Astra主题免费版建外贸网站教程
超详细10000+字的外贸建站教程,图文、视频兼备。除了域名和主机,WordPress主题、插件通通是免费版,零经验的你也能建个靠谱的外贸网站,只要肯花点时间照着步骤做就能行,我选用了大牌的Astra主题,速度快、质量有保证,配套的功能插件也都是选择了用户多、评价好的插件,对起步阶段的Soho外贸人很有帮助~
原文首发于:https://loyseo.com/create-business-website-with-astra/
本教程的外贸建站要花多少钱?
-
域名费用:20~30元/首年,次年起50-60元/年
-
主机费用:400~900/年
-
主题费用:0
-
插件费用:0
-
教程费用:0
建站基础 – 选购域名和主机
在用Astra主题建外贸站之前,先按照如下步骤逐一操作,点击链接可以查看对应教程。
-
购买WordPress托管主机,在下面两篇文章中,我只选择了有服务器缓存配置的套餐,因为这会提升网站速度,而网站的速度对用户的流失率有很大影响。
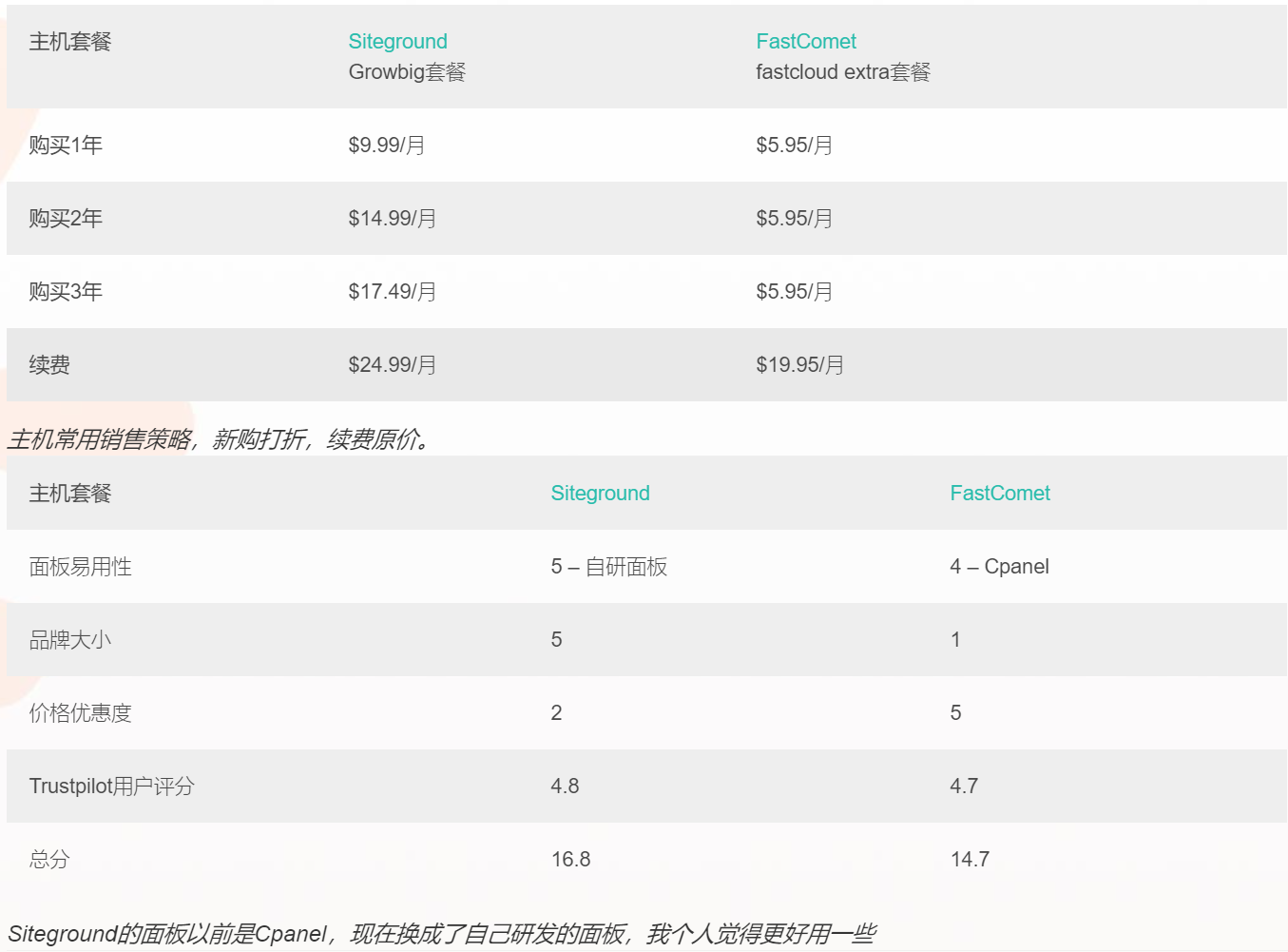
Siteground是WordPress官方推荐主机之一,品牌和用户规模比Fastcomet大,两者的五星好评都是90%+,但FastComet比Siteground便宜,Siteground的管理工具更易用一些。
具体选谁?看你的预算啦,我一般选购1-2年,买太久若是主机表现变差了,也不好退费,嫌续费太贵我就给网站换个主机ヾ(o´∀`o)ノ,换新主机前看下是否提供免费搬家服务或搬家插件哦,通常至少是提供一个网站免费搬家的

值得一提的是,FastComet比Siteground在网站速度评测时还略胜一筹。我将我做的外贸模板站分别放到两台服务器上,都开启了CDN以及WP Rocket,然后用Fastorslow分别测试,数据如下:
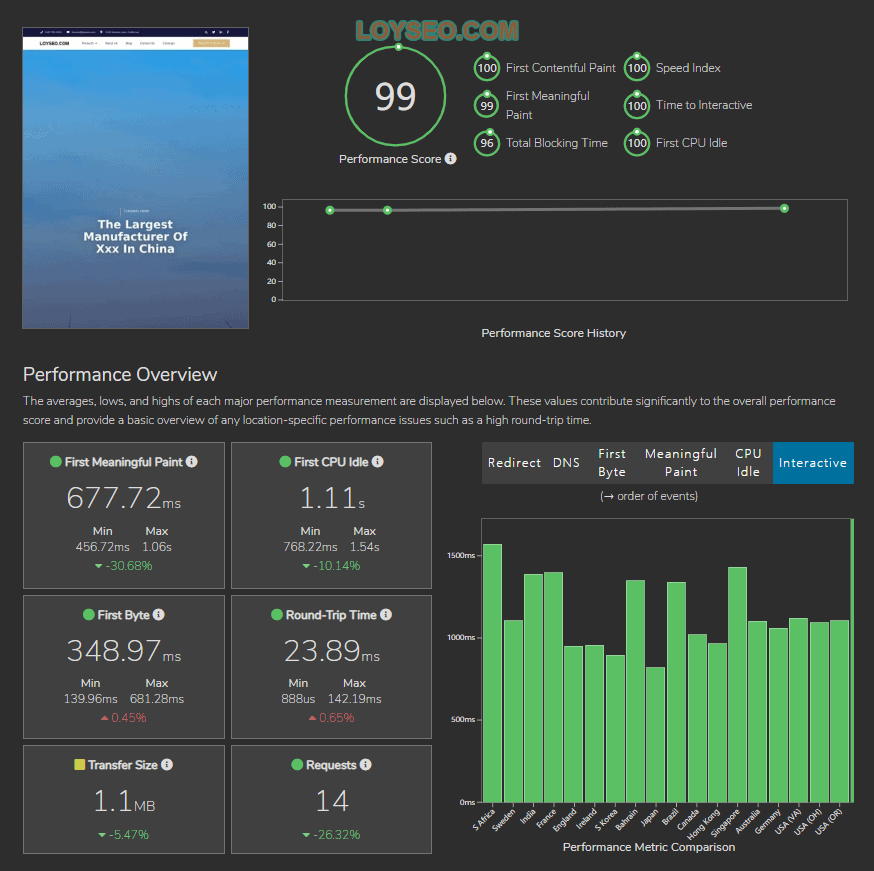
下图是Fastcomet的Fastorslow评测数据

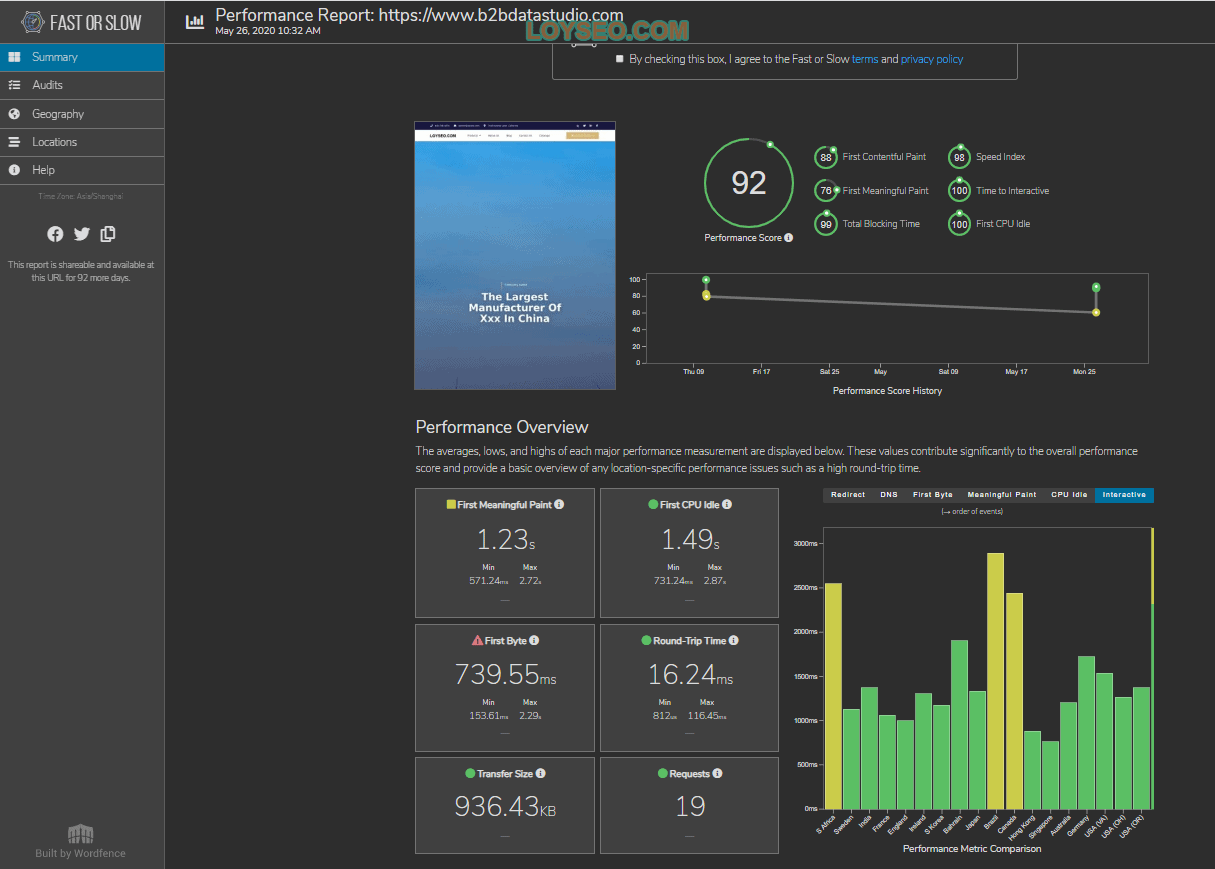
下图是Siteground的Fastorslow评测数据

-
买完主机后,去主机上安装WordPress和SSL证书,教程如下
-
Siteground主机
-
WordPress安装完成后,你可以用账号密码登录网站后台,这里还有登录网站后台的4种方法
-
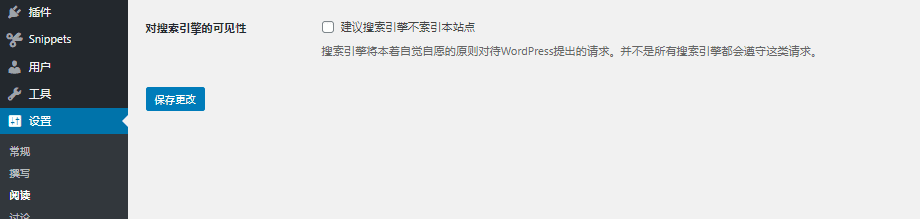
在网站完成以前,设置“建议搜索引擎不收录”。
好啦接下来我们便可以开始安装Astra主题,开始捣鼓网页啦
安装Astra主题免费版
Astra主题是知名的轻量主题,也就是说它的体积小、网站打开会比较快。网站打开速度慢,用户就都溜了溜了~
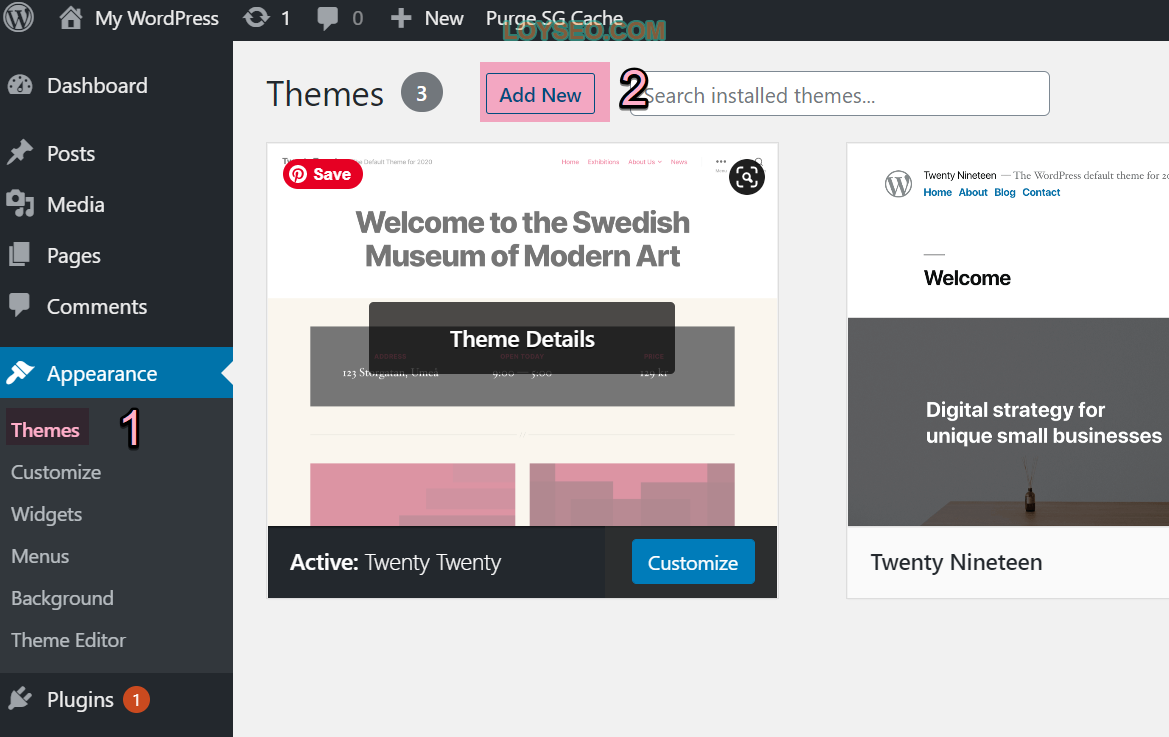
1.进入WordPress后台的Appearance 》themes页面,点击Add New按钮

