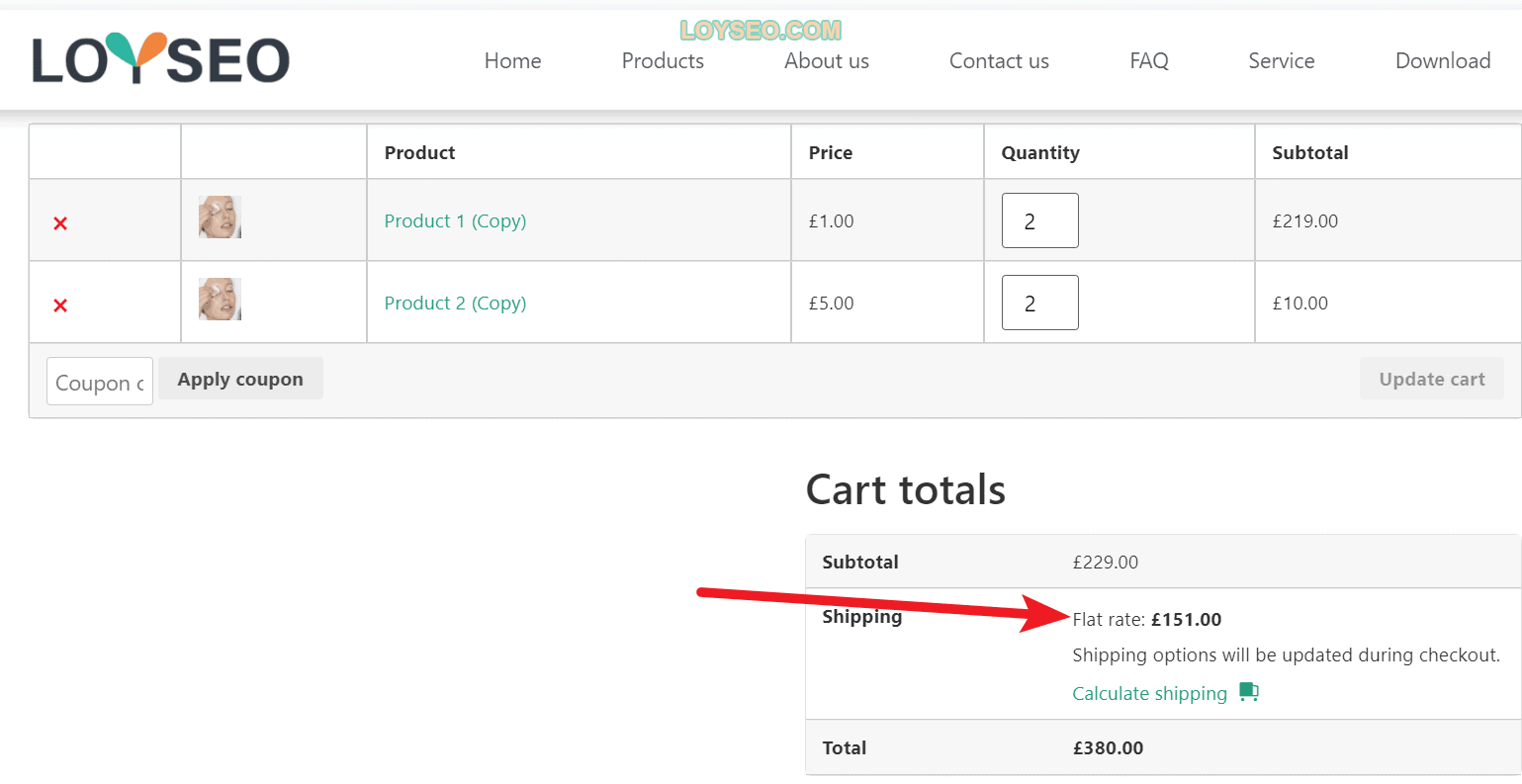
接下来我们将计算类型改为per class

继续查看运费,此时是151,即1+50+100

最后,配送类型的运费也一样可以填公式。

如何设置免费送货(Free Shipping)
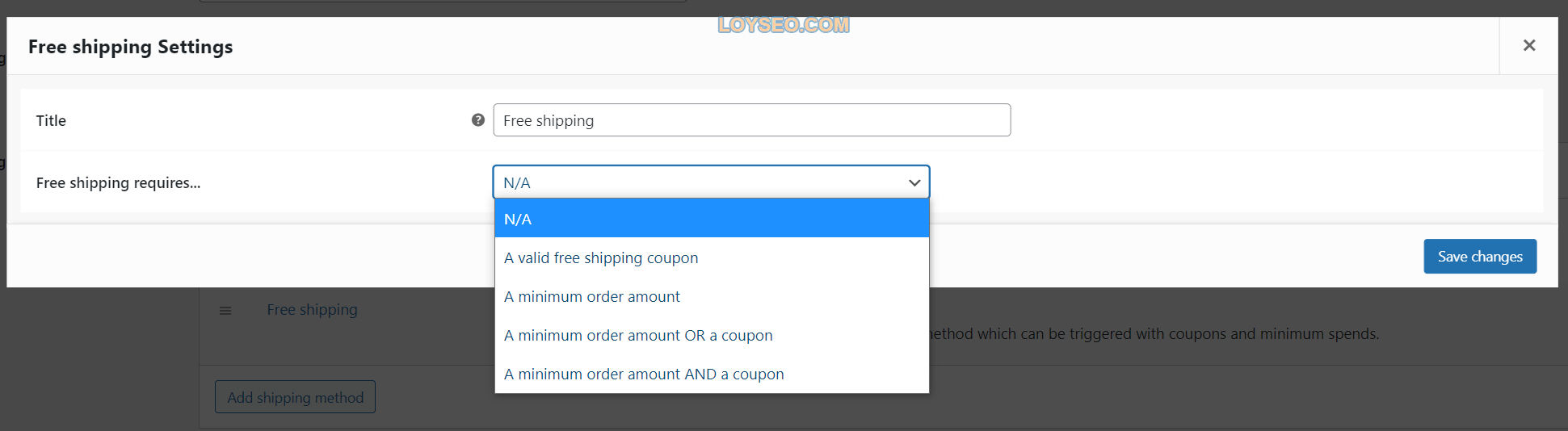
在添加配送方法时,选择free shipping类型,然后我们编辑这个配送类型,就能看到如下图所示的面板。

你可以在title中命名,它将展示给用户。
还可以设置免费送货的条件/free shipping requires:
-
N/A:无条件
-
a valid free shipping coupon/有效的免费送货优惠券:创建优惠券以进行免费送货。下文会介绍如何创建免费送货优惠券
-
