1,下载 jsp 版本的 百度编辑器,点击此处下载

2,解压文件,解压后目录如下

3,我们将 jsp 目录暂时移动到别的地方,剩下的文件作为一个 H5 前端项目使用,笔者这边导入到 idea 进行开发,导入后如下

4,创建一个 springboot 项目,引入以下 maven 依赖
<!-- WEB 开发 --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <!-- 百度文本编辑器后台部分 --> <dependency> <groupId>com.gitee.qdbp.thirdparty</groupId> <artifactId>ueditor</artifactId> <version>1.4.3.3</version> </dependency>
5,在 application.yml 文件中添加以下配置,主要了端口,上传文件的保存地址,静态资源访问路径等等
server:
port: 80 # 端口
file:
save:
location: ${user.dir}/upload-file # 自定义的文件保存地址
spring:
mvc:
static-path-pattern: /**
resources:
static-locations: file:///${user.dir}/upload-file # 设置文件保存地址为静态资源路径,外部得以访问
6,创建一个 Controller 用以接收上传的文件 UeditorController
package com.my.web.server.controller; import com.baidu.ueditor.ActionEnter; import org.springframework.beans.factory.annotation.Value; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RestController; import javax.servlet.http.HttpServletRequest; @RestController @RequestMapping("ueditor") public class UeditorController { // 读取配置文件中配置的上传文件保存地址 @Value("${file.save.location}") private String ueditorUrl; /** * 接收和获取百度编辑插件的文件,需要注意以下几点 * 1,需要在 ueditorUrl 目录下创建 ueditor 目录,将 config.json 拷贝到该路径下 * 2,必须将 ueditorUrl 目录设置为静态资源路径,否则上传的文件可能无法访问 * 3,注意访问配置文件的方式 ueditor.config.js 请求的路径就是 config.json 放置的同级路径 */ @RequestMapping("upload") public String upload(HttpServletRequest request, String action) { String result = new ActionEnter(request, ueditorUrl).exec(); ueditorUrl = ueditorUrl.replaceAll("\\\\", "/"); if (action != null && (action.equals("listfile") || action.equals("listimage"))) { return result.replaceAll(ueditorUrl, ""); } return result; } }
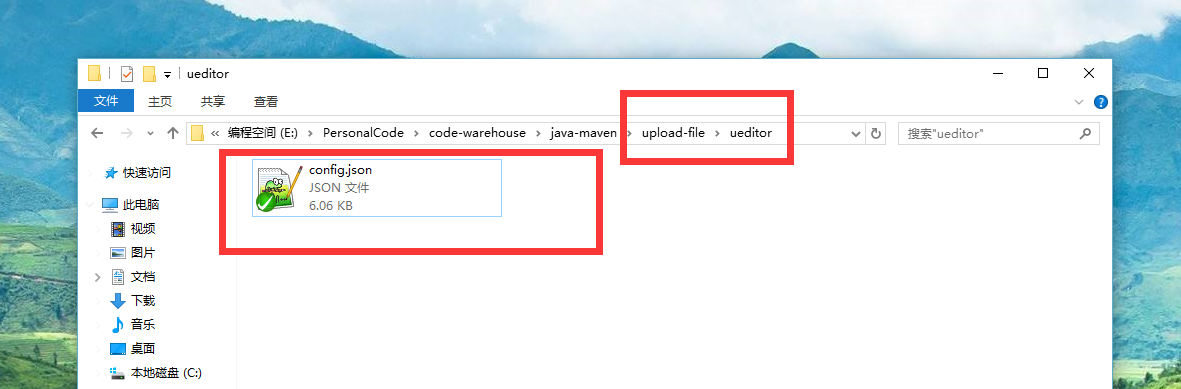
7,在 springBoot 项目的同级目录下创建上传文件的保存文件夹 /upload-file/ueditor/ 并将 第 3 步中移走的的 jsp 目录下的 config.json 拷贝到该目录下