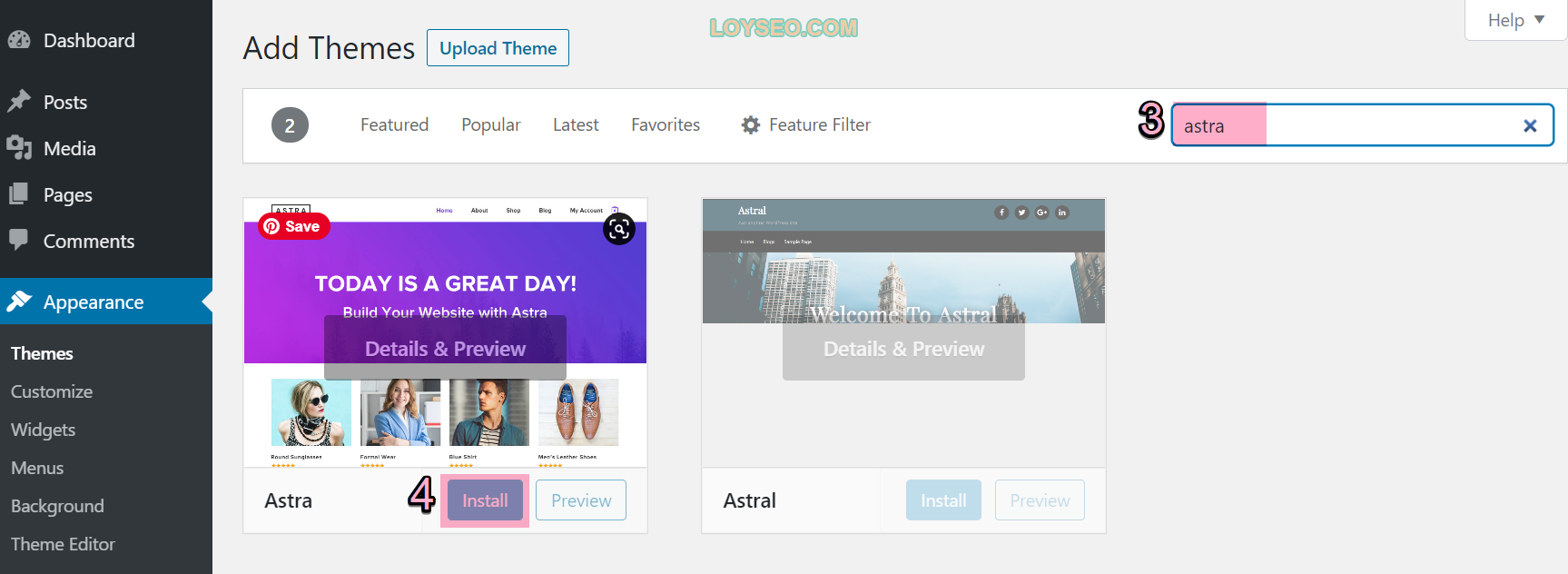
2.在添加主题页面中,搜索Astra,找到对应主题后,点击Install按钮

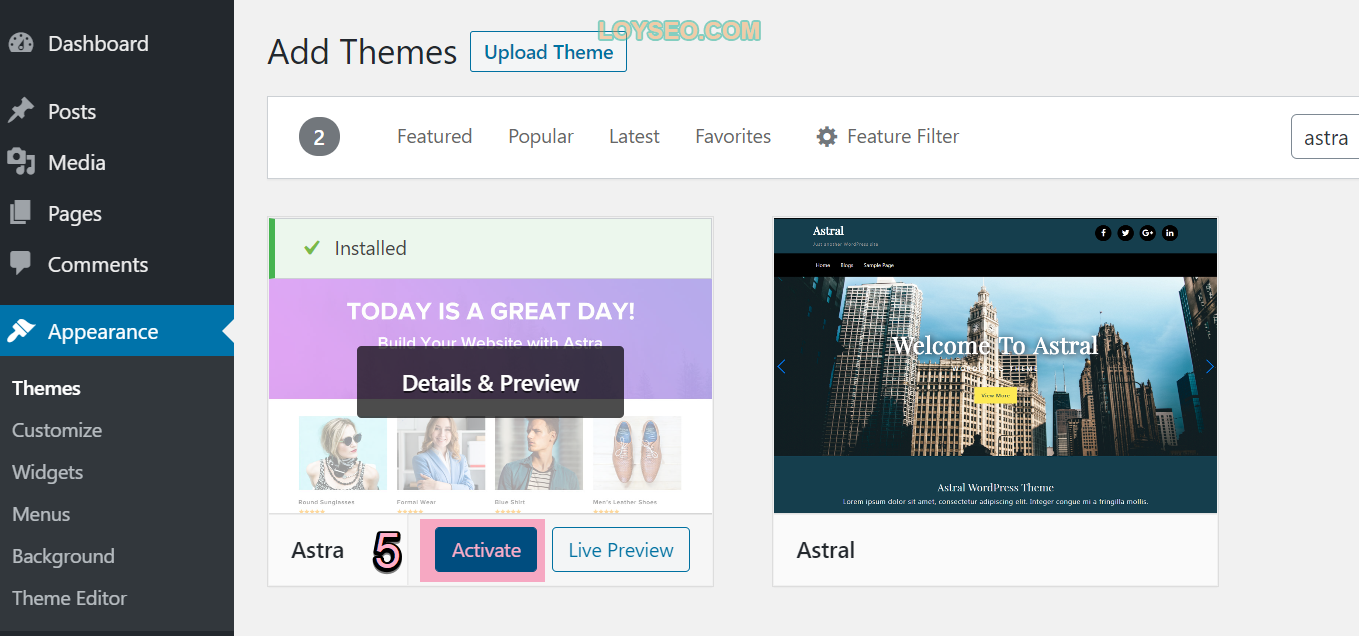
3.安装完astra后,点击Activate激活主题,接下来我们导入网站模板

Astra免费版主题如何一键导入网站模板
Astra免费版依旧提供了50+套免费的网站模板(真良心!),网站模板里会包含一个网站常用的必要页面。
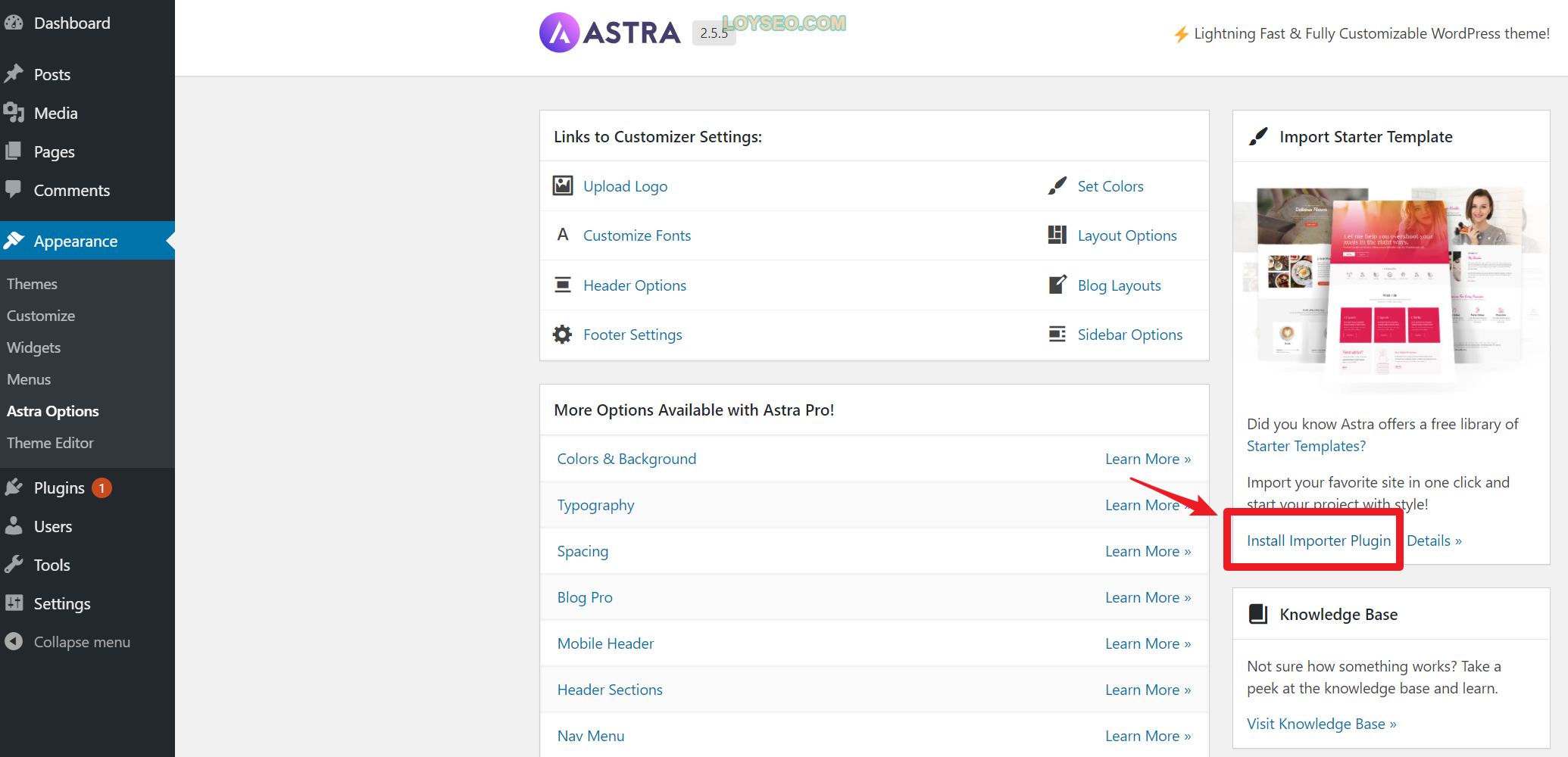
进入Appearance 》 Astra option页面,找到右侧的install importer plugin,点它安装导入模板的插件

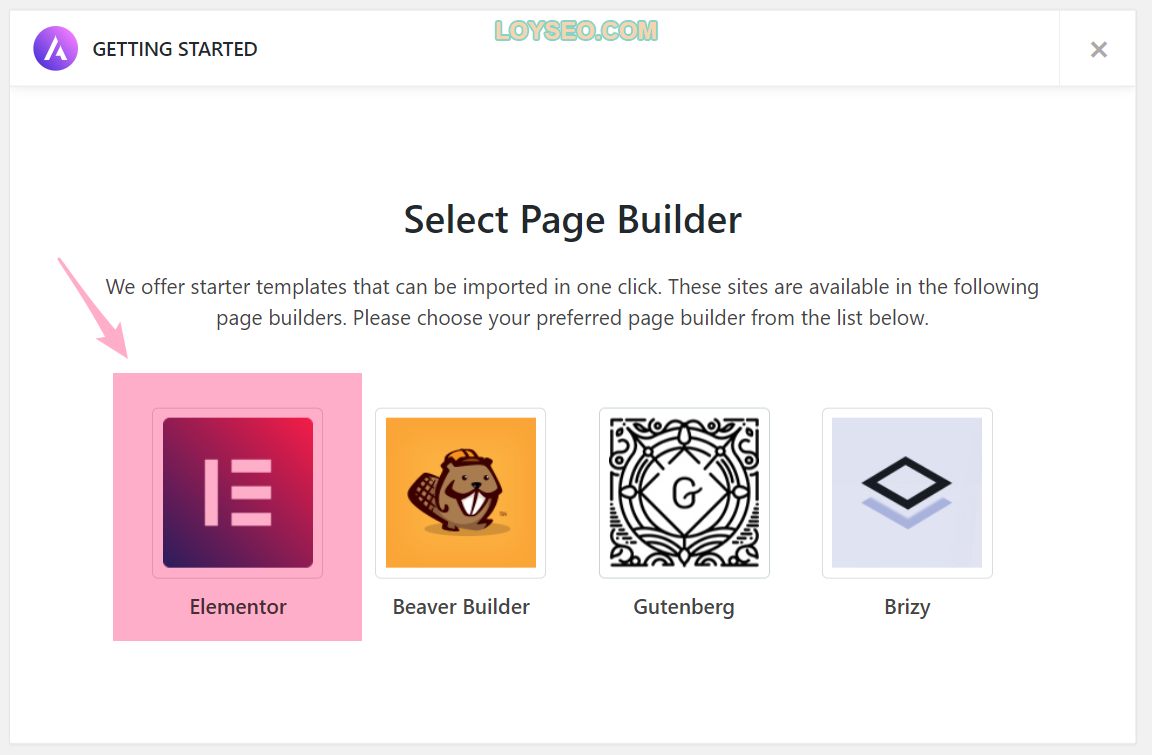
安装完成后,我们将看到如下界面,让我们选择网站模板的页面编辑器,这里我们选择Elementor,因为它是时下最热门最好用的Wordpress page builder(页面编辑器)。

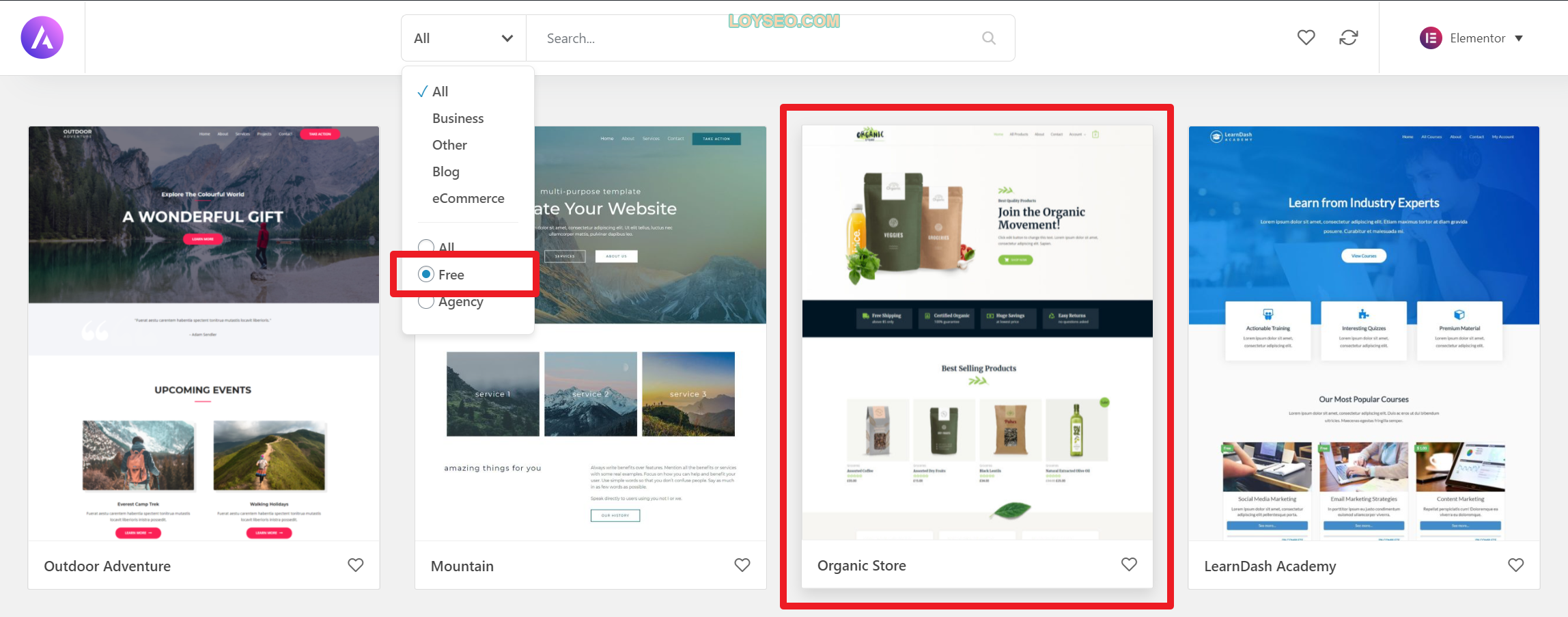
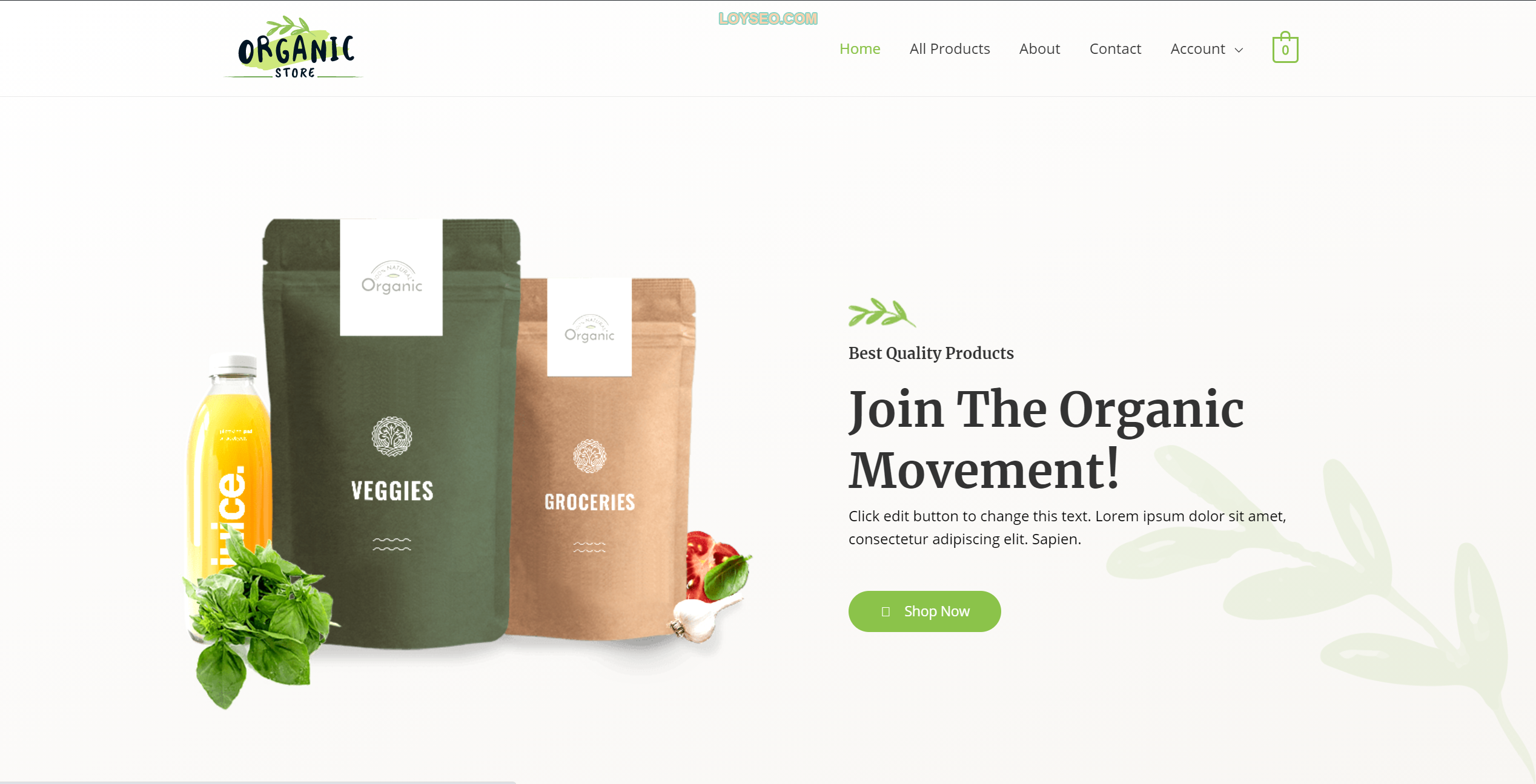
接下来我们看到了模板列表,筛选出免费的模板列表,请根据你的喜好选择模板,我们以下图中的organic store为讲解示例,这是一个电商的网站模板,我们会将它改造为B2B的网站。

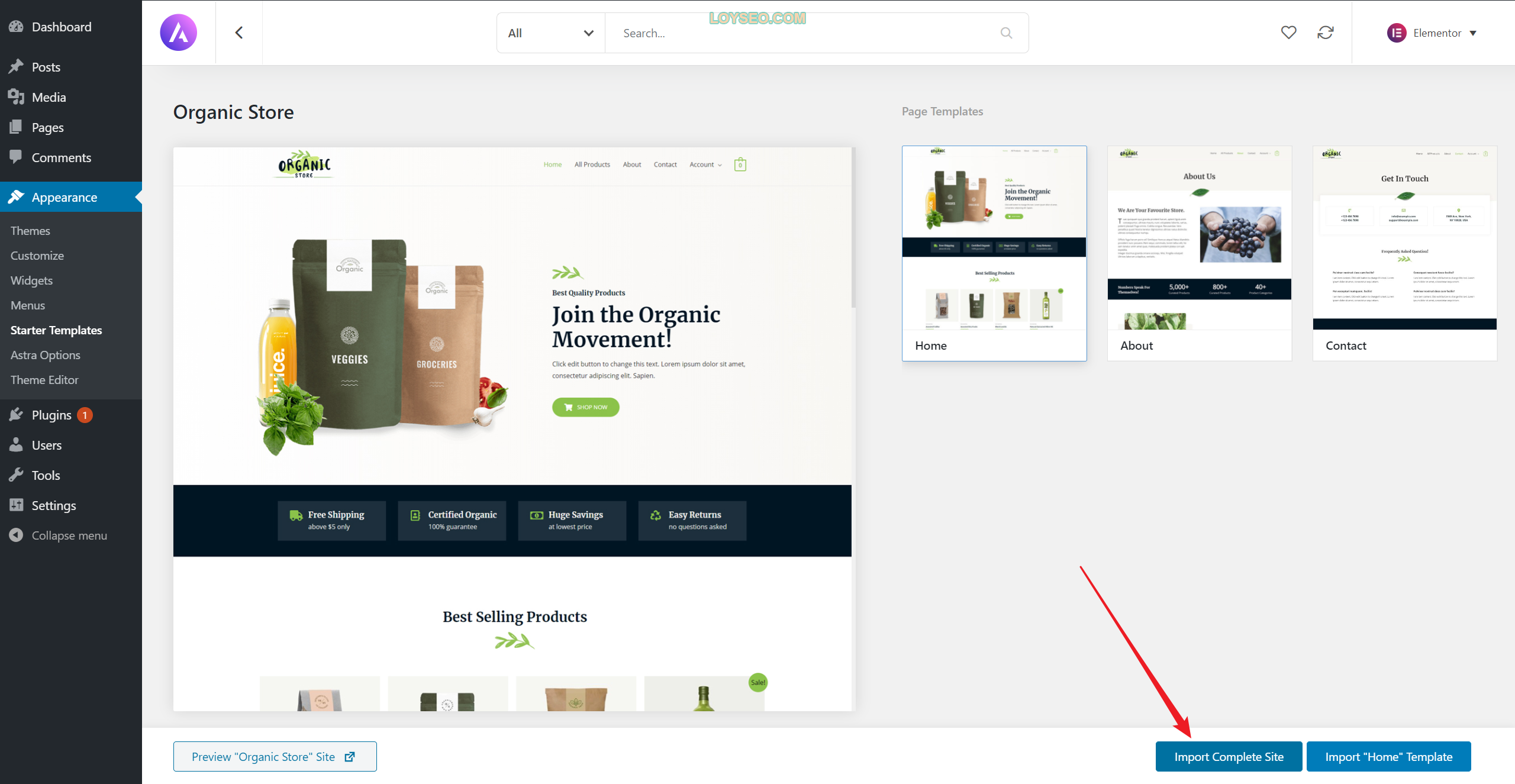
选中模板后,我们可以去预览一下,也可以直接点击import complete site按钮导入所有页面及内容

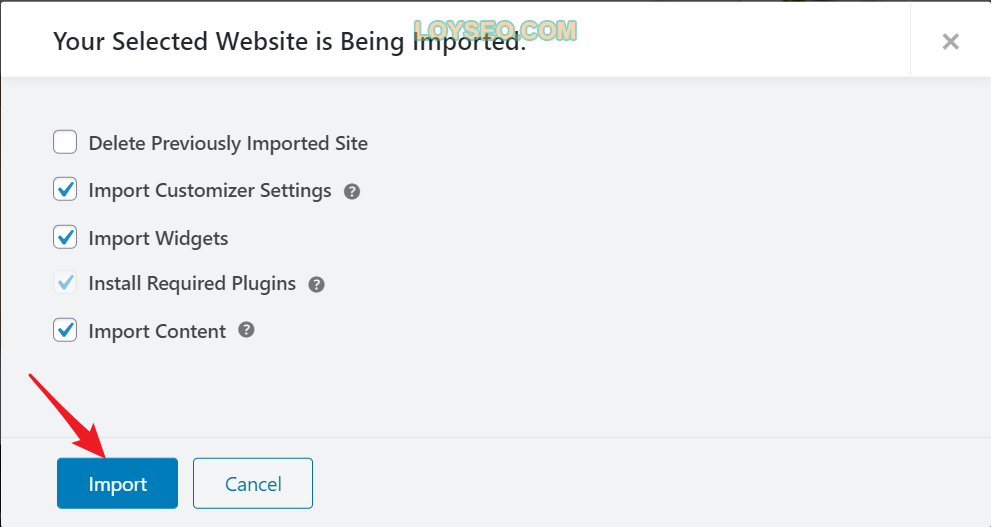
在导入设置中,默认会自动安装必要的插件,你可以不导入样式设置(customizer setting)、widgets(小工具,通常用于侧边栏)、content(内容,譬如文章、产品),但对新手而言,我的建议是保持默认设置,点击Import。
若是你想更换模板,为了不引起内容混乱,再次导入时,记得勾选下图中的delete previously imported site,以便删除已有模板的内容和设置。

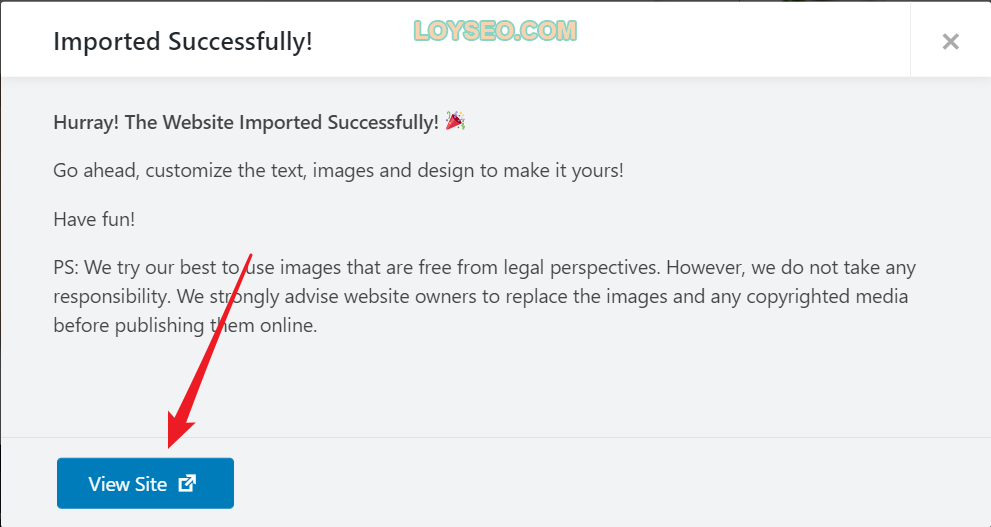
接下来我们静静等待网站导入,不要关闭页面,导入完成后将看到下图。
若是导入失败,系统会给与原因提示及解决办法。
若是导入成功,但网站依旧不是模板的样子,那么请二次导入试一试。
此外,部分服务器(譬如WPXhosting)因为安全策略原因,不允许做导入动作,或是导入完成后,依旧还是导入前的老样子,此时,你就需要联系主机商的客服来解决了。