A minimum order amount / 最低订购金额:仅在达到最低订购金额的情况下才能免费送货。
-
A minimum order amount OR a coupon / 最低订购金额或优惠券:如果消费达到了最低金额_或_客户拥有可以免费送货的优惠券(请参阅下文内容创建免费送货优惠券),则可以免费送货。
-
A minimum order amount AND a coupon / 最低订购金额和优惠券:仅当消费了最低金额_并且_客户拥有可以免费送货的优惠券时,才会提供免费送货服务。
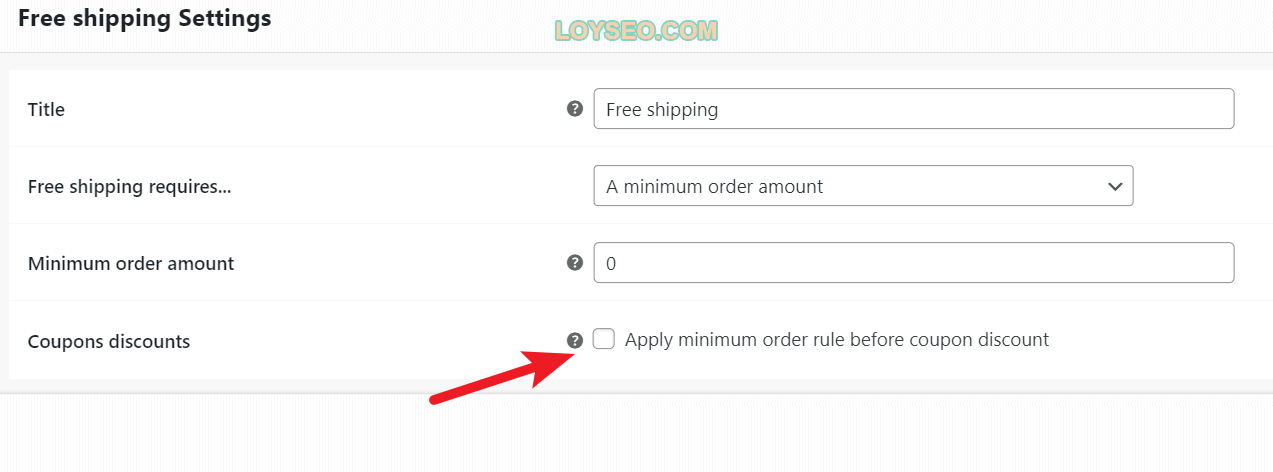
如果选择了包含最低金额的选项,将显示“最小订单金额”字段以便设置。
最后,如果您选择了包含最低金额的选项,则可以选择在应用优惠券折扣之前或之后应用当前运费规则,接下来我们将对此进行更详细的解释。

