什么是vue脚手架?
他是一个快速构建vue项目的工具,通过他,我们可以将vue所需要的文件安装完成。
vue-cli这个构建工具大大降低了webpack的使用难度,支持热更新,有webpack-dev-server的支持,
相当于启动了一个请求服务器,给你搭建了一个测试环境,只关注开发就OK。
安装vue-cli脚手架
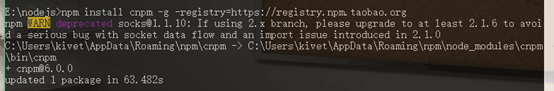
安装脚手架需要用cnpm(淘宝镜像)安装,直接用pip安装会失败,安装cnpm命令如下:
npm install cnpm -g --registry=https://registry.npm.taobao.org

安装成功输入:cnpm-V,查看cnpm是否安装成功,
注意V一定要是大写.(如果失败的话,可能是没有配置cnpm的环境变量)
安装vue脚手架命令去下:
cnpm install -g vue-cli
安装成功是下面这样的

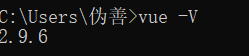
然后使用vue-V查看是否安装成功.

如果安装失败可能是cnpm版本过低,更新cnpm的版本即可.
cnpm更新必须要手动更新,更新命令如下:
npm install -g npm
使用vue init webpack myitem 这条命令,就可以创建一个vue
的脚手架。
解释一下命令:
vue init 即使用vue-cli初始化一个项目。
webpack 是说使用webpack作为构建工具。
firstvue 是项目名称。 注意: 项目名称推荐使用小写字母。
安装时会暂停一下,你点击Enter进行下一步就可以了,
Install vue-router? 是否安装vue的路由?如果你要做前后端的项目的话,就要选择yes,建议选择yes.
Pick an unit tester jest 是否单元测试
其他的更具自己的需求进行选择

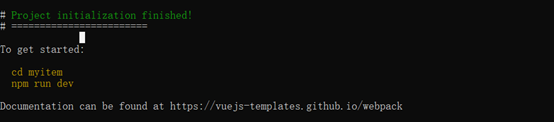
安装成功会显示出这两个命令:

这个时候进入你新建的vue项目的目录下,你会发现他新建了一个mytime的文件夹

在运行项目前,需要安装依赖,命令如下:
cnpm install

Vue需要在黑窗口启动一下.
启动之前进入vue的项目根目录下.输入命令:
cd mytime 进入根目录
npm run dev 启动项目
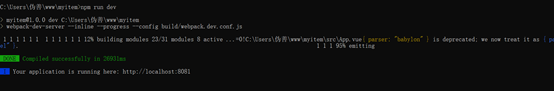
启动成功效果如下:

复制路由: http://localhost:8081,在谷歌浏览器打开,会显示页面:

这个时候,一个完整的vue脚手架成功搭建成功.
把你新建的vue项目拖拽到你的编程软件的根目录下:
会出现这些文件,这个时候,你就可以进行编辑了





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?