1: 白鹭引擎默认实在一个 640 * 1136 的画布上作画
2: 入口文件 Main.ts, 类 Main 是程序的入口
// 1, 在一个宽高为 640 * 1136 的画布上作画
// 2, 动态测试的 CMD 命令: egret startserver -a
// 3, 类 Main 是程序入口类, 是最基本的显示对象
// 4, egret 提供的核心显示类有
// 4.1, DisplayObject => 显示对象基类,所有显示对象均继承自此类
// 4.2, Bitmap => 位图,用来显示图片
// 4.3, Shape => 用来显示矢量图,可以使用其中的方法绘制矢量图形
// 4.4, TextField => 文本类
// 4.5, BitmapText => 位图文本类
// 4.6, DisplayObjectContainer => 显示对象容器接口,所有显示对象容器均实现此接口
// 4.7, Sprite => 带有矢量绘制功能的显示容器
// 4.8, Stage => 舞台类
class Main extends egret.DisplayObjectContainer {
// Main 类构造器, 初始化的时候自动执行
// egret.Event.ADDED_TO_STAGE, 在将显示对象添加到舞台显示列表或时调度
public constructor(){
super();
this.addEventListener(egret.Event.ADDED_TO_STAGE, this.onAddToStage, this);
}
// 业务逻辑的开始
private onAddToStage(event:egret.Event){
var myGrid:MyGrid = new MyGrid();
this.addChild( myGrid );
}
}
3: 自定义的矢量图显示类 MyGrid.ts
// 自定义显示类都需要继承 8 大显示类中的一个
// 该类就是一个继承了矢量图类的显示类
class MyGrid extends egret.Shape{
// 构造方法, 初始化的时候自动执行
public constructor(){
super();
this.drawGrid();
}
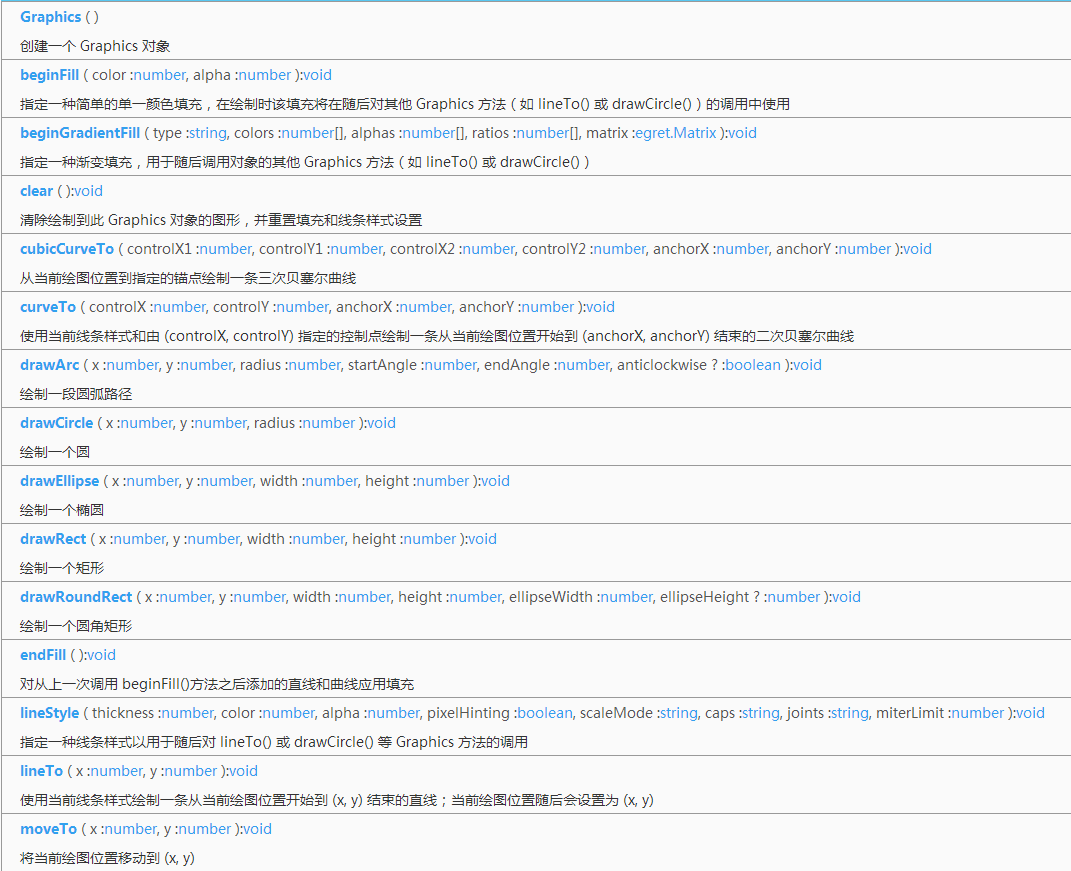
// this.graphics 绘图对象, 具体方法看下图
private drawGrid(){
this.graphics.beginFill( 0x0000ff );
this.graphics.drawRect( 0, 0, 50,50 );
this.graphics.endFill();
this.graphics.beginFill( 0x0000ff );
this.graphics.drawRect( 50, 50, 50, 50);
this.graphics.endFill();
this.graphics.beginFill( 0xff0000 );
this.graphics.drawRect( 50, 0, 50,50 );
this.graphics.endFill();
this.graphics.beginFill( 0xff0000 );
this.graphics.drawRect( 0, 50, 50,50 );
this.graphics.endFill();
}
}
4: 绘图对象内置的方法