优惠券折扣:什么时候应用最小订单总额
如果你有一条运费规则是:最小订单金额必须是20美元,而你的客户在购物车里的订单金额是25美元,同时,客户也拥有-10美元的优惠券。
-
折扣后_(即未勾选)_:此时订单金额是$25 – $10 = $15. 根据最低订单金额规则,客户将不能免费送货。
-
折扣前_(即勾选)_:此时,订单金额为25美元,忽略10美元的折扣。客户将根据最低订单金额规则获得免费送货,且优惠券折扣仍然可以用。
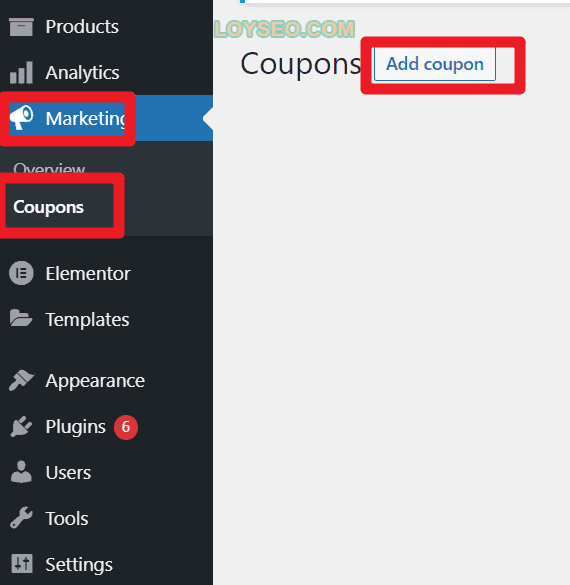
创建免费送货优惠券
进入marketing>coupons页面,点击add coupon

