如何修改WordPress网站页脚版权(2种方法)
本文基于免费主题,实例讲解修改Wordpress网站页脚版权的功能操作:
-
以Gnenerate Press为示例,针对未提供修改版权功能的主题,如何去掉主题的版权、支持信息,并修改为本站的;
-
以Astra主题为示例,针对提供了修改版权功能的主题,我们如何修改版权信息。
通常付费主题都提供了页脚版权的修改功能,部分免费主题也提供,而也有部分免费主题不提供页脚版权的直接修改,只能从源码文件着手处理。
接下来我们以GeneratePress主题为例,讲解如何在GeneratePress主题通过修改源码去除版权,并添加上自己的版权信息。
如何修改GeneratePress主题的页脚版权
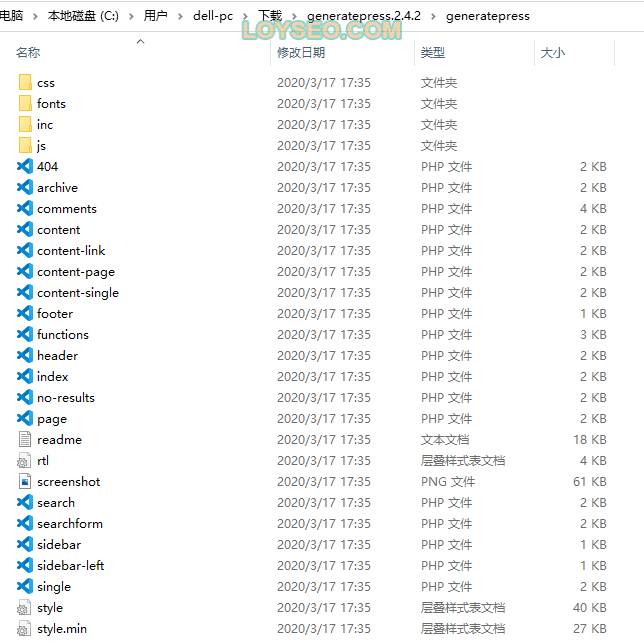
首先我们下载GeneratePress主题包到电脑里并解压成文件夹。

我们下载Visual studio code软件(下文简称VSC)并安装到电脑里,使用它,我们可以在主题包里的所有文件中进行关键词检索,输入你的主题在页脚的版权文案中的固定构成部分,如powered by,这样能够定位版权信息放在哪个文件当中。
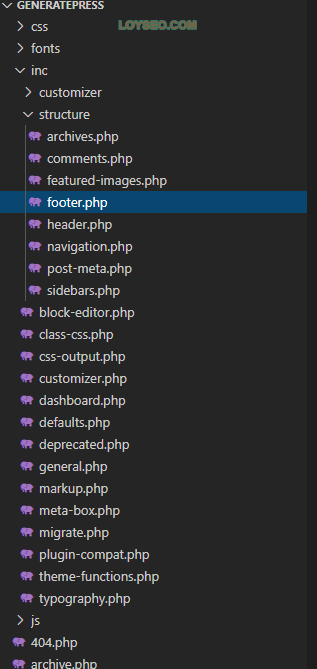
请打开VSC,在菜单file中找到open folder,然后打开刚才解压的主题文件夹,在页面左侧将会呈现主题的文件结构。

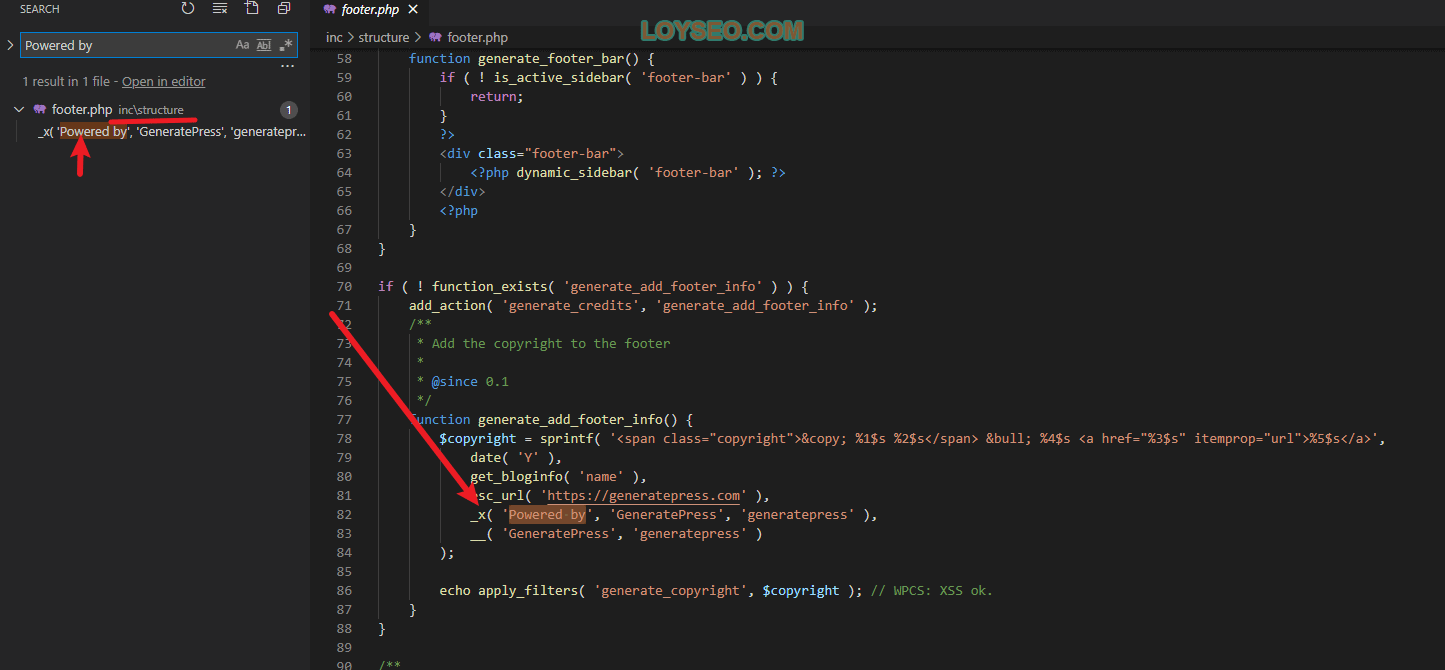