8,修改 config.json 如下,主要增加了 资源访问前缀 ,这里的图片访问前缀就是你 springboot 访问的 ip 地址,由于上面配置了 80 端口,所以这里直接是 http://localhost
/* 前后端通信相关的配置,注释只允许使用多行方式 */ { /* 上传图片配置项 */ "imageActionName": "uploadimage", /* 执行上传图片的action名称 */ "imageFieldName": "upfile", /* 提交的图片表单名称 */ "imageMaxSize": 2048000, /* 上传大小限制,单位B */ "imageAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], /* 上传图片格式显示 */ "imageCompressEnable": true, /* 是否压缩图片,默认是true */ "imageCompressBorder": 1600, /* 图片压缩最长边限制 */ "imageInsertAlign": "none", /* 插入的图片浮动方式 */ "imageUrlPrefix": "http://localhost", /* 图片访问路径前缀 */ "imagePathFormat": "/ueditor/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */ /* {filename} 会替换成原文件名,配置这项需要注意中文乱码问题 */ /* {rand:6} 会替换成随机数,后面的数字是随机数的位数 */ /* {time} 会替换成时间戳 */ /* {yyyy} 会替换成四位年份 */ /* {yy} 会替换成两位年份 */ /* {mm} 会替换成两位月份 */ /* {dd} 会替换成两位日期 */ /* {hh} 会替换成两位小时 */ /* {ii} 会替换成两位分钟 */ /* {ss} 会替换成两位秒 */ /* 非法字符 \ : * ? " < > | */ /* 具请体看线上文档: fex.baidu.com/ueditor/#use-format_upload_filename */ /* 涂鸦图片上传配置项 */ "scrawlActionName": "uploadscrawl", /* 执行上传涂鸦的action名称 */ "scrawlFieldName": "upfile", /* 提交的图片表单名称 */ "scrawlPathFormat": "/ueditor/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */ "scrawlMaxSize": 2048000, /* 上传大小限制,单位B */ "scrawlUrlPrefix": "http://localhost", /* 图片访问路径前缀 */ "scrawlInsertAlign": "none", /* 截图工具上传 */ "snapscreenActionName": "uploadimage", /* 执行上传截图的action名称 */ "snapscreenPathFormat": "/ueditor/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */ "snapscreenUrlPrefix": "http://localhost", /* 图片访问路径前缀 */ "snapscreenInsertAlign": "none", /* 插入的图片浮动方式 */ /* 抓取远程图片配置 */ "catcherLocalDomain": ["127.0.0.1", "localhost", "img.baidu.com"], "catcherActionName": "catchimage", /* 执行抓取远程图片的action名称 */ "catcherFieldName": "source", /* 提交的图片列表表单名称 */ "catcherPathFormat": "/ueditor/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */ "catcherUrlPrefix": "http://localhost", /* 图片访问路径前缀 */ "catcherMaxSize": 2048000, /* 上传大小限制,单位B */ "catcherAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], /* 抓取图片格式显示 */ /* 上传视频配置 */ "videoActionName": "uploadvideo", /* 执行上传视频的action名称 */ "videoFieldName": "upfile", /* 提交的视频表单名称 */ "videoPathFormat": "/ueditor/video/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */ "videoUrlPrefix": "http://localhost", /* 视频访问路径前缀 */ "videoMaxSize": 102400000, /* 上传大小限制,单位B,默认100MB */ "videoAllowFiles": [ ".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg", ".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid"], /* 上传视频格式显示 */ /* 上传文件配置 */ "fileActionName": "uploadfile", /* controller里,执行上传视频的action名称 */ "fileFieldName": "upfile", /* 提交的文件表单名称 */ "filePathFormat": "/ueditor/file/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */ "fileUrlPrefix": "http://localhost", /* 文件访问路径前缀 */ "fileMaxSize": 51200000, /* 上传大小限制,单位B,默认50MB */ "fileAllowFiles": [ ".png", ".jpg", ".jpeg", ".gif", ".bmp", ".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg", ".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid", ".rar", ".zip", ".tar", ".gz", ".7z", ".bz2", ".cab", ".iso", ".doc", ".docx", ".xls", ".xlsx", ".ppt", ".pptx", ".pdf", ".txt", ".md", ".xml" ], /* 上传文件格式显示 */ /* 列出指定目录下的图片 */ "imageManagerActionName": "listimage", /* 执行图片管理的action名称 */ "imageManagerListPath": "/ueditor/image/", /* 指定要列出图片的目录 */ "imageManagerListSize": 20, /* 每次列出文件数量 */ "imageManagerUrlPrefix": "http://localhost", /* 图片访问路径前缀 */ "imageManagerInsertAlign": "none", /* 插入的图片浮动方式 */ "imageManagerAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], /* 列出的文件类型 */ /* 列出指定目录下的文件 */ "fileManagerActionName": "listfile", /* 执行文件管理的action名称 */ "fileManagerListPath": "/ueditor/file/", /* 指定要列出文件的目录 */ "fileManagerUrlPrefix": "http://localhost", /* 文件访问路径前缀 */ "fileManagerListSize": 20, /* 每次列出文件数量 */ "fileManagerAllowFiles": [ ".png", ".jpg", ".jpeg", ".gif", ".bmp", ".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg", ".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid", ".rar", ".zip", ".tar", ".gz", ".7z", ".bz2", ".cab", ".iso", ".doc", ".docx", ".xls", ".xlsx", ".ppt", ".pptx", ".pdf", ".txt", ".md", ".xml" ] /* 列出的文件类型 */ }
9,添加过滤器,使得项目允许跨域访问,代码如下启动,(注意,直接在 controller 上添加 @CrossOrigin 注解并不能达到效果,建议添加下面的过滤器)
package com.my.web.server.middleware; import org.springframework.stereotype.Component; import javax.servlet.*; import javax.servlet.http.HttpServletResponse; import java.io.IOException; /** * 全局过滤器,用于处理一些需要在请求前处理的事物 */ @Component public class ServletFilter implements Filter { /** * 该方法用于初始化过滤器 */ @Override public void init(FilterConfig filterConfig) throws ServletException {} /** * 该方法在容器移除 servlet 时执行,同样只执行一次 */ @Override public void destroy() {} /** * 该方法只执行在响应 WEB 请求的最开始 * 这里添加了任意域名任意请求方式可跨域访问的功能 * Access-Control-Allow-Origin 允许跨域访问的域名 * Access-Control-Allow-Headers 允许任何请求头访问 * Access-Control-Allow-Methods 允许跨域访问的请求方式 */ @Override public void doFilter(ServletRequest req, ServletResponse res, FilterChain chain) throws IOException, ServletException { HttpServletResponse response = (HttpServletResponse) res; response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE"); response.setHeader("Access-Control-Allow-Origin", "*"); response.setHeader("Access-Control-Allow-Headers", "*"); chain.doFilter(req, res); } }
10,启动 SpringBoot 项目,自此,后端准备完毕,下面我们修改 前端部分,打开第 3 部导入到 idea 中的项目
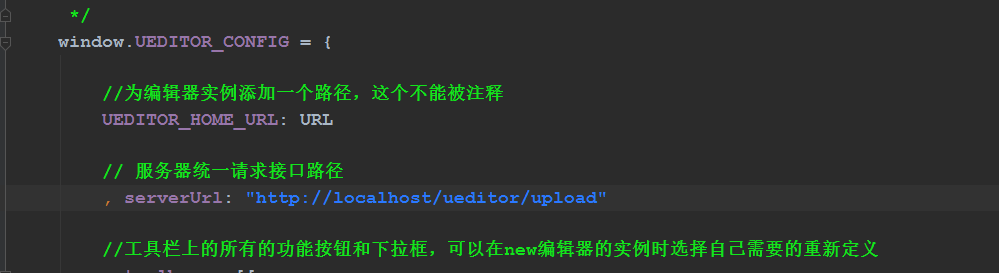
11,打开 ueditor.config.js,找到 serverUrl 配置项,修改为 SpringBoot 中 接口的访问地址 http://localhost/ueditor/upload