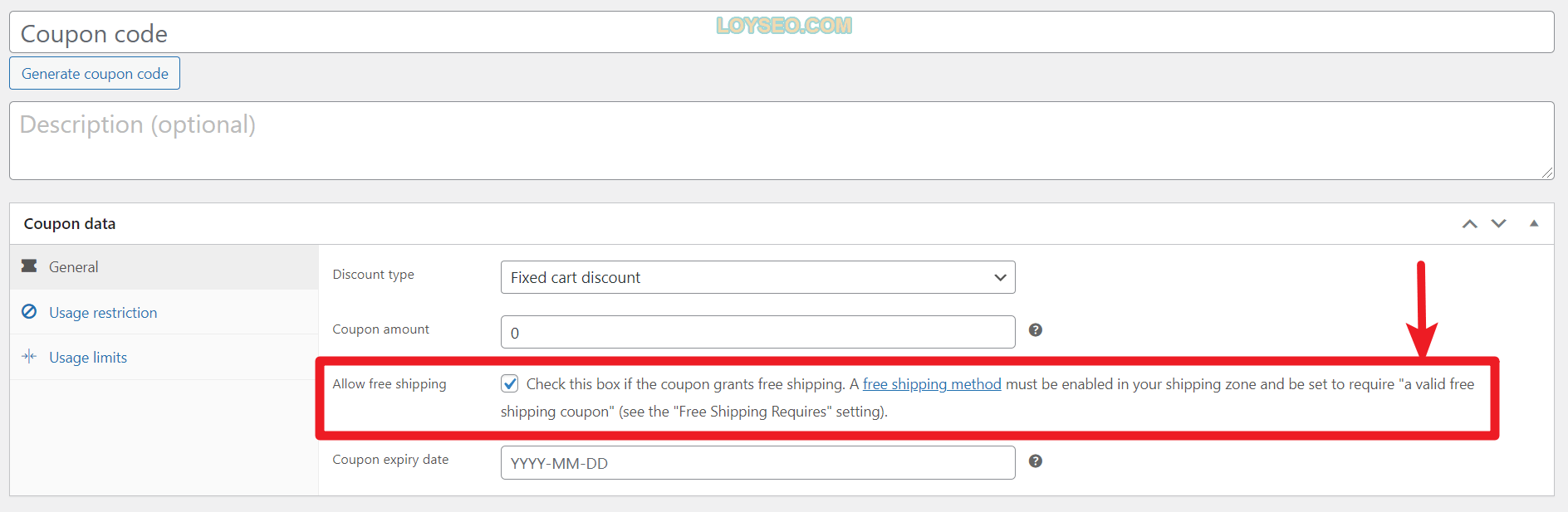
然后如下图所示,选中Allow Free shipping,然后输入Coupon code或点击Generate coupon code生成优惠券码。记住,在上文的配置免运费时,也要选中a valid free shipping coupon。

然后,客户在购物时输入优惠券码便可以享有免费送货。
配送类型(Shipping Classes)
配送类型用于标记拥有相似配送方式的产品。
例如,您可能有一个名为“Small”的配送类型,适用于书签产品的运送,而名为“Medium”的配送类型适用于书籍类产品。
您可能还希望将“small”这个配送类型应用于铅笔和钢笔,因为它们的大小和重量相似,并且可以应用相同的运费规则。
您可以在添加配送区域时,给不同的配送类型设置不同的运费费率。
您可以在发布产品时,选择不同的配送类型。
如何添加配送类型
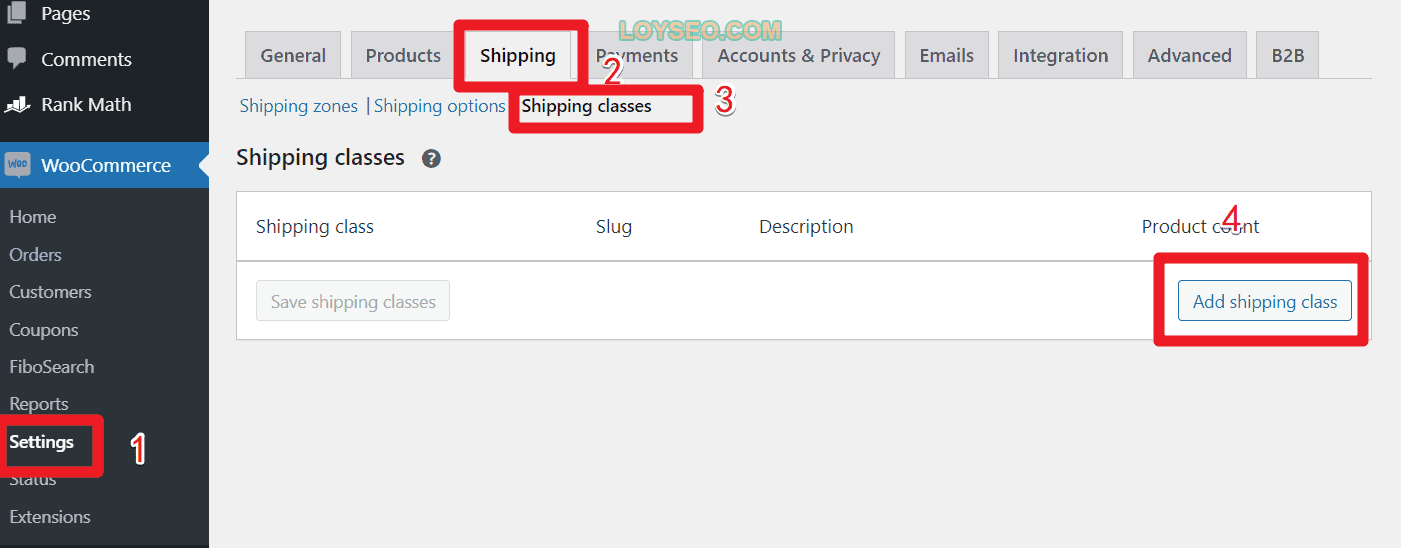
1.如下图所示,进入WooCommerce > Settings > Shipping > Shipping Classes,点击Add shipping class按钮