导入完成后,我们查看一下网站,大功告成。

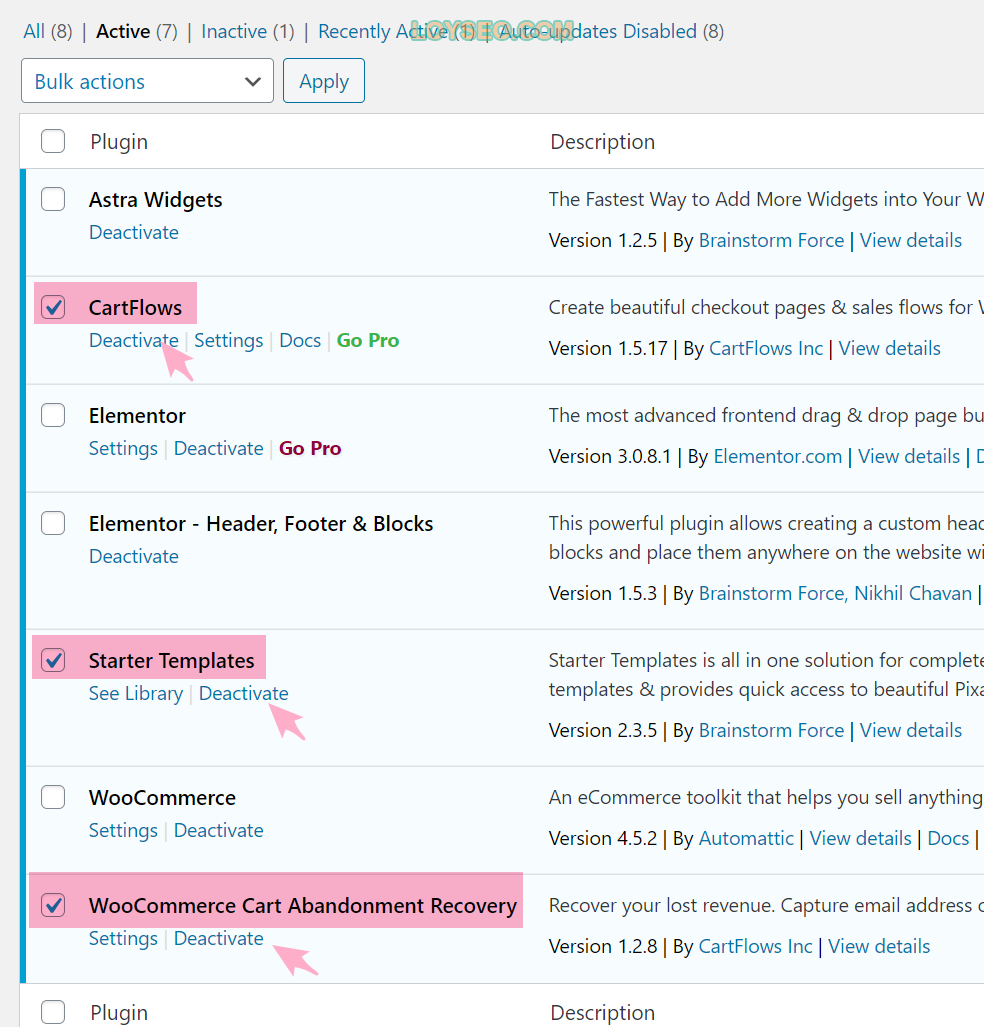
由于过多的插件会影响网站的速度和安全,所以用不上的插件就禁用并删除掉。见下图标红的插件:
-
CartFlows和Woocommerce Cart abandonment recovery插件是随模板安装的B2C所需的插件,如果你是制作B2B站点,可以将他们禁用后删除。
-
Starter Templates是导入网站模板时用到的,如果你不需要再导入模板了,也将它禁用并删除。

设置网站Logo、Icon、名称
网站模板导入完成后,我们开始设置网站的logo、icon(显示在浏览器页卡中的小图标)、网站名称(site title)及标语(tagline)。
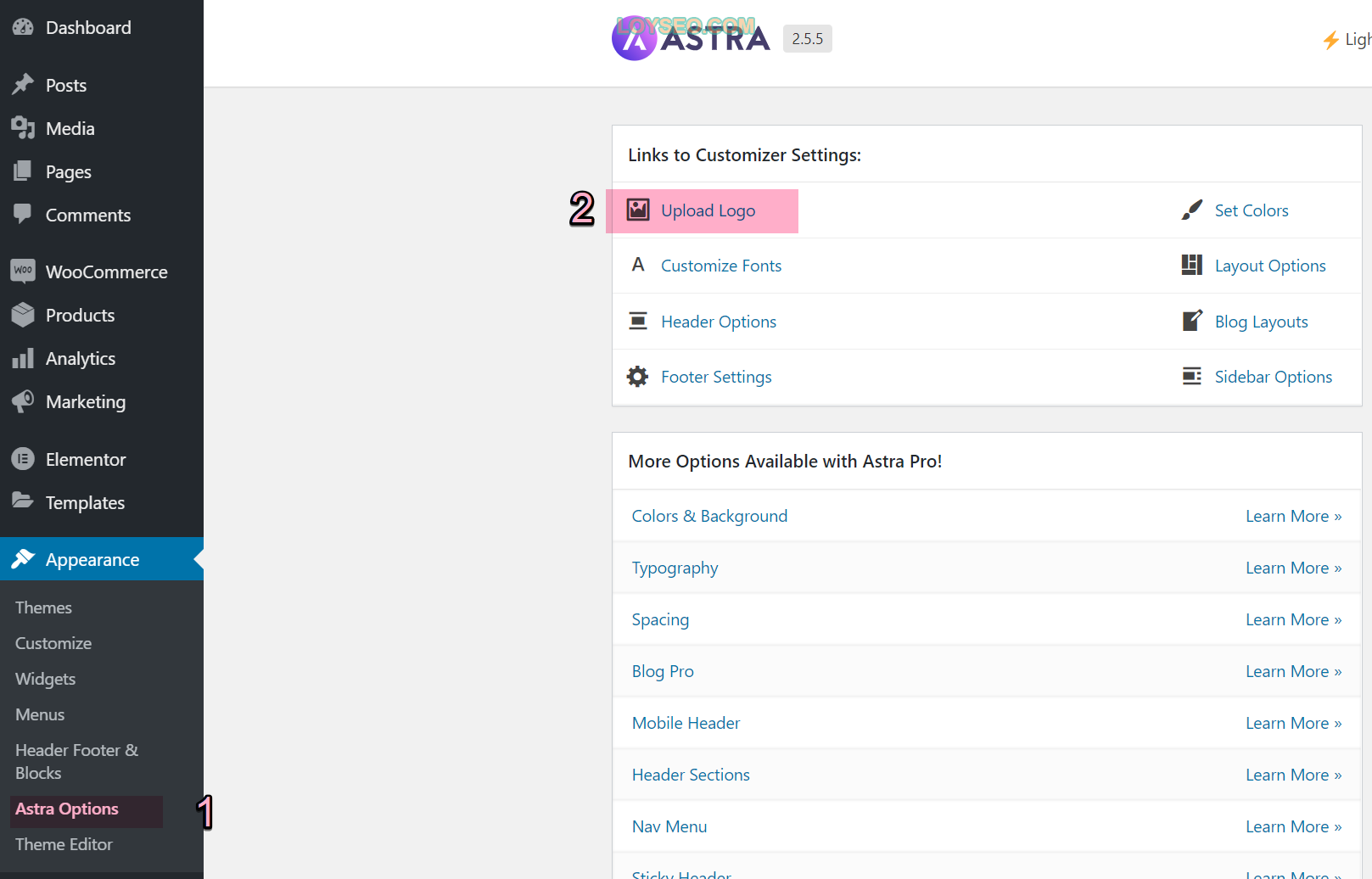
如下图所示,在appearance 》 astra option页面中,点击upload logo进入


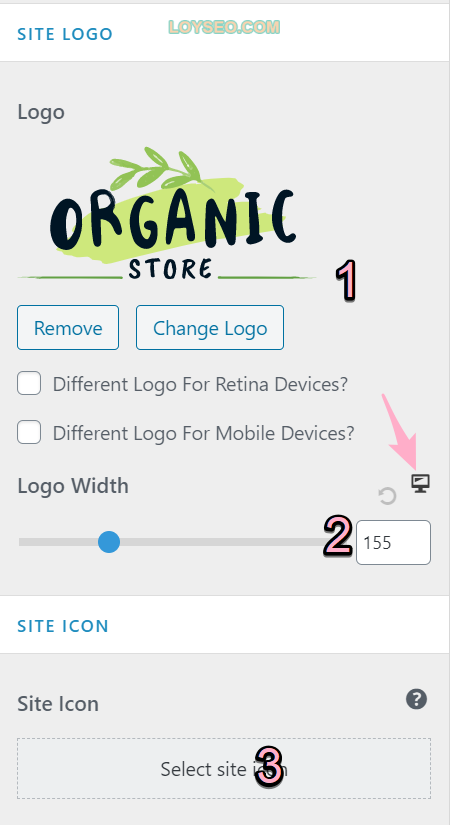
进入后将看到左图,我们依次:
-
上传logo,最好用透明的png格式图片,不超过20K。
-
设置logo的宽度,在图中我们能看到一个小电脑图标,点击它可以切换到平板、手机设备上的logo宽度设置
-
上传网站图标,要求正方形512px,5K左右

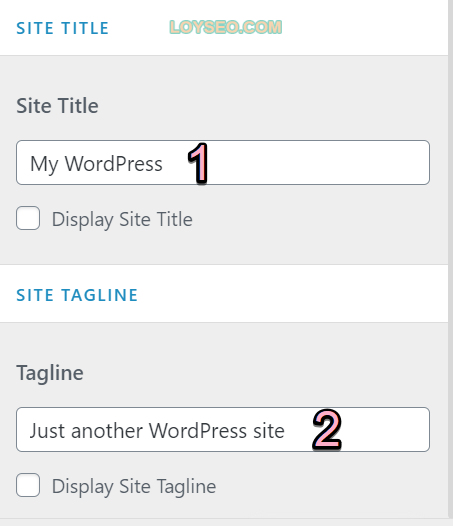
我们继续设置网站的标题和标语
网站标题一般会展示在每个页面的标题中,而tagline一般展示在首页的页面标题中。
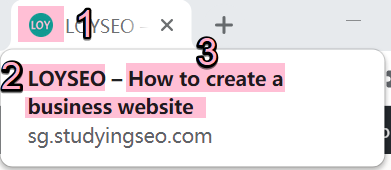
当你打开网站,把鼠标放在浏览器标签页中时,就能看到它们,具体如下图所示。

-
1是之前上传的site icon
-
2是网站名称(site title)
-
3是tagline
修改导航菜单
相关教程:如何在WordPress中制作导航菜单(7个功能点),你可以按照这个片教程给菜单内容进行增加、修改、删除、排序。
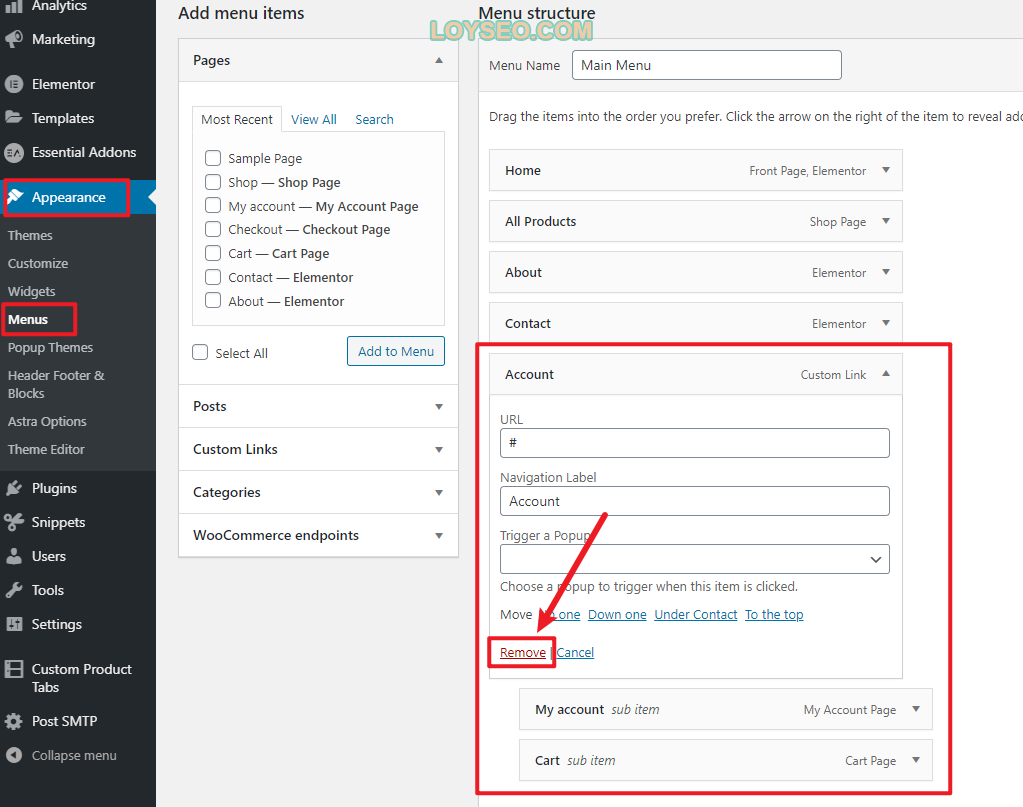
去掉菜单中的无用页面
去掉我们用不上的页面,譬如下图中的Account、My account、Cart。

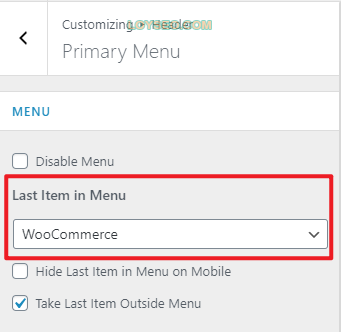
去掉购物车图标
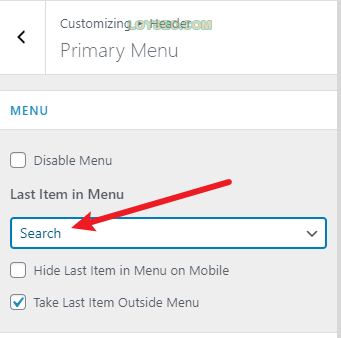
进入Appearance 》Customize 》 Header 》 Primary menu页面中,将last item in menu从woocommerce(购物图标)设置为seach(搜索图标)。


安装必要的插件
此时网站还是缺少不少功能的,譬如询盘表单、询盘邮件通知等等,请在WordPress后台直接安装这些免费插件,相关教程:如何安装wordpress插件(3种方法),安装完成后记得active激活他们。
-
Essential Addons for Elementor:Elementor的元素扩展包,包含了产品、文章、Ninjaforms表单等元素块,Astra免费版和Elementor免费版都不提供这类元素块,网站模板里是使用Woocommerce简码实现的产品展示,不利于我们设置。
-
Elementor – Header, Footer & Blocks:用它能用Elementor免费版制作网站的页头、页脚,这个插件在导入模板时已经自动安装了
-
Ninja forms:实现询盘表单
-
Post SMTP:实现询盘邮件通知
-
Custom Product Tabs for WooCommerce:实现产品页面询盘表单标签页
-
Code snippets:可安装功能短代码,譬如:安装google analytics跟踪代码、更换站点管理员地址
-
Wordfence:实现网站安全防护
-
WPS Hide Login:自定义网站登录地址
部分插件此处未提及,在下文中介绍到对应功能,再安装即可。下文我们会逐一介绍这些插件的使用教程以及用处。
网站安全防护
插件安装完成后,按如下两篇教程给网站增加安全防护。
修改联系我们页面
本教程选的模板中缺少了联系表单,我们要将它补充完整,请按下面的教程逐步完成操作。
接下来,我们将表单放入到联系我们页面中
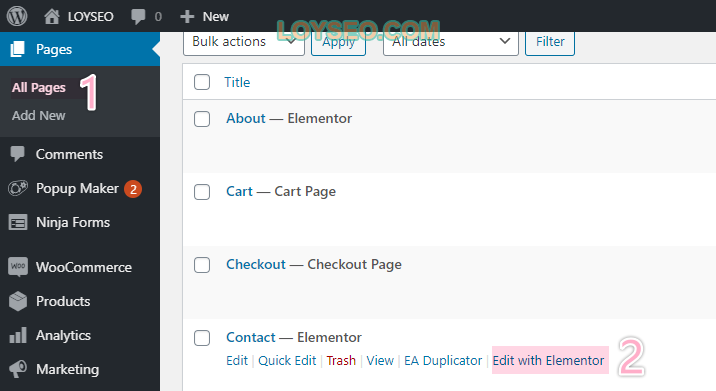
在网站all pages页面中,找到contact页面,点击edit with elementor。

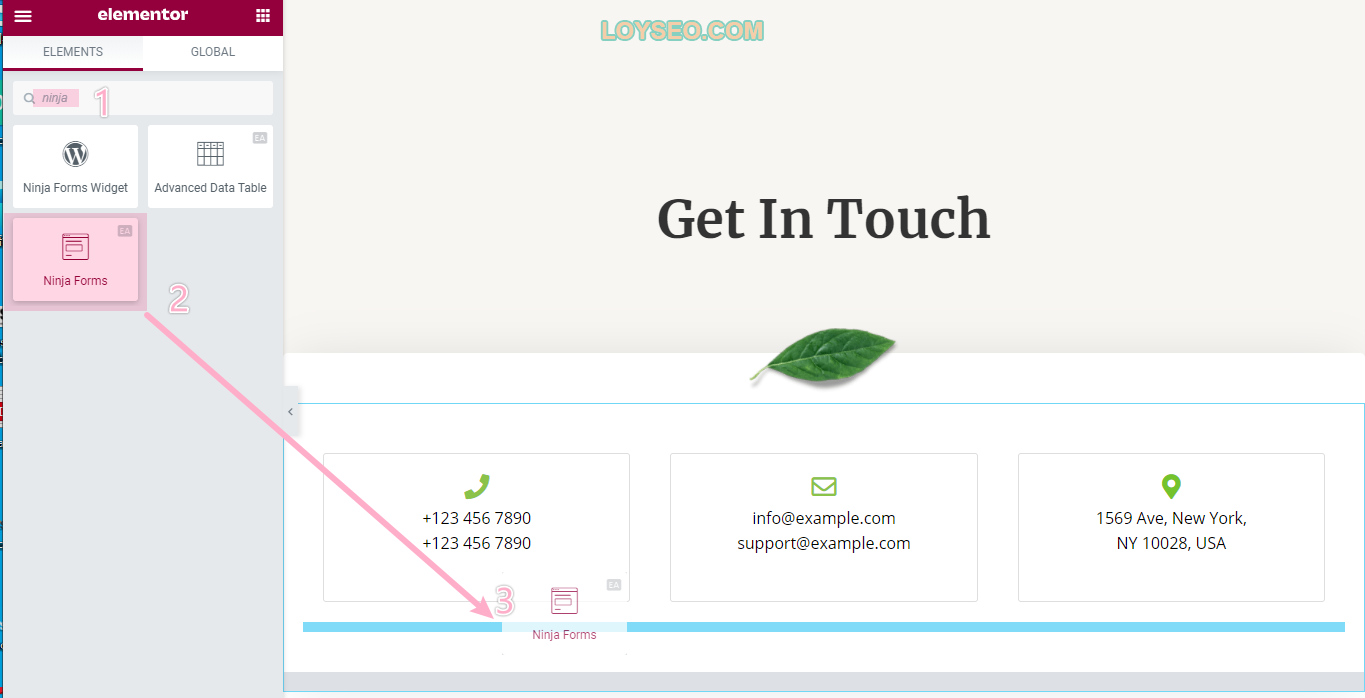
在页面左侧的工具栏中,输入ninja搜索,将图中标记有EA的ninja forms元素块,左键按住拖拽到右侧页面中的目标位置。(如果你没安装Essential Addons for Elementor插件,是看不到这个元素块的)

然后在左侧选择之前制作的表单,Ninja forms元素块在Elementor中编辑时会出现一直在加载的情况,我目前也还没找到解决方案,但实际他在前台是能够正常显示的,所以此问题暂时搁置。