12, 然后我们 访问 前端项目下的 index.html 文件,就能看见这个界面了

13,测试了一下,基本动能都能实现,包括多图上传和管理
14,但是单图上传,由于是为了兼容 低版本,使用了 表单提交到 iframe 的方式,不支持跨域,没办法,这里我们只能修改源码了
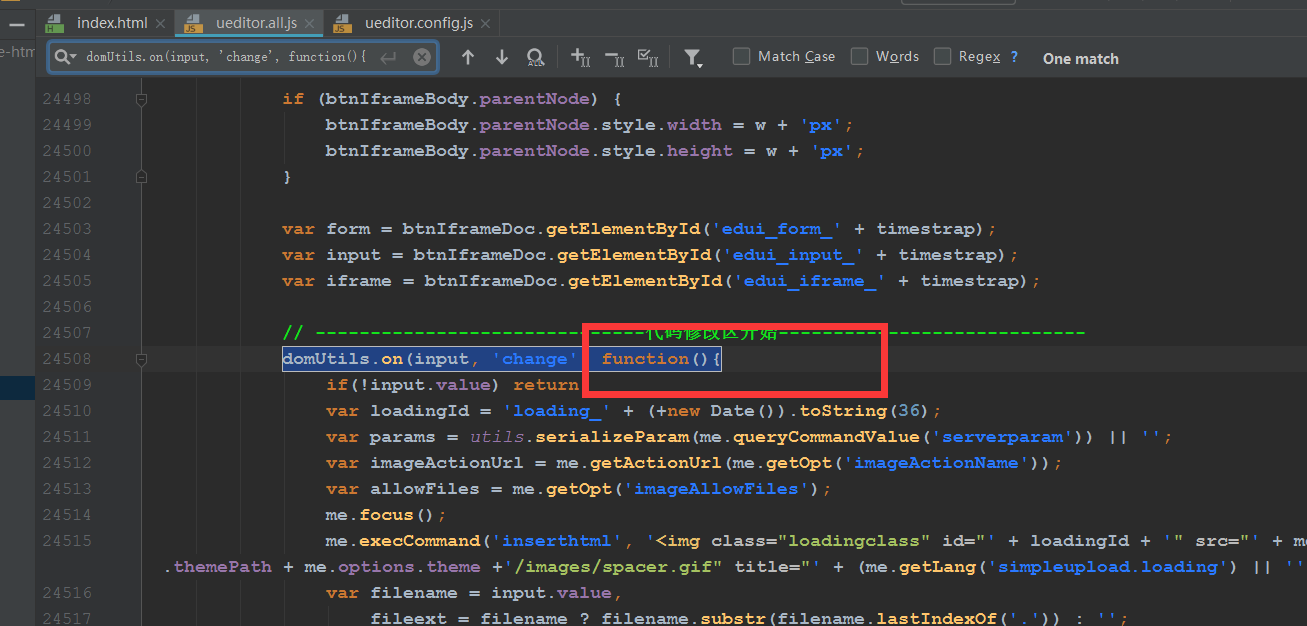
15,打开 ueditor.all.js,修改 以下代码,这个文件很大,我们可以使用 idea 的搜索功能,直接检索 domUtils.on(input, 'change', function(){ 定位到代码将 回调函数内的内容替换成下面的部分