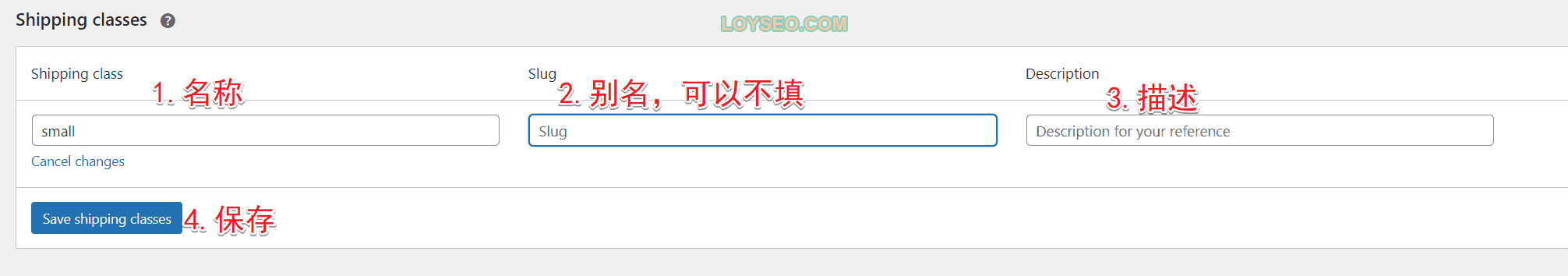
2.然后输入名称、slug(可以不填,会自动生成)、描述,点击保存按钮即可。然后我们在编辑产品时选择相应的配送类型即可。

如何编辑、删除配送类型
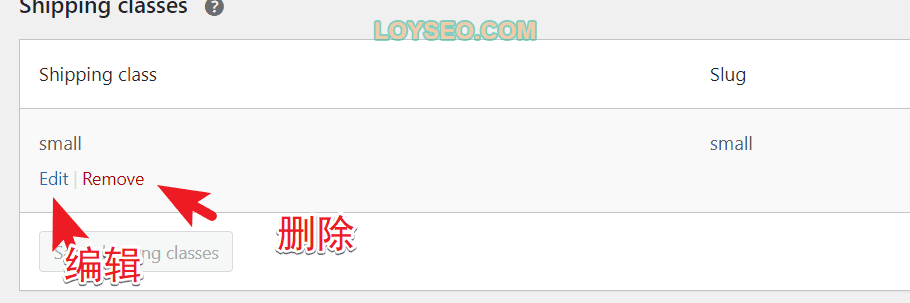
如下图所示,在配送类型列表中,鼠标悬停需要操作的名称之上,在名称下方会出现编辑和删除按钮。