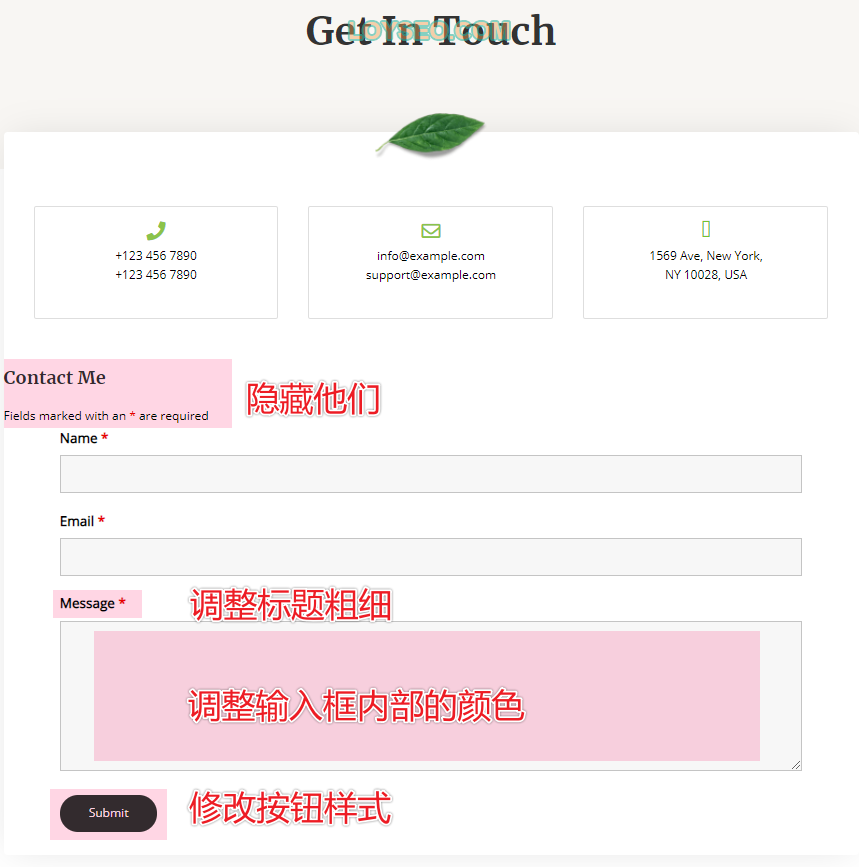
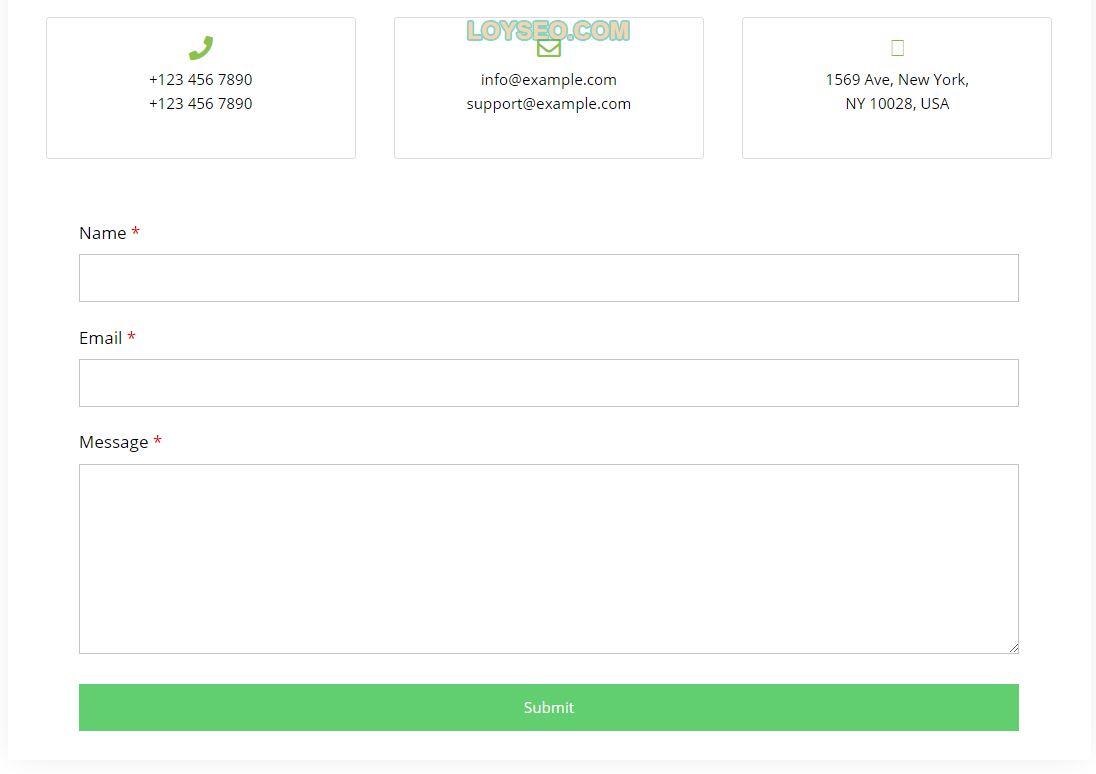
我们点击页面左下角的update的发布页面,并预览它,如下图所示,表单已经成功显示。
我们接下要修改表单的样式,譬如:隐藏表单标题,修改字段标题的粗细,修改输入框内部的颜色、修改提交按钮的样式。

表单样式修改完之后是下图所示效果,接下来我们逐一操作。

隐藏Ninjaforms表格标题
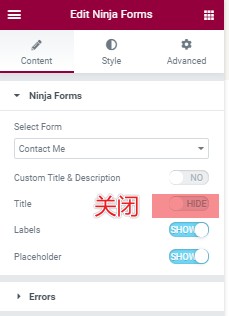
我们依旧还在Elementor编辑联系我们页面中,左键点选刚才在页面中添加的ninja froms表单,如下图所示,在左侧的工具栏中,将Title开关关闭,保存一下页面去预览一下标题是否隐藏成功,如果失败,那么继续下一步。

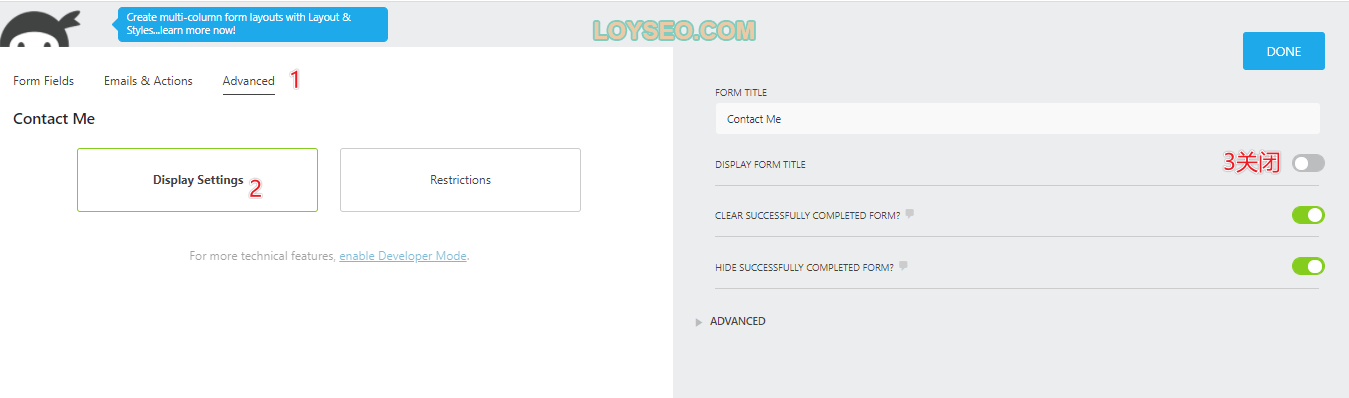
去编辑这个Ninja forms,在Advanced – display settings中,将display form title关闭,保存表单后,再去预览联系我们页面,标题会成功隐藏。

隐藏Ninjaforms表单的标*字段必填的提示文案
在表单标题的下方有一段话:“Fields marked with an * are required”,这个可以说是常识了,无需赘述,所以我们将这段话隐藏,需要用到自定义CSS功能。
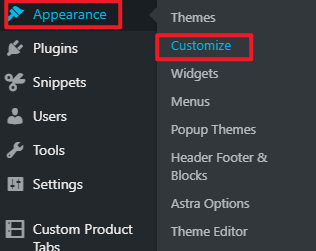
1.进入appearance 》 customize页面

2.点击底部的additional css

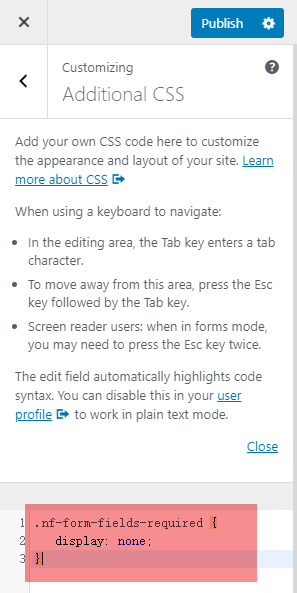
3.添加如下代码后,点击右上角的publish按钮即可。
.nf-form-fields-required {
display: none;
}

调整Ninjaforms字段输入框的填充颜色
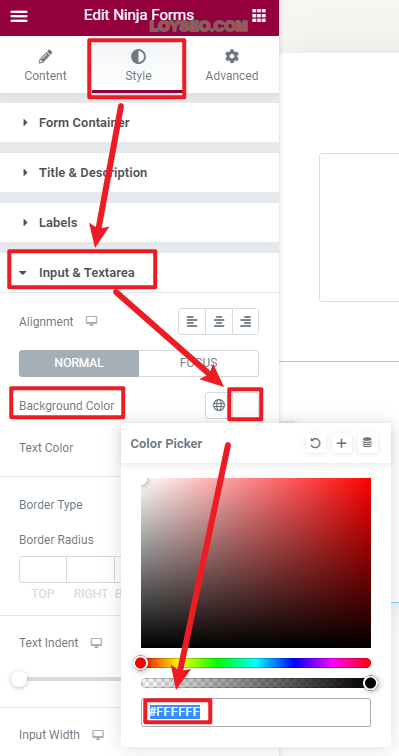
接着用Elementor编辑联系我们页面的Ninja forms元素,在左侧工具栏的Style中,找到input & textarea,将background color设置为白色#ffffff,这样输入框内的填充颜色就变成了白色。

调整Ninjaforms字段标题的粗细

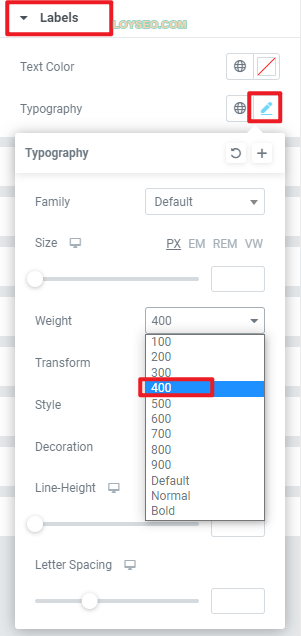
继续,在Style标签页中,找到Lables设置字段标题的字体粗细(weight)为400,原来的字体比较粗,改为400会细一些。
调整Ninjaforms提交按钮的样式
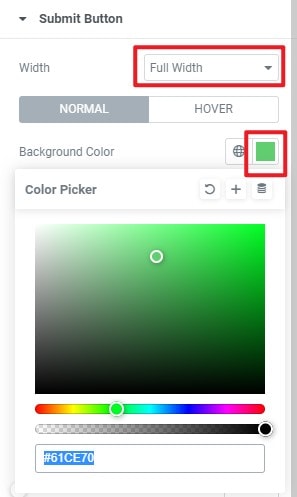
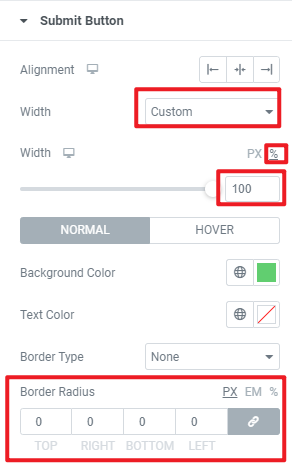
继续,在Style标签页中,找到submit button按钮,开始设置

-
将宽度(width)设置为全宽,也就是宽度会铺满。
-
在normal状态下,将background color设置为你想要的颜色
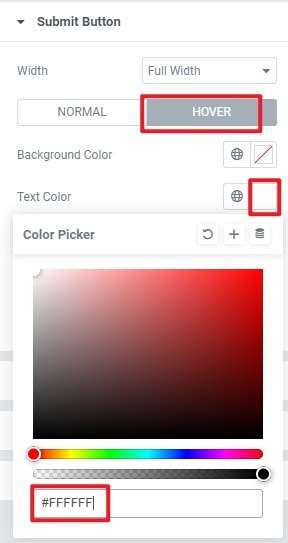
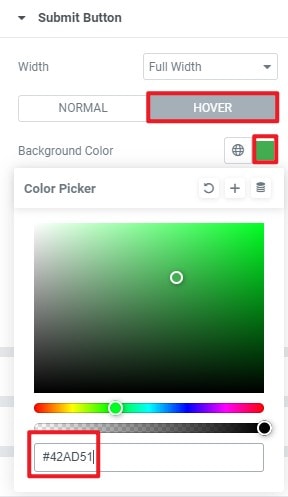
继续选择hover标签,设置鼠标悬停于按钮时的文本颜色(text color)与按钮背景颜色(background color)


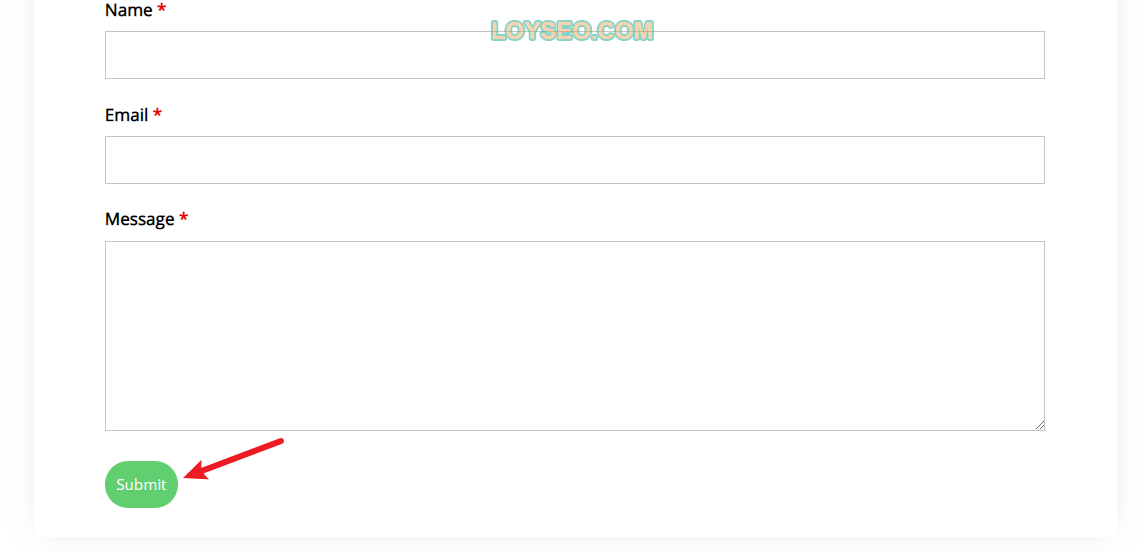
此时,样式修改已完成,我们预览一下页面,由于预览时是在管理员已登录状态下查看到的样子,并不是用户真正看到的样子,我们还需要更换一个浏览器或无痕状态下去查看网页是否如意,结果我便发现按钮的异常,在管理员预览模式下是正常的,而换个浏览器时,按钮就变成了圆角,并且不是全宽。(如下图所示)

于是,我又重新修改了一下按钮的设置,如下图所示,改完后保存、换个未登陆后台的浏览器查看,一切正常了。

-
将width改为custom,100%
-
将border radius(按钮的角半径)改为0,这下就会变成直角。
添加博客页面
这套网站模板缺少了博客页面,博客页面可以用于发布产品相关的知识文章、公司动态等,如果不想写博客,emm,那网站收获询盘的可能性就低了许多,你看我们平常买一些大件,也会多方看评测、知识型文章,而这些文章就在潜移默化中决定着我们的购买意愿。
接下来进入具体操作,提供两种解决方案,一种是用Elementor制作博客页面,这种方法复杂一些,不过能学到元素的使用方法;另一种是用主题自带的博客列表模板,这种方法简单,这两种方法你都看一下,因为在第二种方法里介绍了博客详情页的显示项与侧边栏的配置。
用Elementor制作博客页面
-
在后台,找到菜单pages》add new,点击进入
-
输入页面标题Blog,点击Edit with elementor

为了保持设计的一致性,我们从about us页面复制标题模块到Blog中
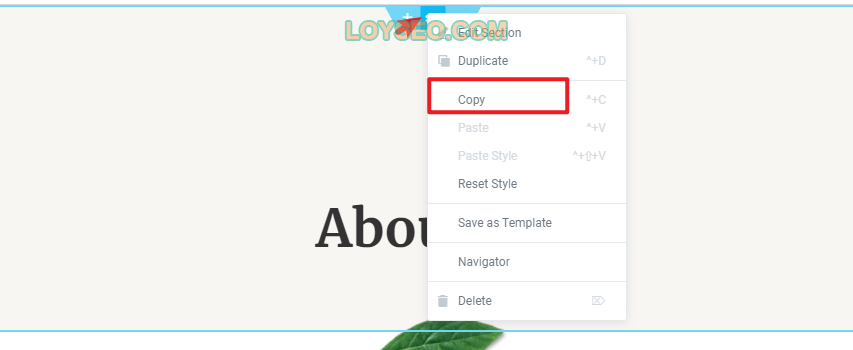
请使用Elementor编辑about us页面,如下图所示,邮件点选模块,再点击copy复制标题模块

然后回到博客页面右键粘贴这个模块,复制完成后,我们发现跟about页面不一样,用elementor编辑about页面时,顶部未显示导航,因为about页面设置的是透明导航,我们也将blog页面同样设置一下。

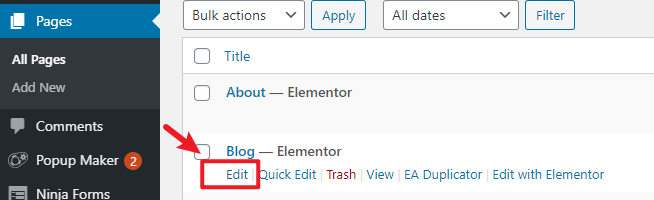
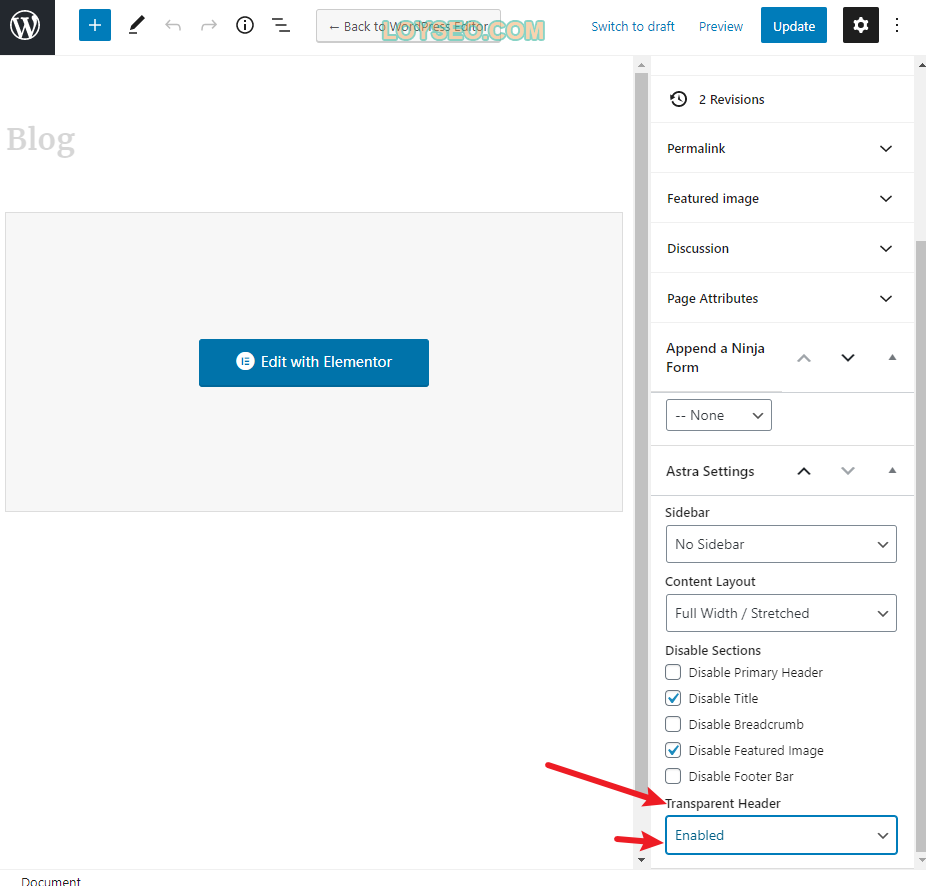
进入后台的all pages页面,找到blog,点击Edit。