// ------------------------------代码修改区开始---------------------------- domUtils.on(input, 'change', function(){ if(!input.value) return; var loadingId = 'loading_' + (+new Date()).toString(36); var params = utils.serializeParam(me.queryCommandValue('serverparam')) || ''; var imageActionUrl = me.getActionUrl(me.getOpt('imageActionName')); var allowFiles = me.getOpt('imageAllowFiles'); me.focus(); me.execCommand('inserthtml', '<img class="loadingclass" id="' + loadingId + '" src="' + me.options.themePath + me.options.theme +'/images/spacer.gif" title="' + (me.getLang('simpleupload.loading') || '') + '" >'); var filename = input.value, fileext = filename ? filename.substr(filename.lastIndexOf('.')) : ''; if (!fileext || (allowFiles && (allowFiles.join('') + '.').indexOf(fileext.toLowerCase() + '.') == -1)) { showErrorLoader(me.getLang('simpleupload.exceedTypeError')); return; } var params = utils.serializeParam(me.queryCommandValue('serverparam')) || ''; var action = utils.formatUrl(imageActionUrl + (imageActionUrl.indexOf('?') == -1 ? '?' : '&') + params); var formData = new FormData(); formData.append("upfile", form[0].files[0]); var xhr = new XMLHttpRequest(); xhr.open("post", action, true); xhr.onload = function () { data = eval("(" + xhr.response + ")"); var link, loader, body = (iframe.contentDocument || iframe.contentWindow.document).body, result = body.innerText || body.textContent || ''; link = me.options.imageUrlPrefix + data.url; if (data.state == 'SUCCESS' && data.url) { loader = me.document.getElementById(loadingId); loader.setAttribute('src', link); loader.setAttribute('_src', link); loader.setAttribute('title', data.title || ''); loader.setAttribute('alt', data.original || ''); loader.removeAttribute('id'); domUtils.removeClasses(loader, 'loadingclass'); } else { showErrorLoader && showErrorLoader(data.state); } form.reset(); } xhr.send(formData); function showErrorLoader(title){ if(loadingId) { var loader = me.document.getElementById(loadingId); loader && domUtils.remove(loader); me.fireEvent('showmessage', { 'id': loadingId, 'content': title, 'type': 'error', 'timeout': 4000 }); } } }); var stateTimer; me.addListener('selectionchange', function () { clearTimeout(stateTimer); stateTimer = setTimeout(function() { var state = me.queryCommandState('simpleupload'); if (state == -1) { input.disabled = 'disabled'; } else { input.disabled = false; } }, 400); }); }); // ------------------------------代码修改区结束----------------------------
16,这样我们就完成了 富文本编辑器的集成了,(注意 修改了 ueditor.all.js 后 index.html 中的文件引用要改成该文件,原来引用的是 压缩的 那个 ueditor.all.min.js)
17,一旦 做了 15 步的修改后,浏览器如果不支持 FormDate 和 XMLHttpRequest 2.0 的话,将无法正常运行,不过基本上 除了 低版本的 IE 也不会没有不支持的浏览器了,这时候就要看项目如何取舍了