如何给产品添加配送类型
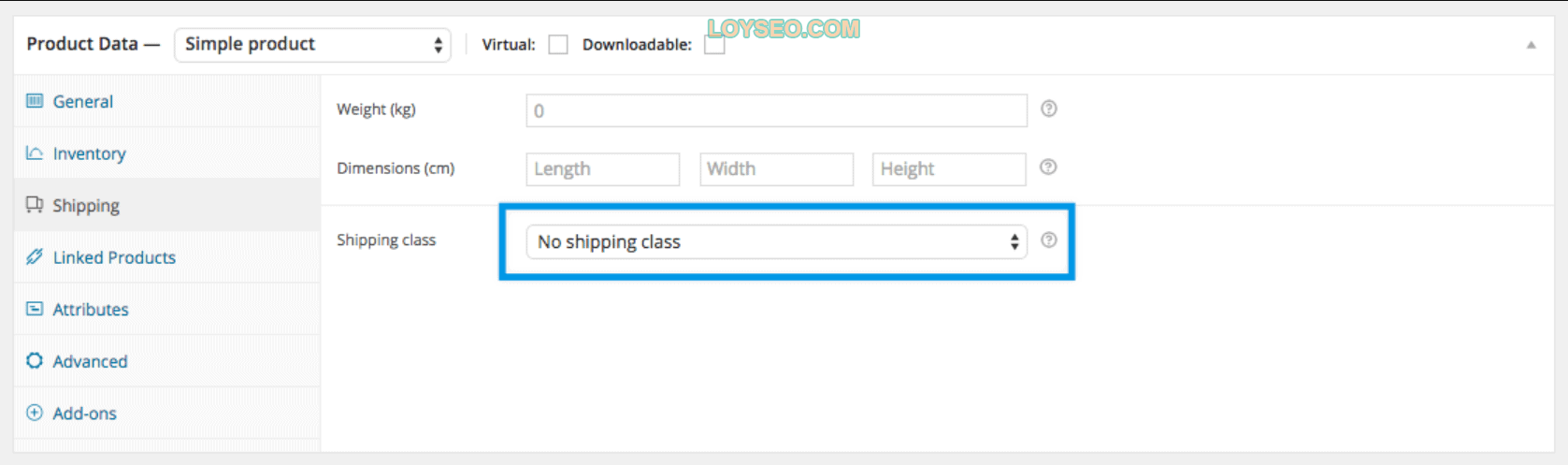
我们在发布简单产品时,找到页面中的product data面板,进入shipping栏目,便可以选择当前产品的shipping class。