在右下角找到transparent header设置,选择Enabled,然后update页面即可。

接下来继续用Elementor编辑Blog页面,你可以保存后刷新一下页面,顶部的导航将消失,这表示透明导航生效了。
先修改一下标题,改为Blog,左键点选元素后,在左侧工具栏中将出现这个元素的设置项,如下图所示。

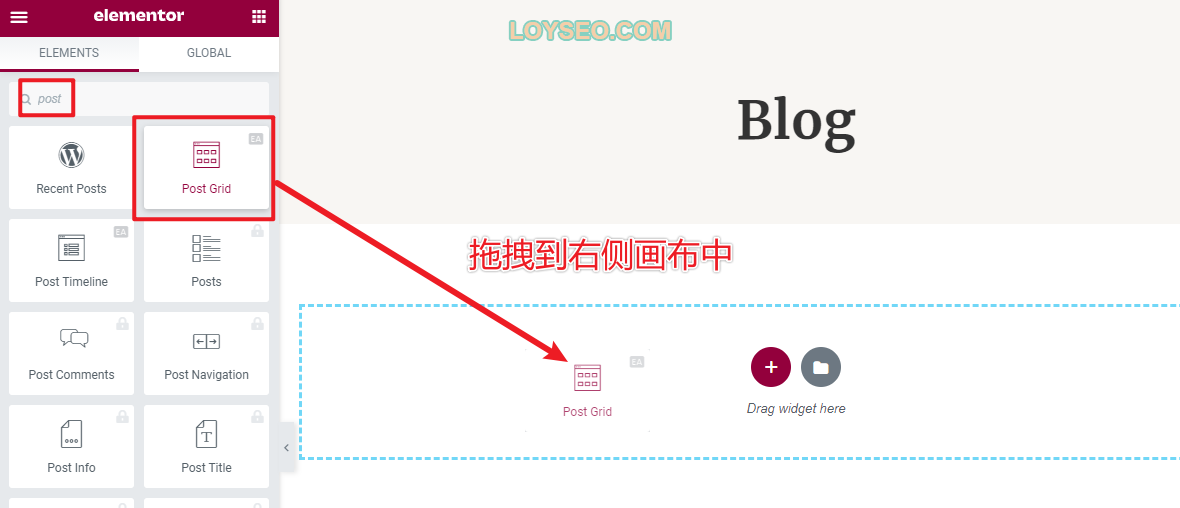
然后我们向页面中添加文章元素块,在左侧元素栏中,点击右上方的九宫格就能回到元素选择面板,输入post搜索,找到标记有EA的post grid元素,左键点选并拖拽它到右侧页面中。

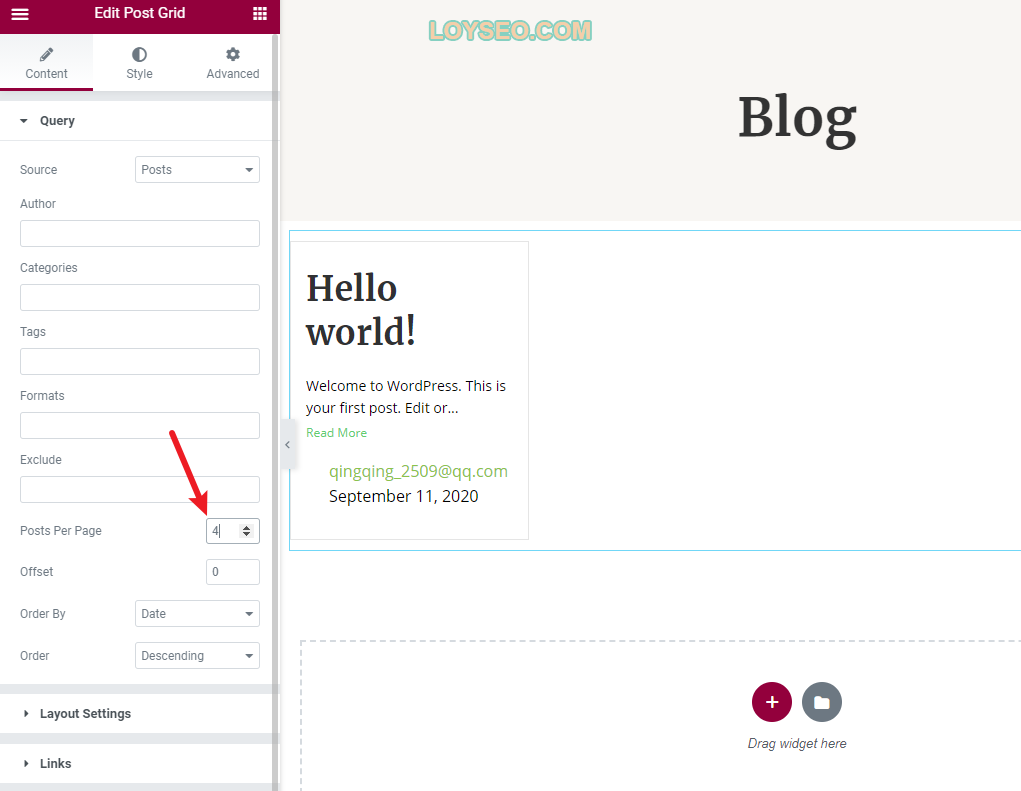
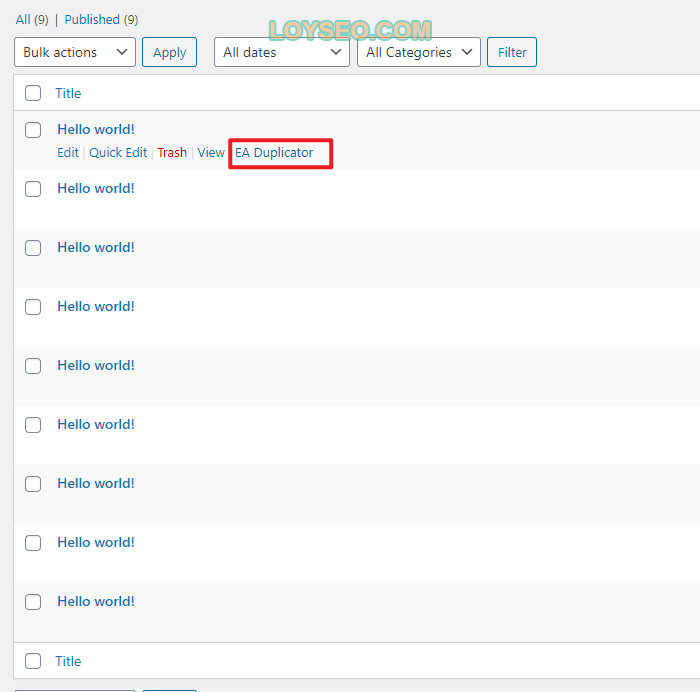
如下图所示,目前只能看到一篇博客文章,这是因为咱们还没添加文章呢,你可以按照教程《如何在WordPress中发布和管理文章?》去添加一篇测试用的示例文章,文章要包含封面图片、摘要、分类、标签、正文,然后在文章列表中用EA Duplicator快速复制几篇文章。

在上图中箭头指向位置,是每页文章数量,默认是4,有点少,可以改为8。
下图是我快速复制制作的9篇文章。

然后我们继续用Elementor编辑Blog页面,刷新一下页面获取这9篇文章数据。
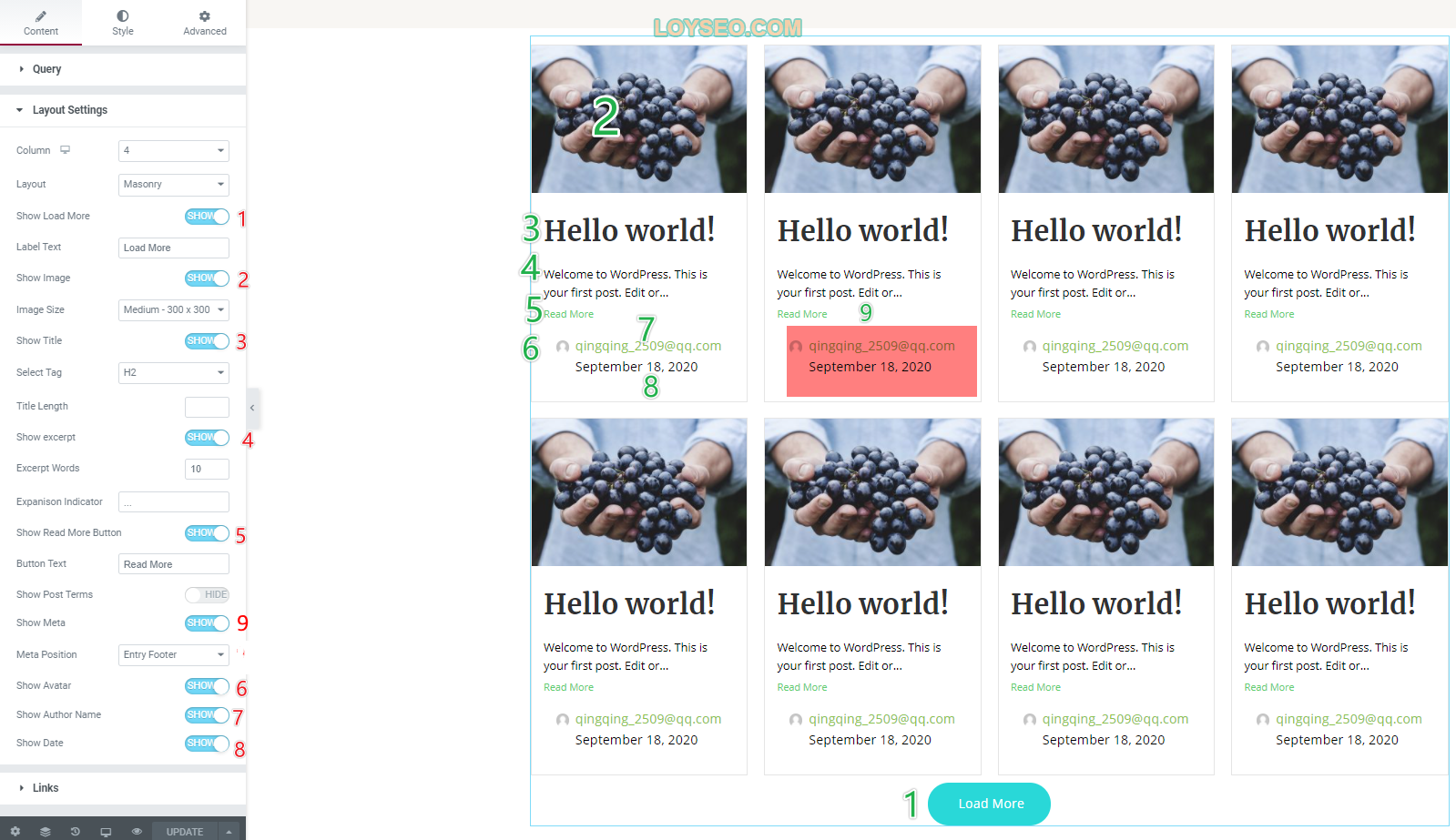
如下图所示,这个文章元素有很多的配置项,我在下图中用数字标注了常用配置项的对应关系。

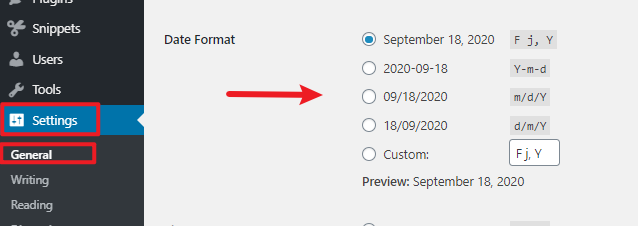
如果你要改文章日期的格式,你要在WordPress后台设置。

astra tutorial
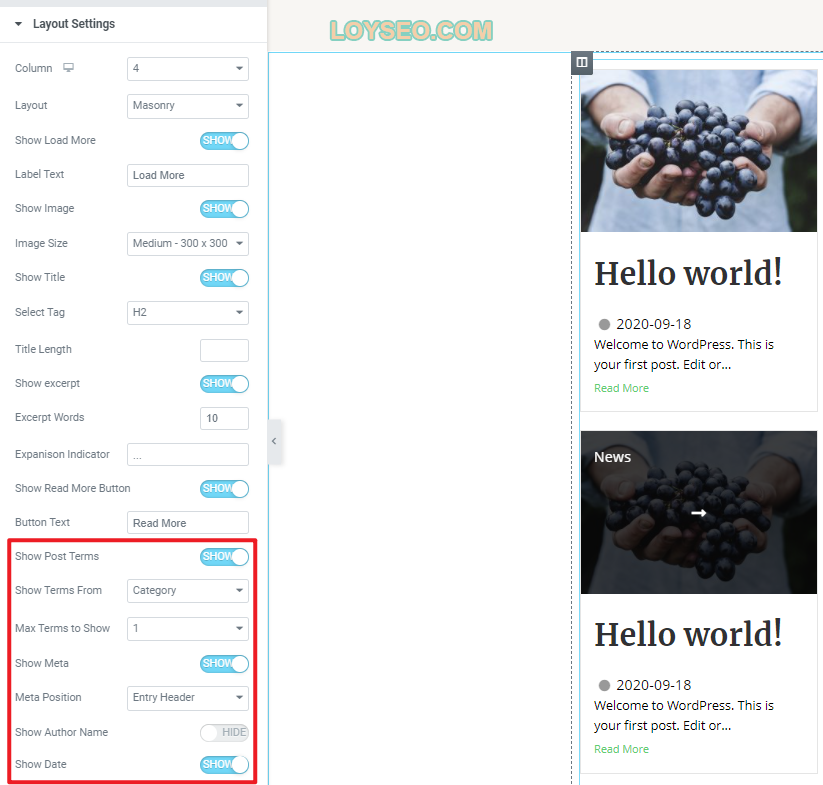
我把作者头像与名字都隐藏起来了,然后将日期挪到了标题下方,同时显示了文章的分类(在鼠标悬停于图片时才会显示分类),如下图所示。

你可以尝试一下每个配置的功能,其中若看到配置项名称右侧显示了电脑图标,说明它可以在不同设备上选择不同的设置,这是为了让网站能够灵活的适应电脑、平板、手机设备,也就是响应式设计。
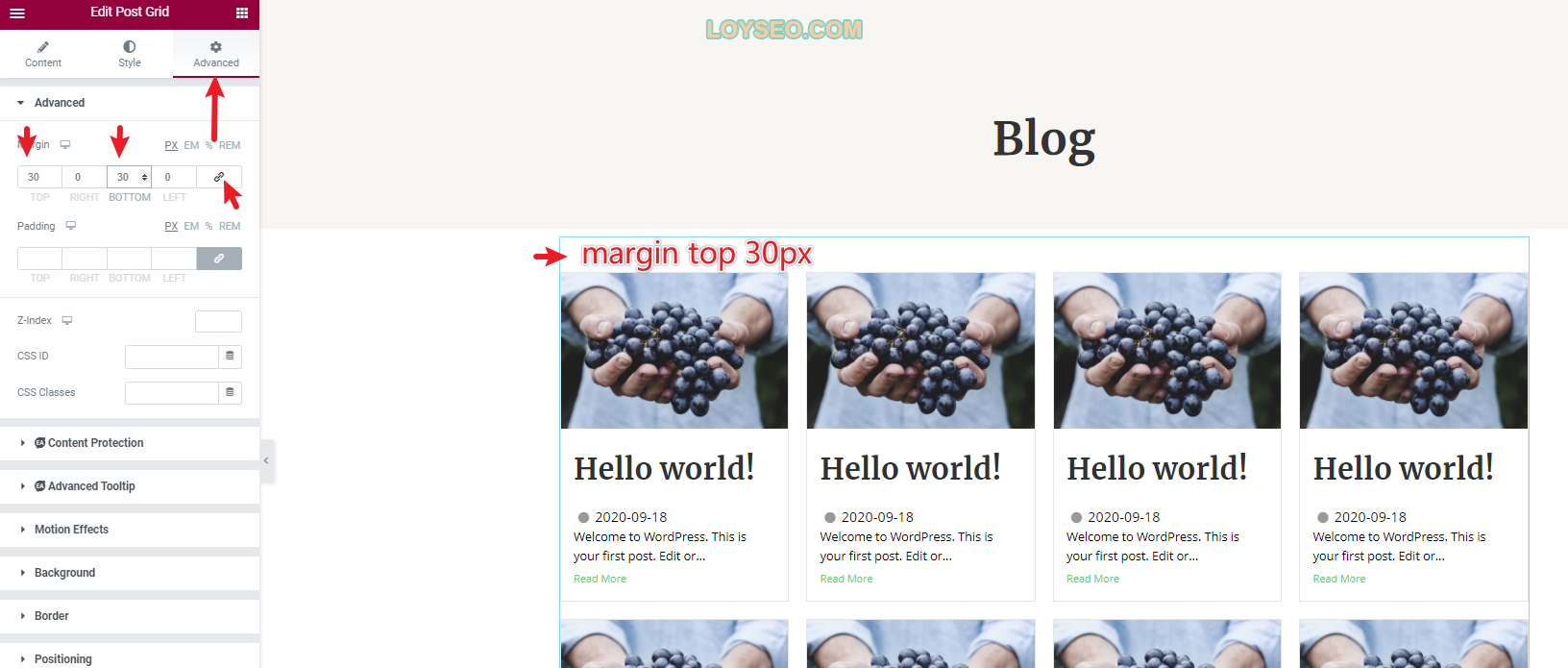
最后我们调整一下文章元素块的上下间距,在元素的advanced标签页设置margin top和bottom的数值,如下图所示,记得锁链图标要解锁,不然margin的每个值都是同一数值。

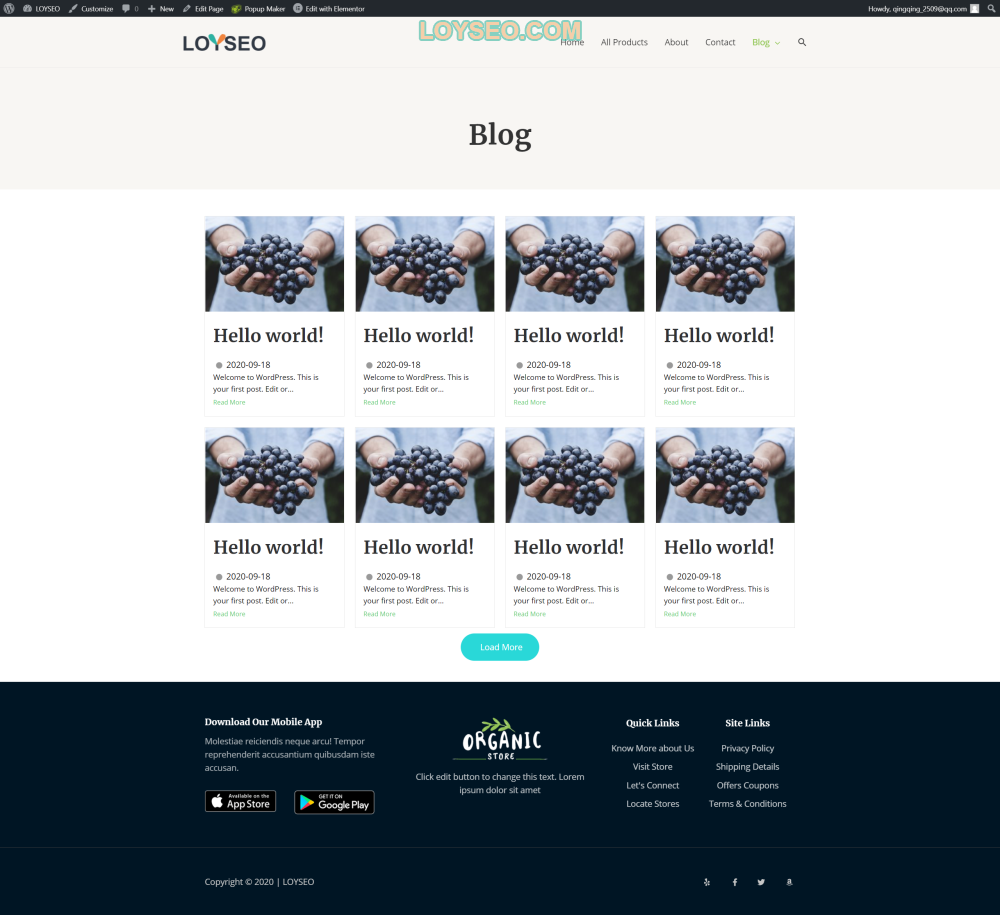
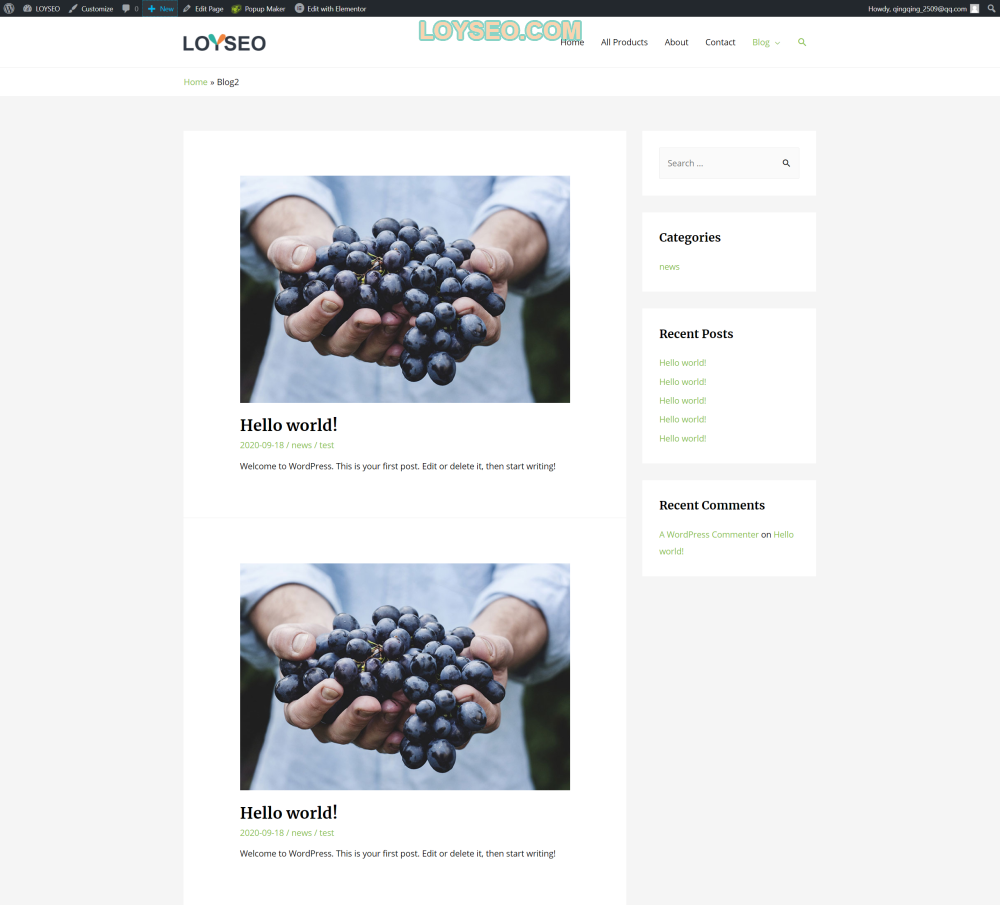
最终,你会得到下图这样的博客页面。