在菜单Edit中找到Find In Files,输入关键词Powered by回车搜索,我们将看到搜索结果如下图所示,我们找到了版权信息所在的页面footer.php,同时文件所在的目录是inc>structure。

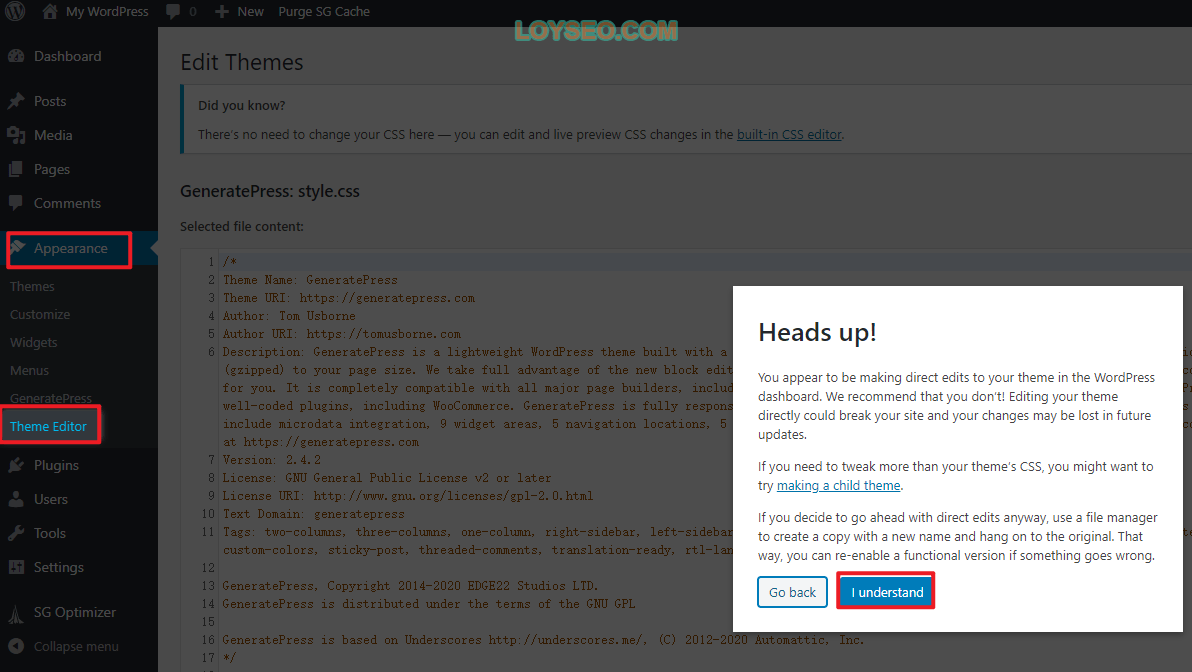
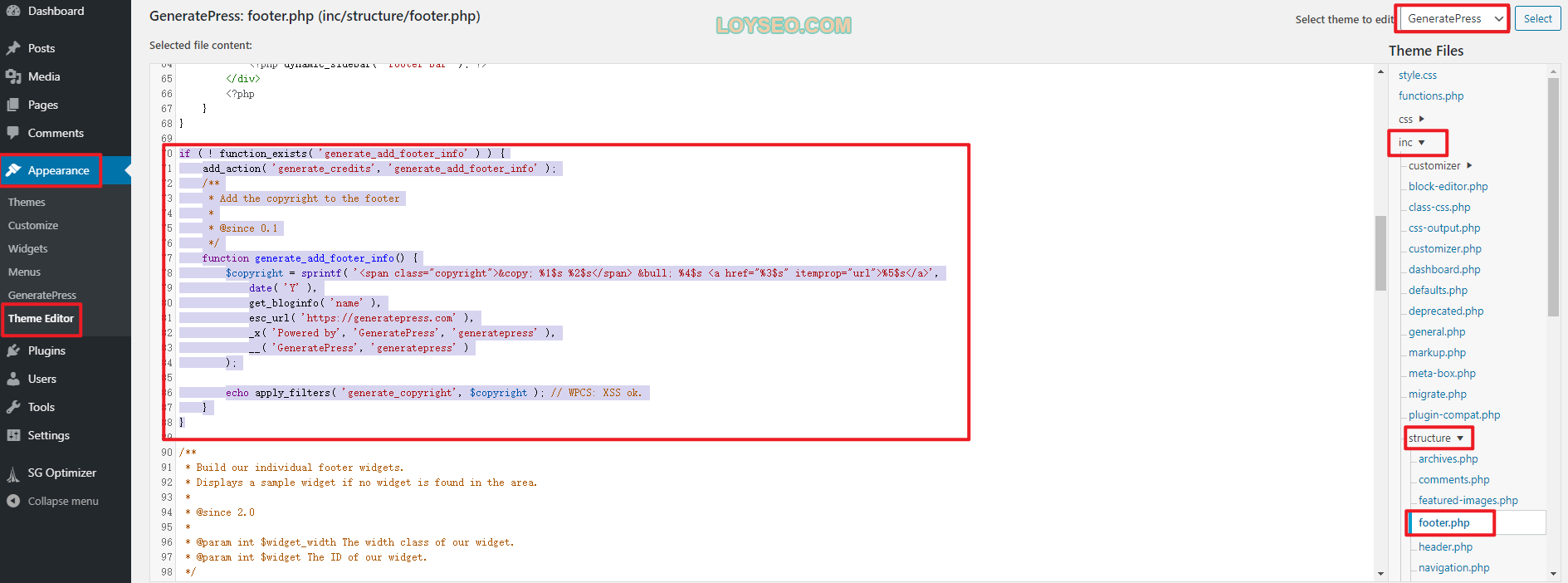
接下来我们回到wordpress后台,进入主题编辑器,按照上面的文件目录找到这个footer.php的文件


如果你懂得代码的撰写规则,你也可以直接修改代码,将它改为你的版权信息。
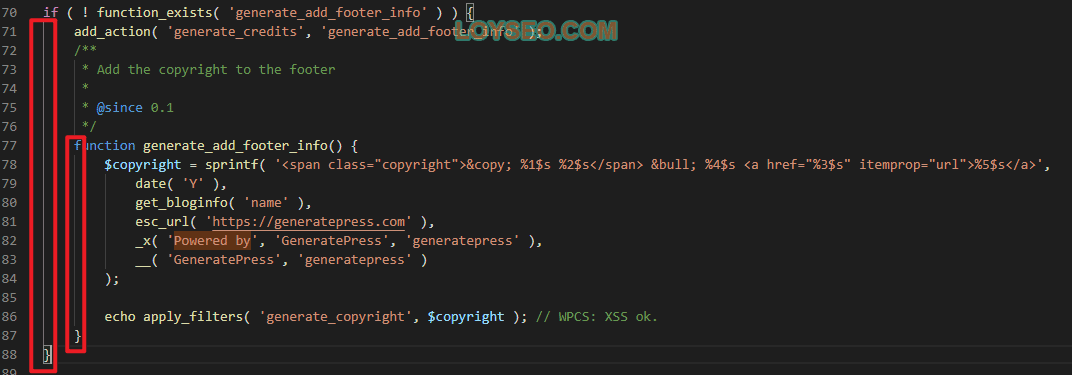