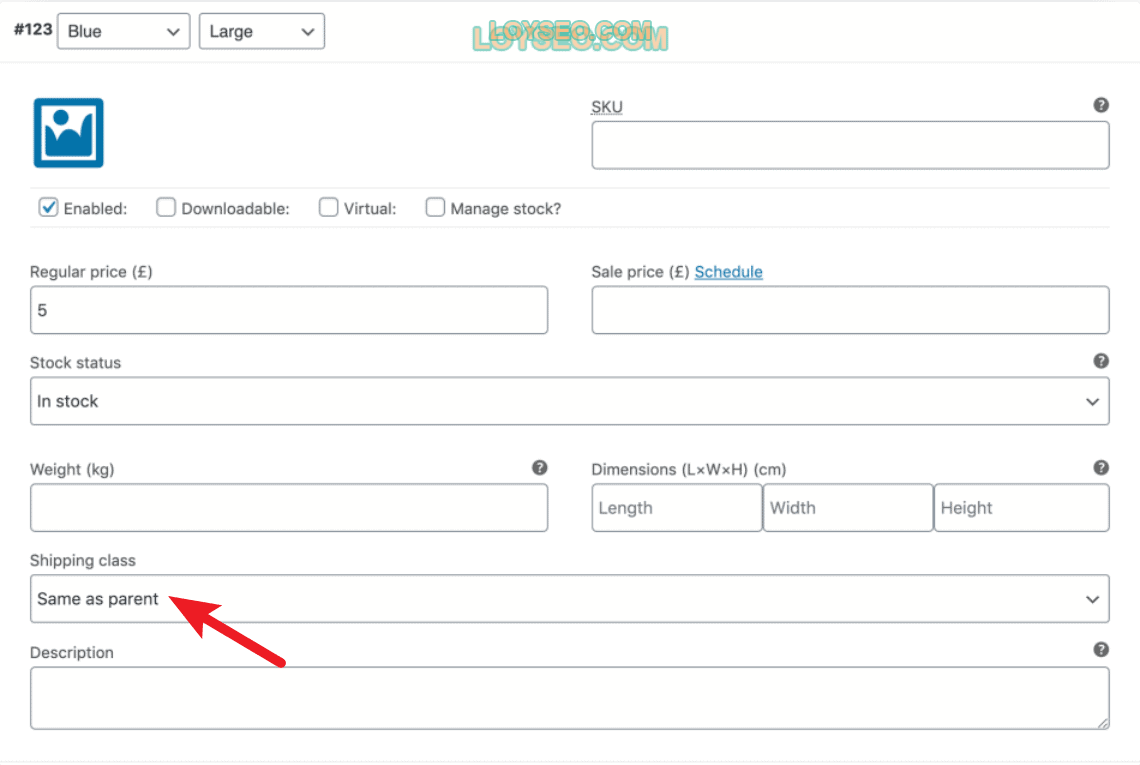
如果发布的是可变产品,你不仅可以按上图所示设置配送类型,还可以针对每个变体产品设置配送类型。

如何批量设置产品的配送类型
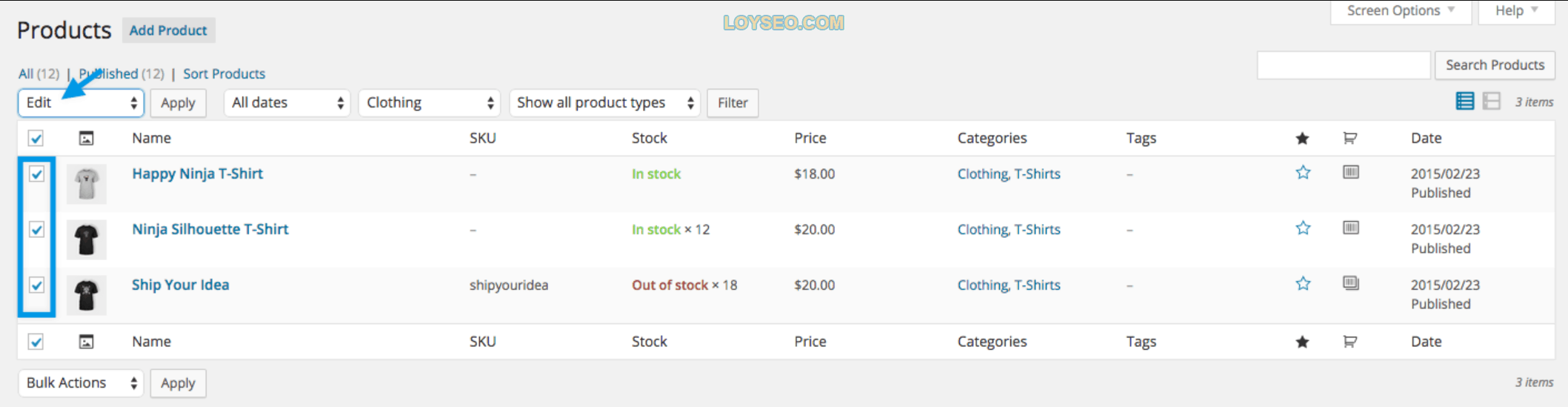
请进入产品列表,然后选中多个产品,选择顶部操作栏中的edit选项,点击apply按钮