相关教程:
用Astra默认的博客页面
免费版的Astra也提供了基础的博客页面设置功能的
-
在后台,找到菜单pages》add new,点击进入
-
输入页面标题Blog,然后直接发布保存
-
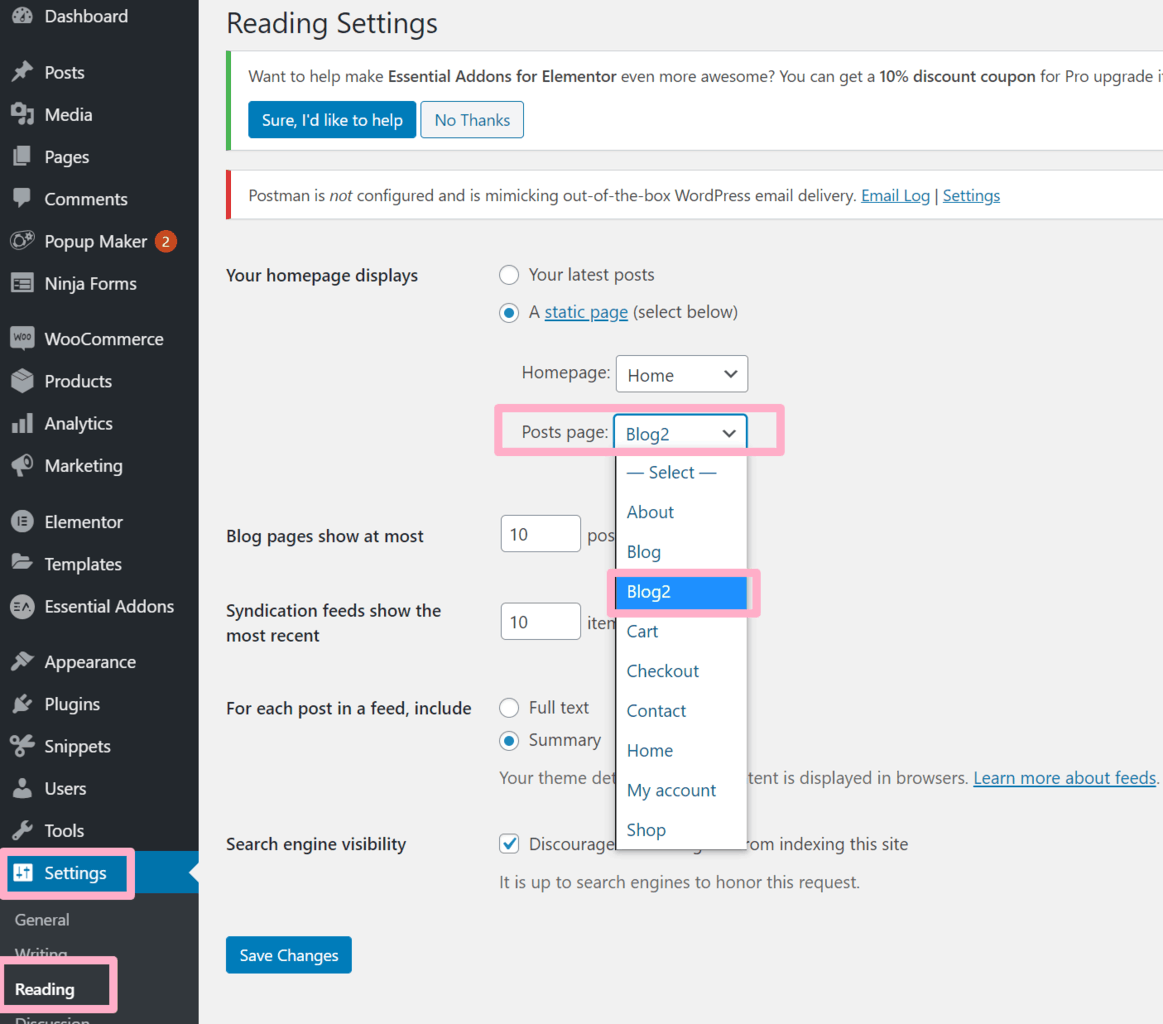
进入Setting》reading页面,设置posts page为刚才添加的blog页面(如下图所示),然后保存即可。

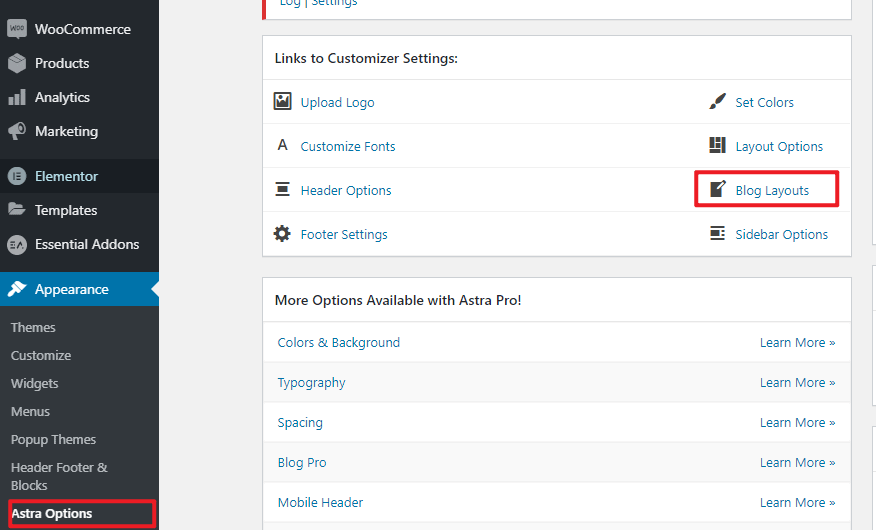
接下来我们去设置一下博客页面,从appearance》astra options页面的blog layouts进入

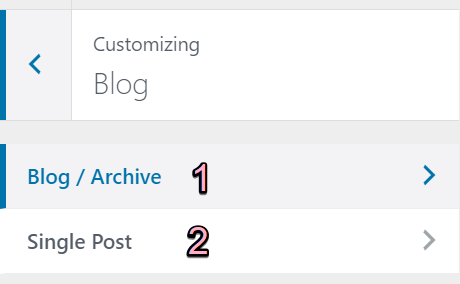
进入后,我们能看到两个选项,1.用于设置博客页面和文章归档页面的;2.用于设置博客详情页面。


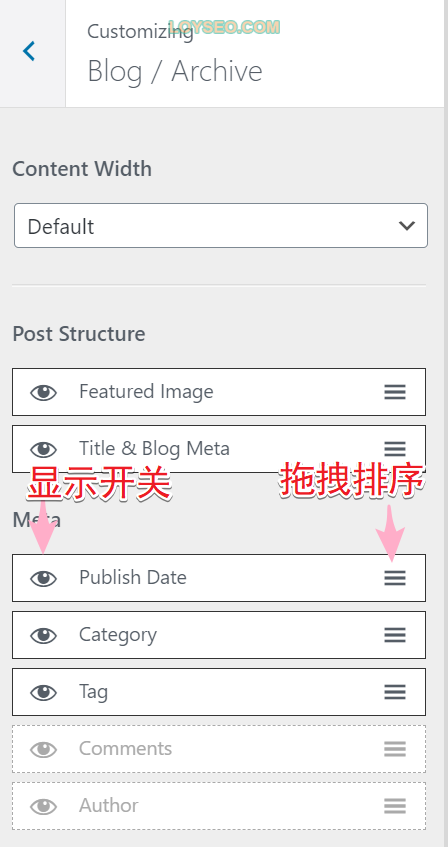
这是博客页面的设置,请按图配好,图中的眼睛是内容显示的开关,也可以拖拽内容进行排序

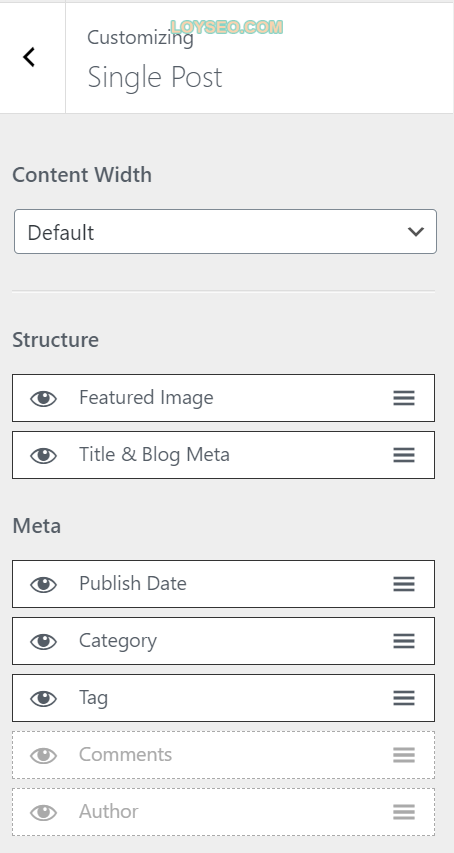
这是博客详情页的配置,设置完成后记得点击右上角的publish按钮保存。
接下来我们再去设置一下博客页面和博客详情页面的侧边栏,侧边栏一般放博客的分类、搜索框、最新博客文章等等,方便用户使用。
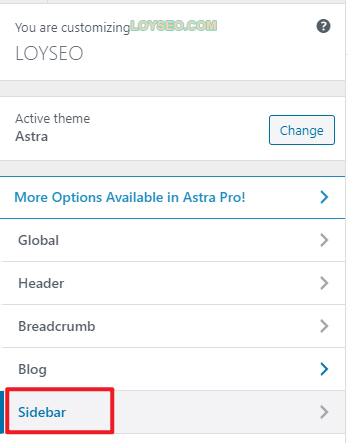
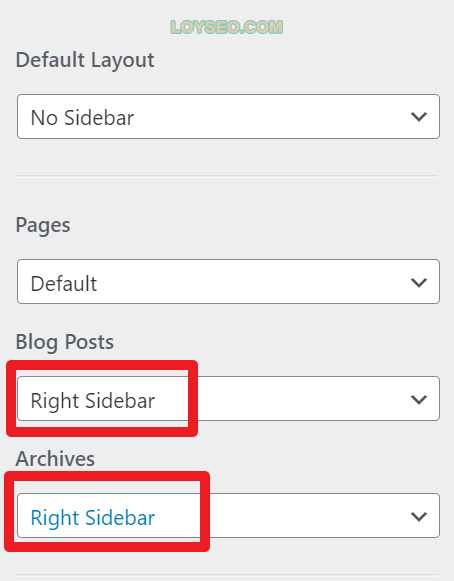
我们依旧在appearance》customize页面,找到sidebar,点击进入,在Blog posts和archives栏,都选择Right sidebar,这表示侧边栏将展示在页面右侧。然后点击publish保存。


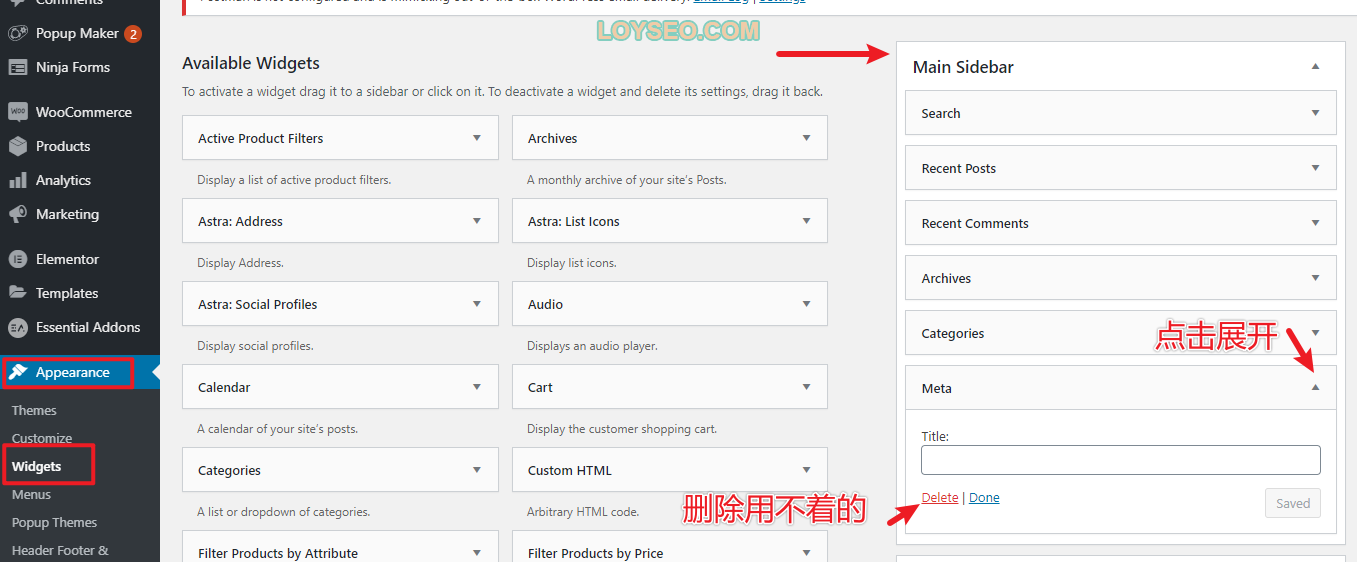
然后我们去设置sidebar的内容,在appearance》widget中找到main sidebar,如下图所示,我们能看到里头有search(搜索)、recent post(最新文章)等内容了,你可以点击内容右侧的三角箭头展开查看,对不必要的内容进行delete删除。

譬如Meta通常是不必要的,里头会放置网站的登录地址等功能入口。一般情况下,要保留的内容是搜索、分类、最新文章,是否保留最新评论,看你的需求,譬如你的网站没开放评论,那么也就不必要放这个模块了。
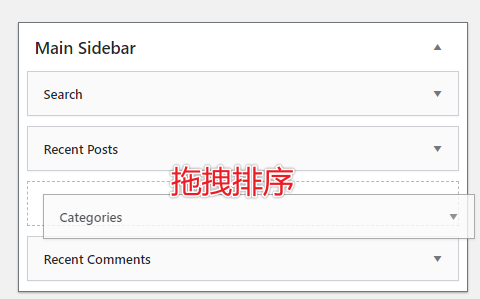
你还可以对侧边栏的内容进行拖拽排序。

我们还需要设置一下博客页面的面包屑,这是SEO的基础技术之一。
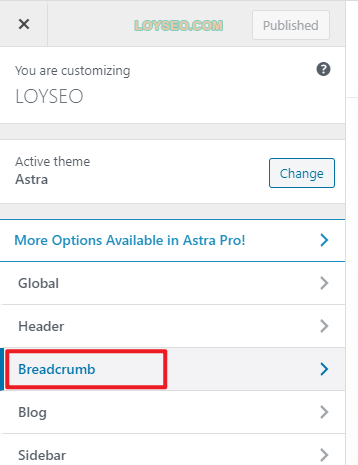
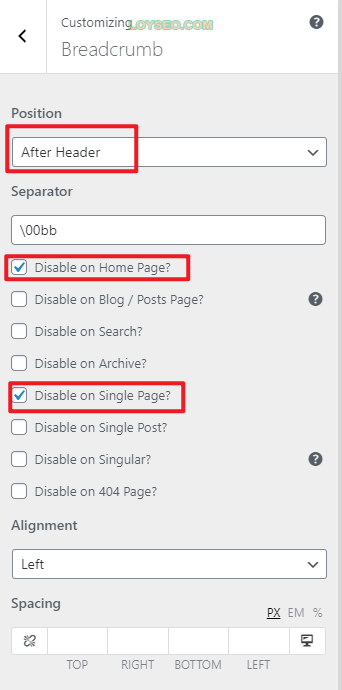
还是在appearance》customize页面,找到breadcrumb,点击进入,如下图所示设置位置和不需要展示面包屑的页面。


astra tutorial
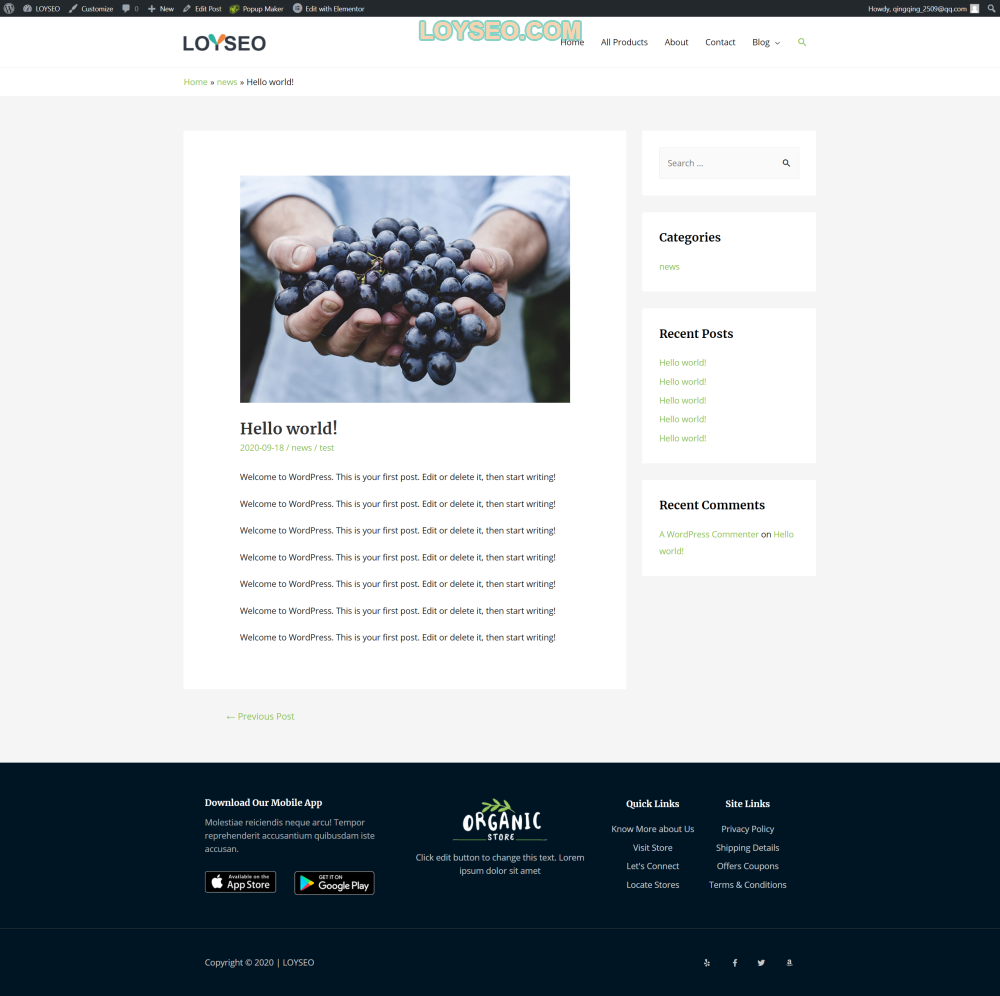
然后我们来看下博客页面和博客详情页的样子。

博客(列表)页面

博客详情页面
记得将博客页面添加到网站菜单中哦~
修改产品页面
给产品页面添加侧边栏
这个模板本身已经提供了产品列表和产品详情页,我们先参照博客侧边栏的配置方法,给产品列表页与产品详情页添加右侧侧边栏。
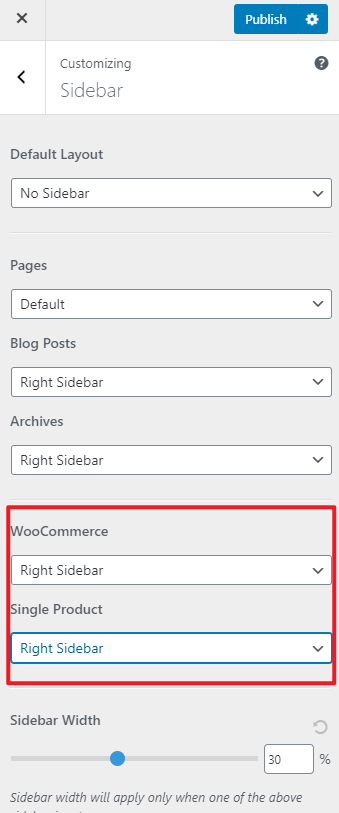
我们依旧在appearance》customize页面,找到sidebar,点击进入,如下图所示,将woocommerce和single product设置right sidebar,点击右上角publish保存。