如果你不懂代码,可能连删掉代码都会有一些困难,因为不知道删掉哪一些是合适的,这个时候我们先在vsc里面查看这段代码所处的段落,通常他们用大括号进行段落的标记,同时每个段落前方都有竖线标记(见下图),下图里是一个大段落里包含一个小段落,小段落里便是关键词定位到的版权信息,我们可以先尝试在Theme editor中将小段落删除并保存,然后查看页面底部版权处是否有异常,如果有异常,可以再将大段落删除。

在本篇文章中,我将大段落进行了删除。接下来,我们去添加版权信息。
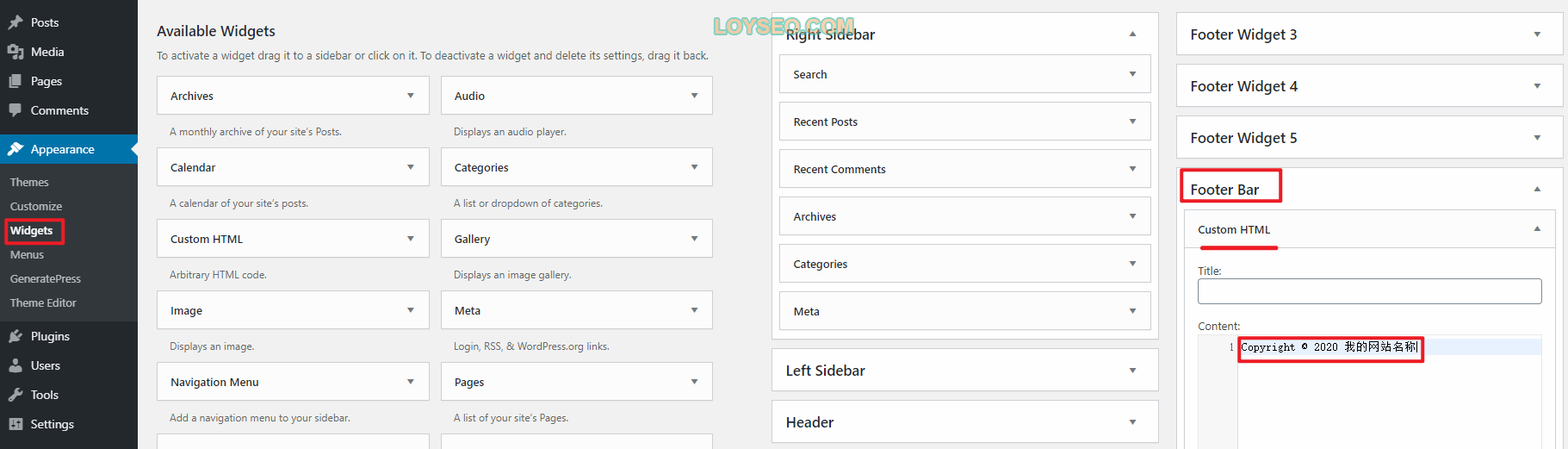
请如下图所示,在word press后台找到Widget中的footer bar,