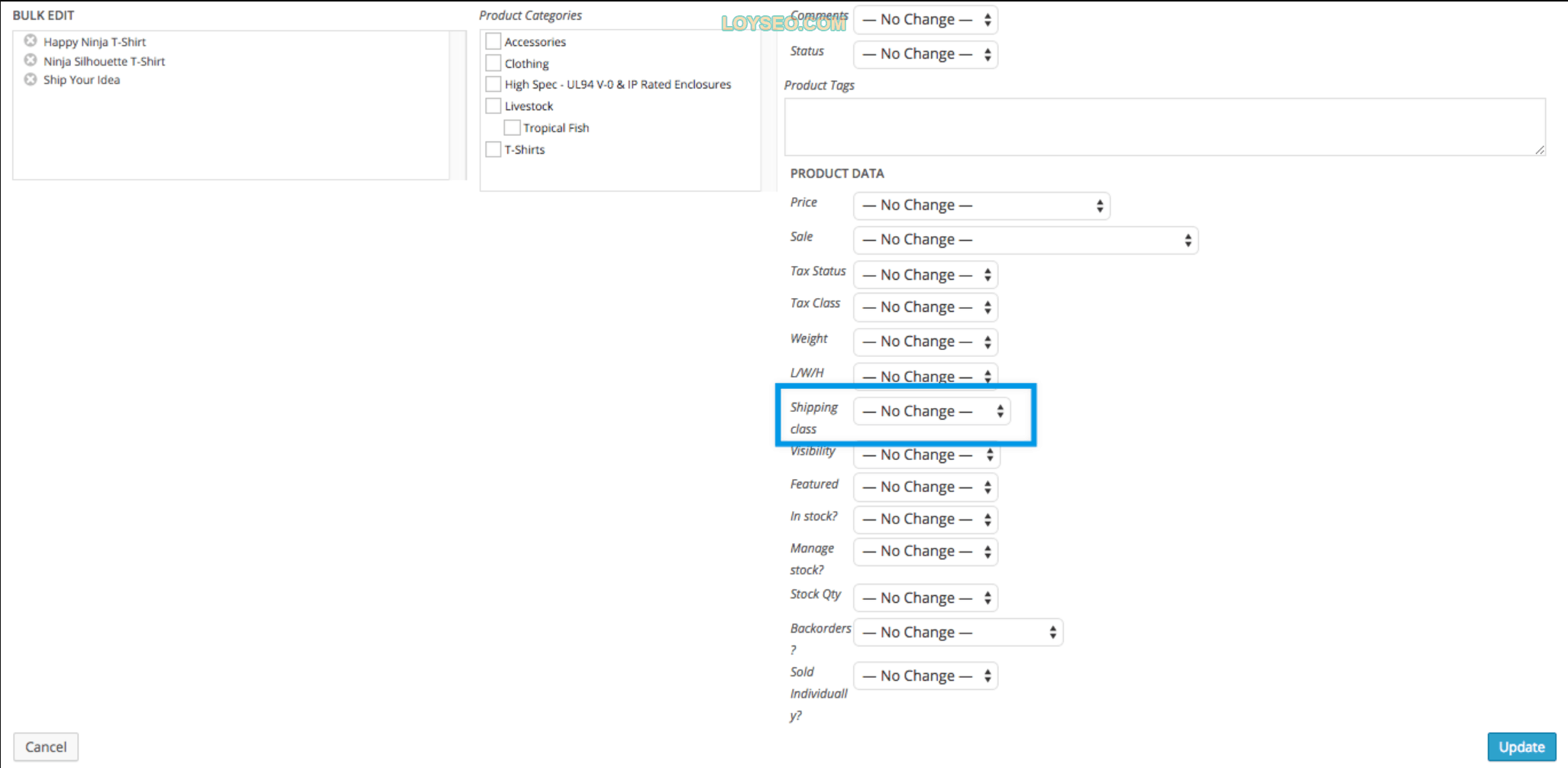
然后在面板中找到shipping class进行设置。

参考资料:本文由LOYSEO基于以下WooCommerce官方文章进行自学、翻译、补充、整合
本文由专注于外贸建站的LOYSEO 发布




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步