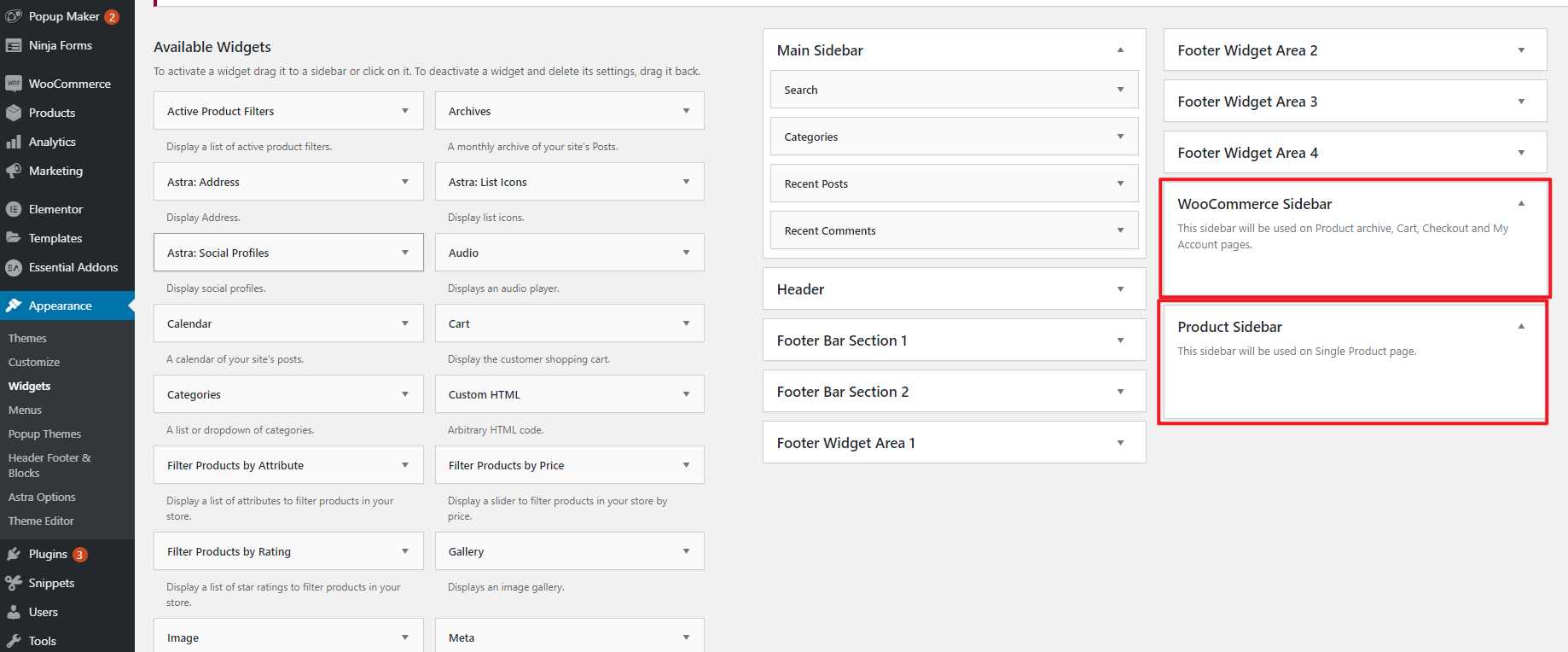
然后我们去设置sidebar的内容,如下图所示,在appearance》widget中找到woocommerce sidebar和product sidebar,目前能看到里头没有任何内容

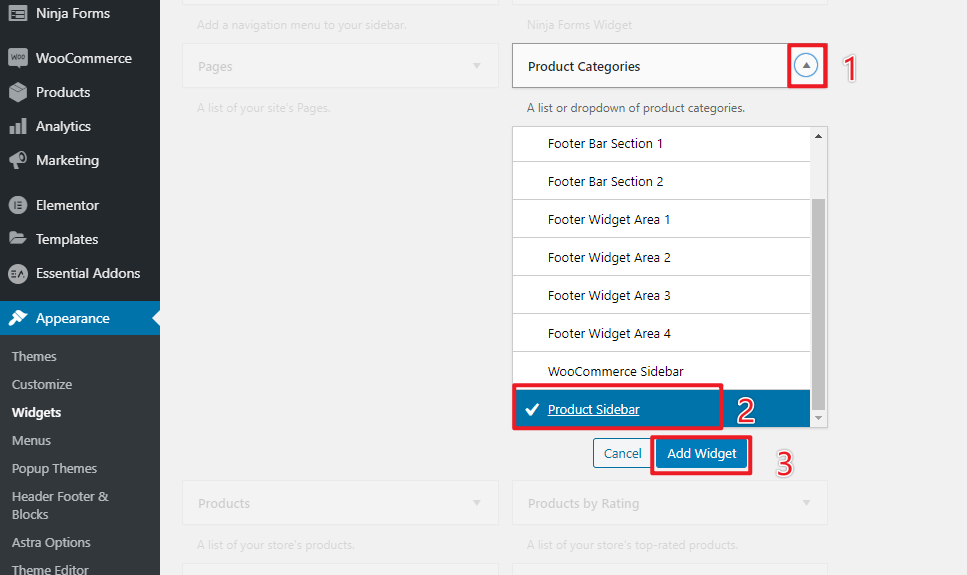
我们在页面左侧的available widgets中找到产品相关的小工具(widget),将它添加进去就可以了。如下图所示,点击小工具的右侧三角箭头,在下拉选项中找到woocommerce sidebar或product sidebar,点选中它,然后点击add widget,即可将这个小工具添加到对应的侧边栏中。

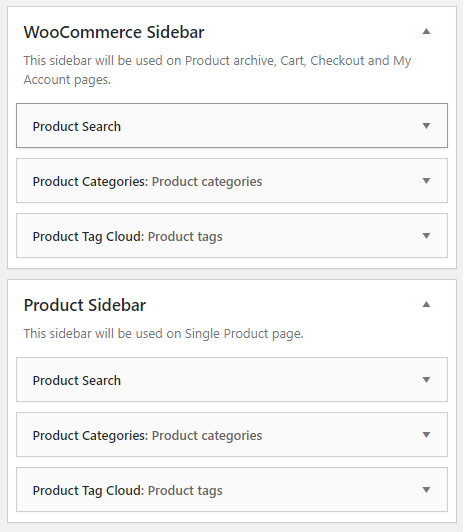
下图是我加完小工具的侧边栏,分别是产品搜索、产品类目、产品标签。

隐藏产品的价格和加入购物车按钮
作为B2B外贸网站,是不需要展示价格和加入购物车按钮的,我们只需要在发布产品时不填写价格即可,这样加入购物车按钮也不会出现。
给产品页面添加询盘表单标签页
目前产品页面没有询盘联系表单,我们需要借助插件Custom Product Tabs for WooCommerce,先用它添加一个标签页,放入之前在Ninja forms制作的联系表单的短代码(shortcode),然后在添加产品时加入这个标签页即可,具体操作步骤如下:
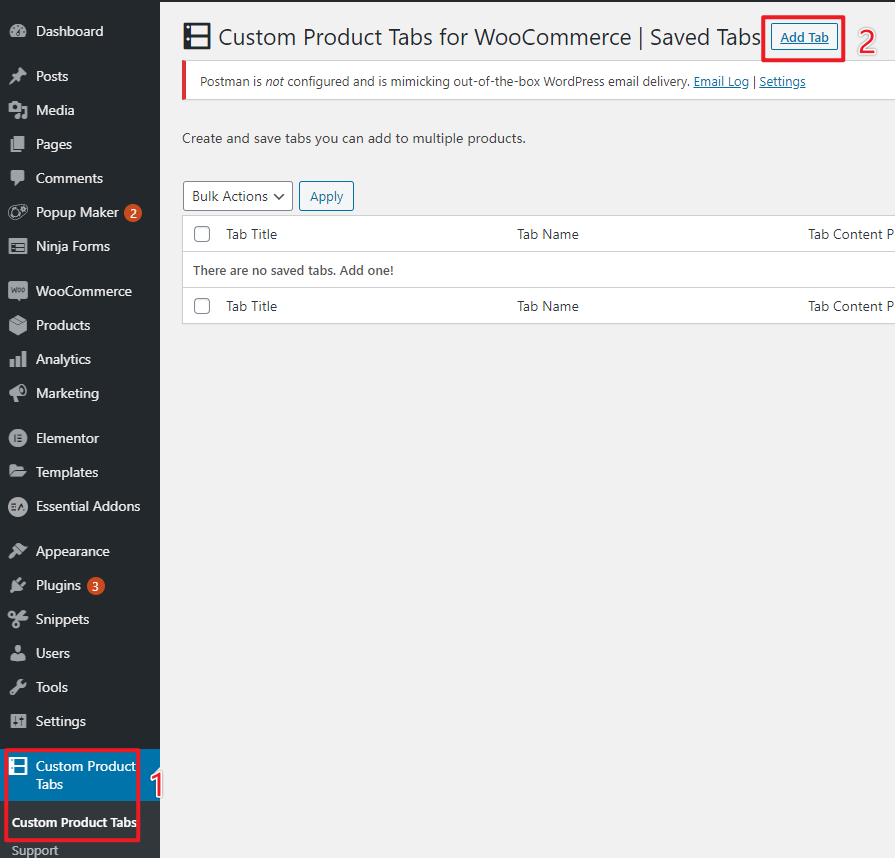
1.在网站后台找到custom product tabs菜单,进入后点击add tab

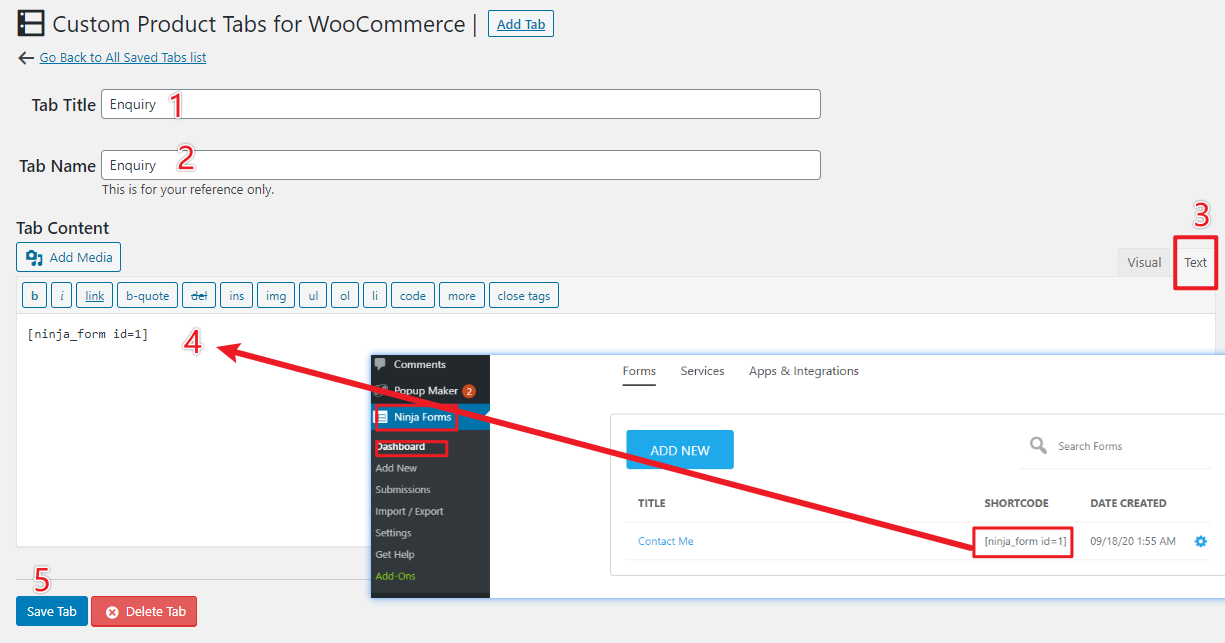
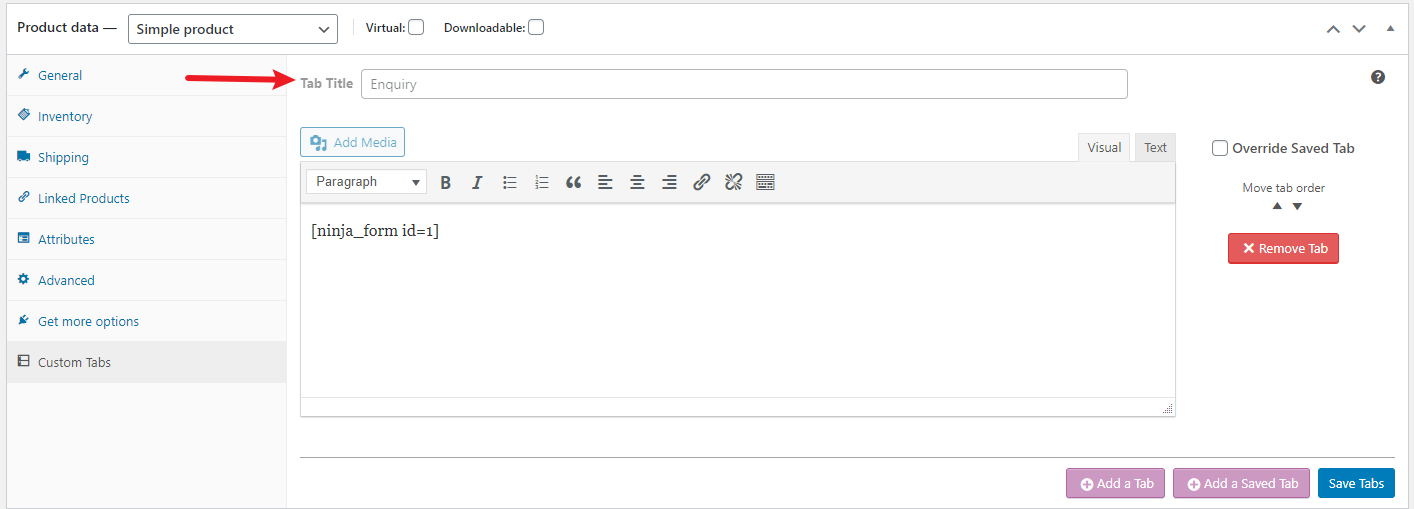
如下图所示,依次输入标题、名称,然后切换内容框到text模式,从ninja forms的dashboard页面获取表单的shortcode,黏贴到tab content中,最后点击save tab即可。

然后我们去编辑一个示例的产品,给它添加这个询盘标签页。
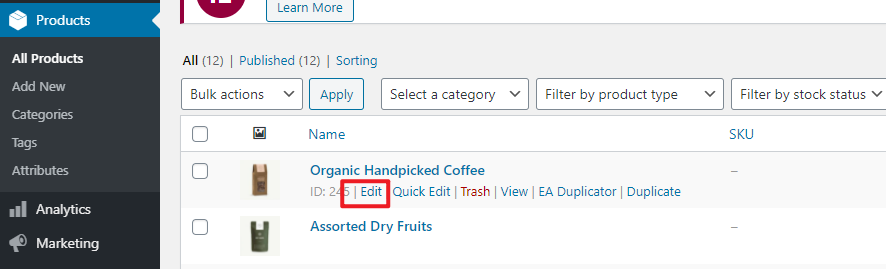
进入网站后台,在all products页面任意选一个产品,点击edit按钮进入编辑

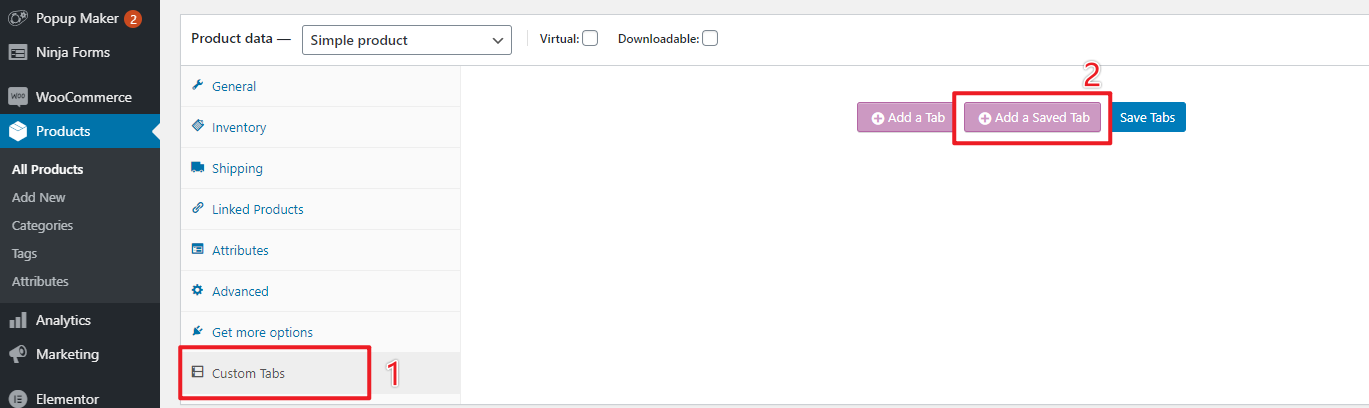
在编辑产品页面时,滚动页面到下图所示位置,进入custom tabs标签页,点击add a saved tab