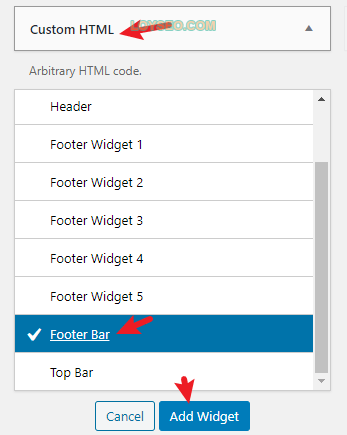
从左边的Available widgets中点选text(推荐)或custom html小工具,添加到footer bar中

然后在小工具中填入你的版权信息并保存,格式可以是:Copyright © 当前年份 网站名称

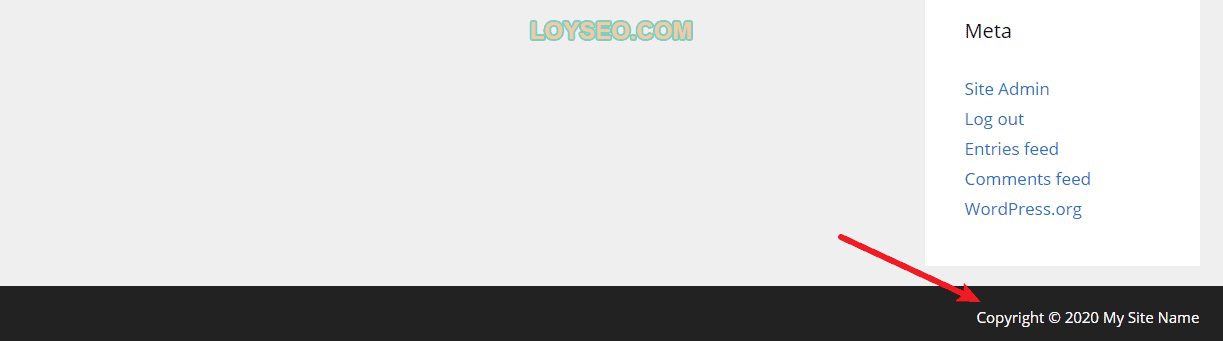
接下来我们回到网站首页,查看一下版权信息是否生效。

接下来我们以Astra主题免费版为示例,讲解含有版权信息修改功能的免费主题一般什么样的操作流程。
如何修改Astra主题的页脚版权
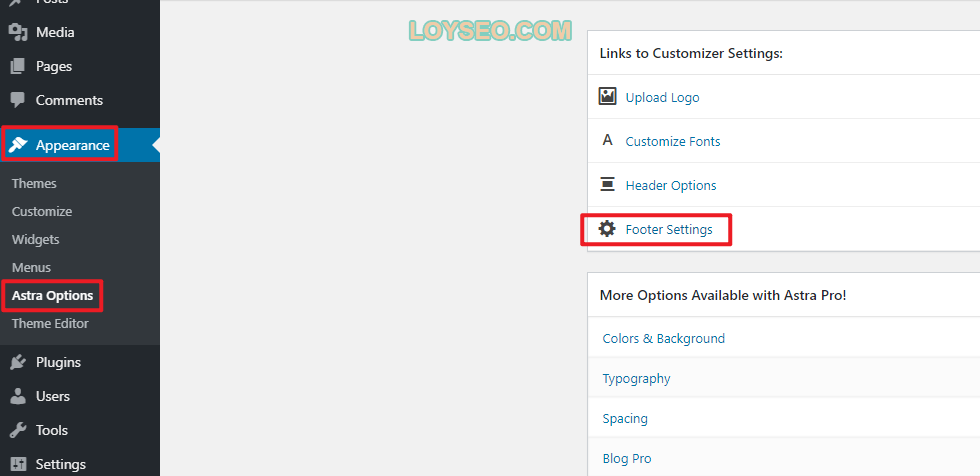
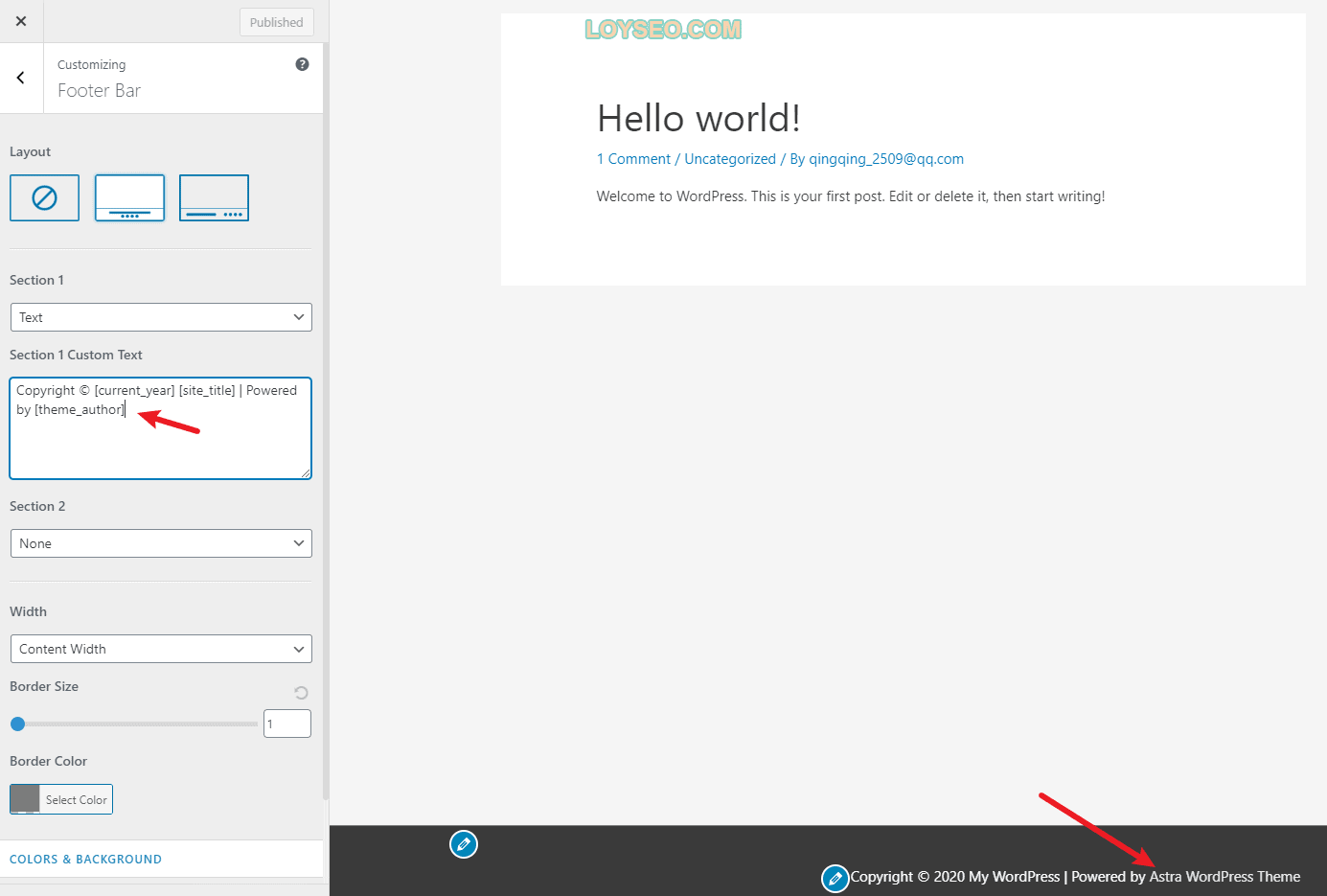
通常在wordpress的外观(appearance)的自定义(Customize)功能或主题选项配置中,我们能找到页脚版权信息的修改入口。如下图所示操作,我们便可以修改Astra主题的footer。



如上图中,我们只需要将Astra的信息去除,其他的内容保留,其中方括号内的是动态调用取值,譬如说年份[current_year],它会调用当前时间的年份显示,譬如今年是2020年,到明年的时候就会显示2021;而[site_title]就是取自你网站的名称。
本文原文由LOYSEO 发布,LOYSEO专注于WordPress、Elementor、外贸建站教程。