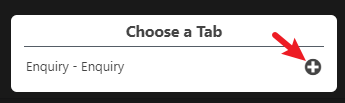
然后选择刚才添加的标签页即可。

如下图所示,标签页已经成功加到这个产品里了,我们在页面右上方找到update按钮,点它发布产品。

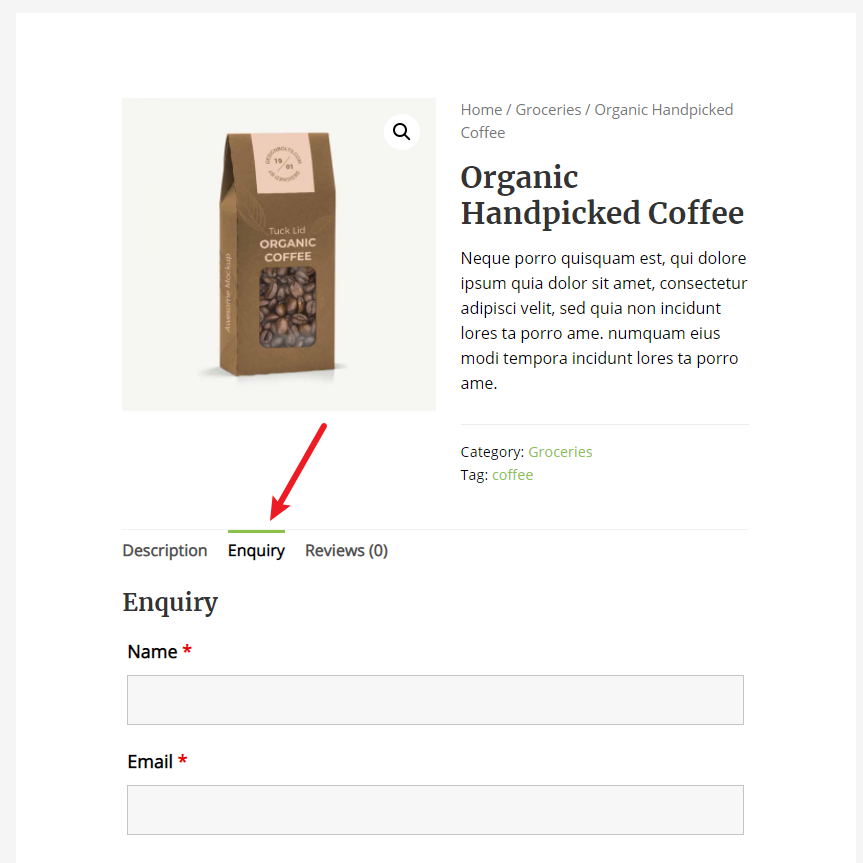
然后我们查看一下这个产品,能看到Enquiry询盘标签页已经成功加入了。

emm(。•ˇ‸ˇ•。)这个插件的免费版只能一个个给产品添加询盘标签页,但咱们可以用复制产品功能省点力气,所以不买付费版也是可以的,既然走免费这条路子,那就贯彻到底吧,如果想便利一些,那不如买个Elementor Pro,能够自定义产品页模板,灵活度更高,当然学习难度也比较大一些。
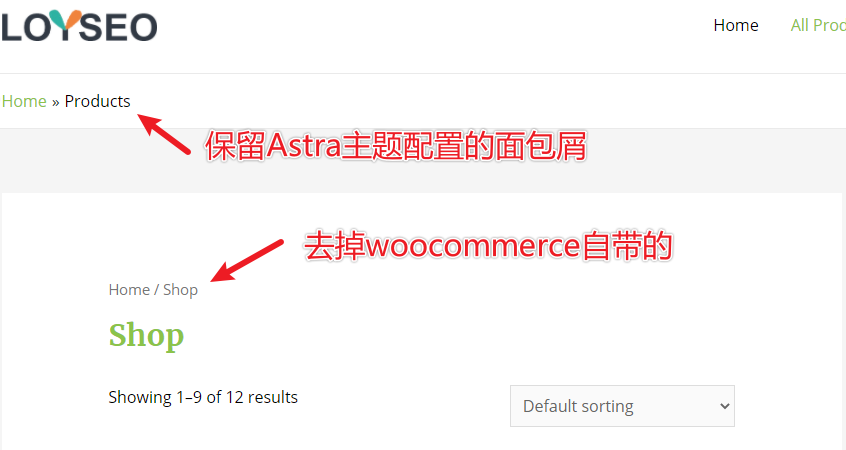
去掉产品列表页面的多余面包屑
由于上文中开启了astra主题的面包屑功能,但是它不能配置产品列表页面是否展示面包屑,如下图所示,出现了两个面包屑,于是我们用短代码的方式,将woocommerce自带的面包屑去掉。

有个隐藏问题:页面标题与导航上的标题不一样啊!
此时我们要用到code snippets插件,请先学习一下如何添加短代码,然后添加一个新的短代码去掉woocommerce产品列表页自带的面包屑,代码内容如下:
/**
* Remove the breadcrumbs
*/
add\_action( 'init', 'woo\_remove\_wc\_breadcrumbs' );
function woo\_remove\_wc_breadcrumbs() {
remove\_action( 'woocommerce\_before\_main\_content', 'woocommerce_breadcrumb', 20, 0 );
}
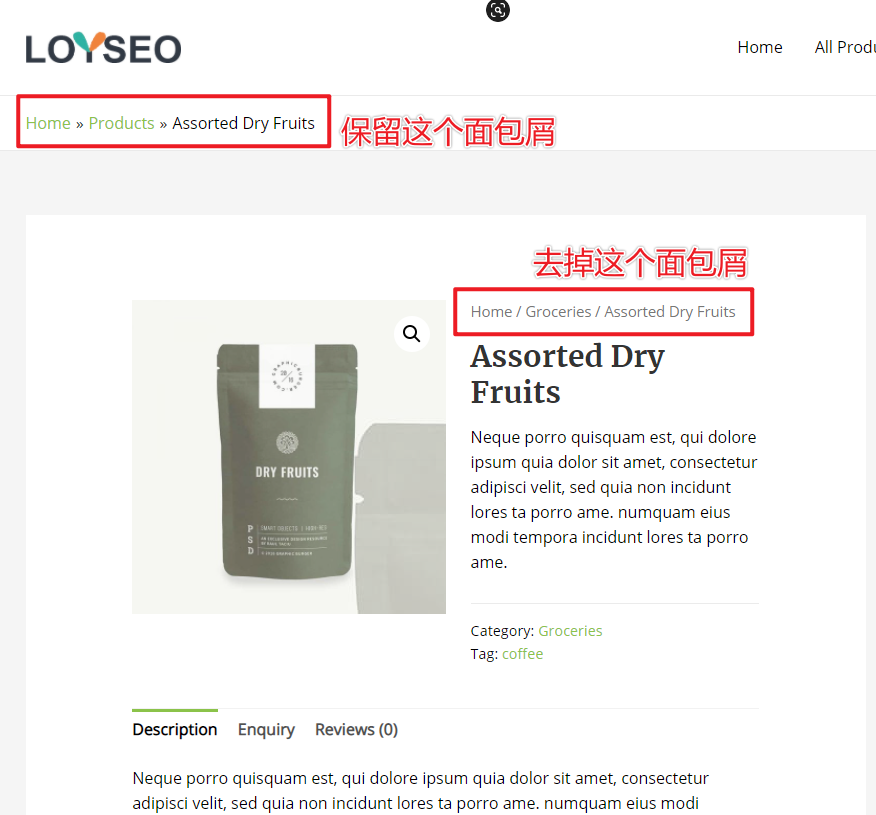
去掉产品详情页面的多余面包屑
产品详情页也多了一个面包屑,但这个可以在后台配置,不需要添加短代码。

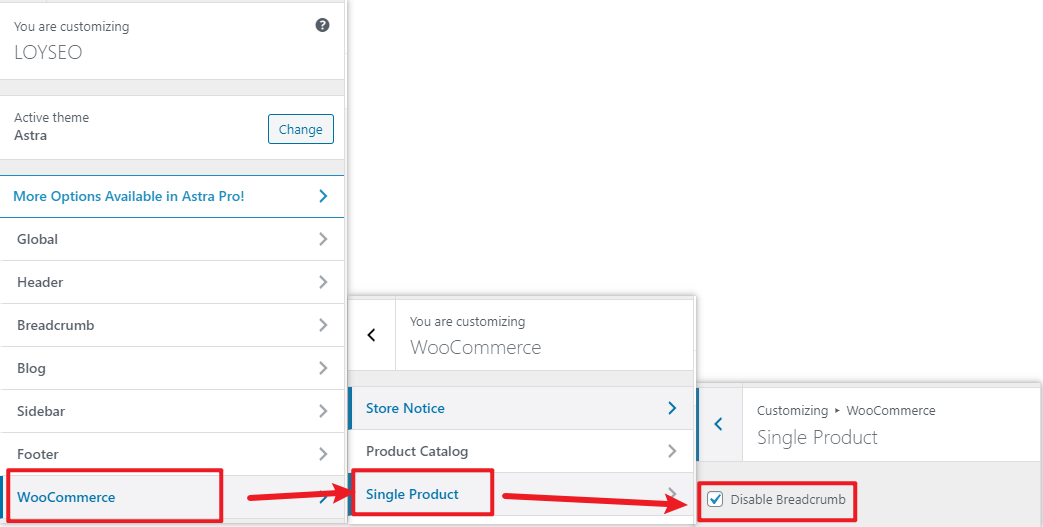
进入后台appearance 》customize,然后按照下图所示操作,进入woocommerce》 single product,选中disable breadcrumb,点击publish保存即可。

修改产品首页的标题和Slug
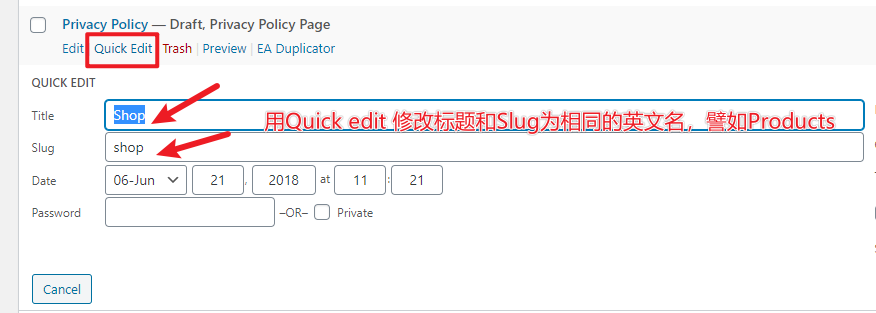
上文提到的隐藏问题:产品首页的页面标题和导航菜单里的标题不一样,那是因为在设置菜单时,是可以修改标题的;但页面实际名称还是Shop。
我们进入all pages页面,找到shop页面,点击其下方的quick edit,可以快速修改页面的标题以及slug,都改为Products吧,保持一致。注:slug,你可以当做是url。

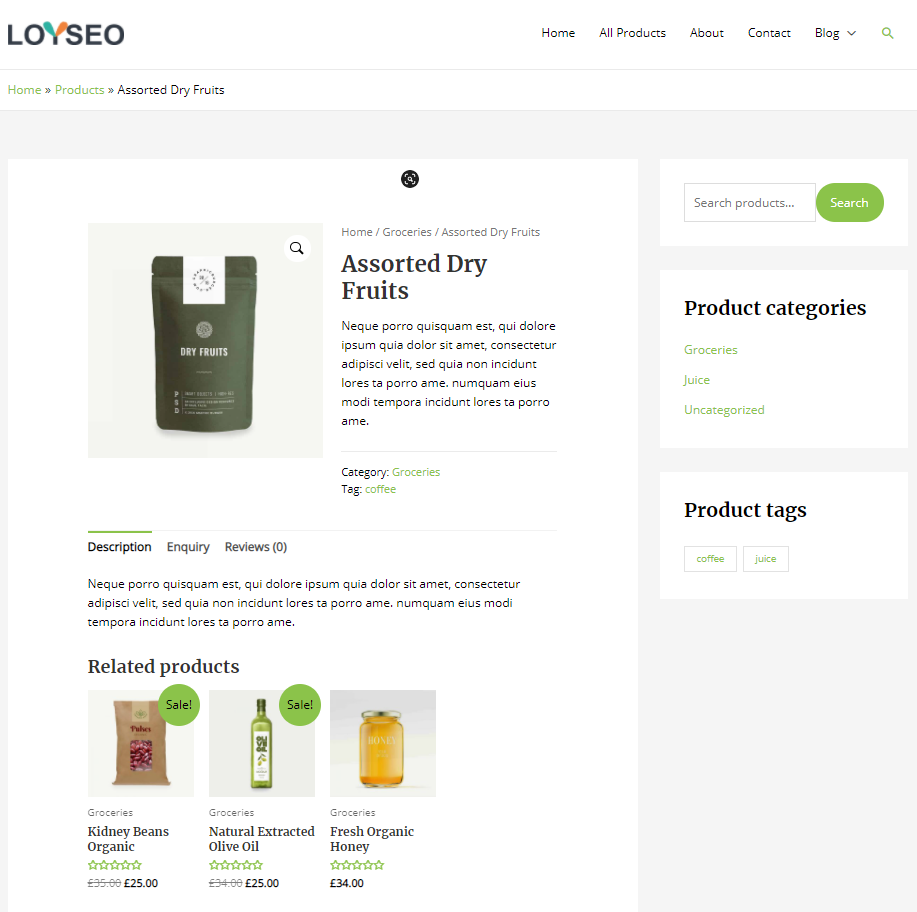
至此,一个满足常规使用的产品页面就完工啦,包括产品列表页、产品详情页。

产品列表页

产品详情页
细心的你可能发现我的页面上是有product tags,而你那儿可能没有,那你去修改一下几个产品,在快速编辑或者编辑产品页面的右侧都能找到标签。
添加、编辑产品等产品管理功能
添加产品功能与添加博客文章的功能是类似的,我就不写图文教程了,附一个视频教程吧。
修改页面内容
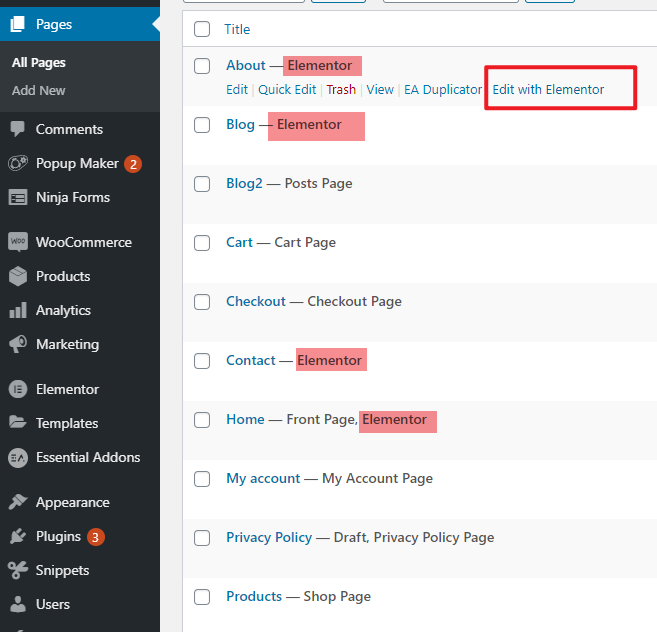
请进入后台的all pages页面,如下图所示的情况,带有elementor标记的,都可以用elementor编辑页面,也就是能够可视化编辑页面内容。

用Elementor编辑页面的方法:点选要修改的内容,然后在左侧工具栏中设置内容、样式以及高级配置。我们依旧用一个视频来讲解页面内容编辑功能,视频中的模板与本文中的模板不一样,但方法是一样的。
你还可以看下方的Elementor编辑器的教程,了解更多细致的操作。查看更多Elementor教程,其中有部分教程是针对Elementor Pro的,若是在使用免费版的Elementor时提示你升级Pro或未显示视频中的操作的功能,就表示是Elementor Pro的功能,需要付费购买。
编辑页脚
Astra的这套模板的页脚是用插件Elementor – Header, Footer & Blocks制作的,页头是用的Astra本身自带的功能。页脚的编辑方法与页面编辑方法无差异,详见下方视频。
给网站添加返回顶部按钮
在免费版的Astra里是不提供页面上的返回顶部按钮的,有如下两种方法:
-
用Elementor制作WordPress网站的返回顶部按钮(3分钟解决),这个方法比下面的方法复杂一些, 但可以少装一个插件。
-
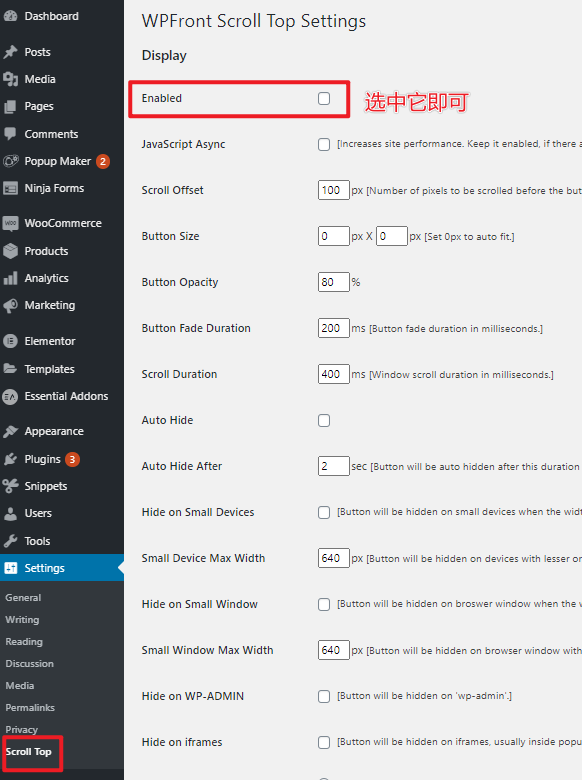
安装插件:WPFront Scroll Top,然后如下图所示enabled启用即可,你还可以自行配置按钮的样式。

网站内容发布要点
至此,页面修改就差不多告一段落了,接下来就是往网站上发产品、发博客,这些内容的发布有一些注意事项,我在另一篇基于Elementor Pro的建站教程中有详细的描述,请点击《B2B外贸建站教程》前往查看。
站内SEO
请按照如下教程逐步操作
站点速度优化
我们需要用工具Gtmetrix测试站点的速度,并进行速度优化,尽量优化到加载时间在3S以内,优化教程请按如下子教程逐一实施
-
优化图片,在上文中已经介绍了图片的优化办法,此教程中做了一些补充扩展
-
针对使用Siteground建站的情况,可以使用SG Optimizer加速网站,我实测后,发现效果不理想(优化前后差距很小),我觉着最好用易用的还是付费使用WP Rocket加速网站,如果你不想购买这个插件,也可以微信联系我获取正版分享。
-
实施CDN,每个主机的CDN不尽相同,大多用的是免费的Cloudflare。
-
如果在Sitegroun建站,请看:在Siteground给网站启用Cloudflare CDN
-
如果你的主机用的是Cpanel主机面板,譬如FastComet,可以参考这篇文章:如何在GreenGeeks给网站开启Cloudflare CDN,如果开启过程中遇到问题,咨询主机客服即可。
开放收录,站点上线
完成上述内容后,站点可上线,开放收录吧、
进入设置》阅读(setting》reading),将建议搜索引擎不索引本站点去掉勾选,保存更改

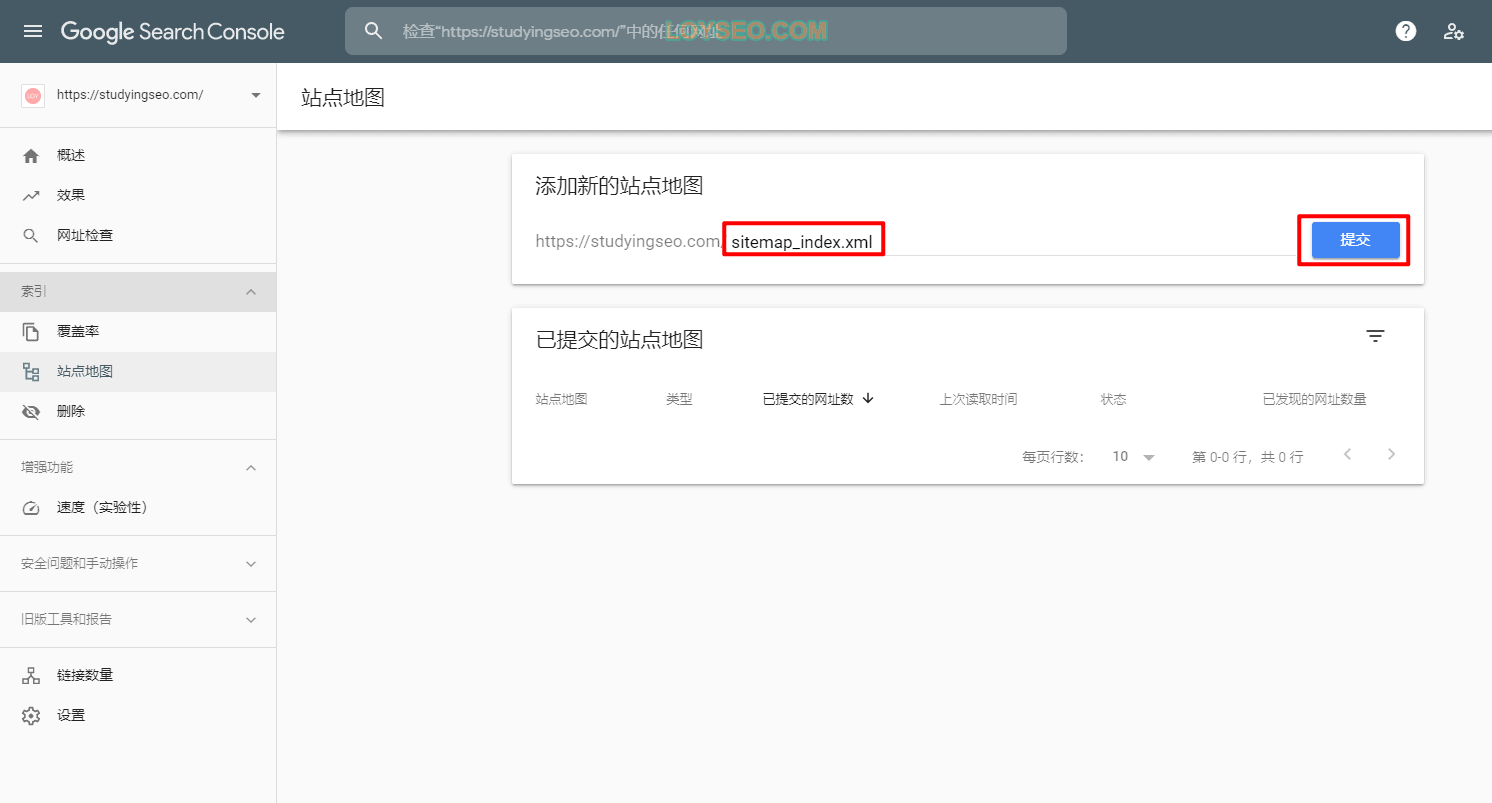
然后进入Google Search Console,提交站点地图地址以助于加快收录。

本文原文由LOYSEO 发布,LOYSEO专注于WordPress、Elementor、外贸建站教程。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号