< 一 > word
1,依赖于 jquery.html.word.js 插件 => https://blog-static.cnblogs.com/files/lovling/jquery.html.word.js
2,该插件依赖于 jquery,需要先引入 jquery , 使用方式如下
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>jQuery 之 HTML 生成 Word 文档</title> <script src="https://cdn.bootcss.com/jquery/3.3.0/jquery.min.js"></script> <script src="https://blog-static.cnblogs.com/files/lovling/jquery.html.word.js"></script> </head> <body> <div id="box"> <h1 style="font-size: 14px; color: red;">你好啊</h1> <img src="./123.jpg" width="100" height="100" /> <table width="300" border="1" cellspacing="0" cellpadding="0"> <tr style="text-align: center;"> <td>第1列</td> <td>第2列</td> <td>第3列</td> <td>第4列</td> <td>第5列</td> </tr> <tr style="text-align: center;"> <td>第1列</td> <td>第2列</td> <td>第3列</td> <td>第4列</td> <td>第5列</td> </tr> <tr style="text-align: center;"> <td>第1列</td> <td>第2列</td> <td>第3列</td> <td>第4列</td> <td>第5列</td> </tr> </table> </div> <button id="leading-out">导出 Word</button> </body> <script type="text/javascript"> /** * 支持各种标签, 支持行间样式, 不支持全局样式 * 图片不支持 style 样式, 支持标签本身属性,不支持不同域名的图片 * 支持表格, 支持表格行间样式 * 不支持 form 表单 */ $("#leading-out").click(function() { $("#box").wordExport(); }); </script> </html>
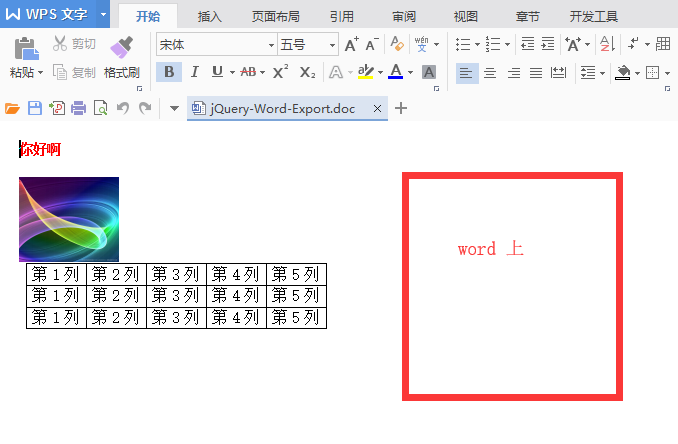
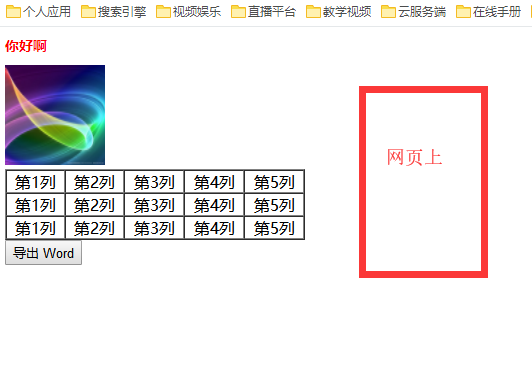
3,效果,可能会有些许偏差


< 二 > excel
1,依赖于 jquery.table.excel.js 插件 => https://blog-static.cnblogs.com/files/lovling/jquery.table.excel.js
2,该插件依赖于 jquery,需要先引入 jquery , 使用方式如下
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>jQuery 之 TABLE 生成 Excel 文档</title> <script src="https://cdn.bootcss.com/jquery/3.3.0/jquery.min.js"></script> <script src="https://blog-static.cnblogs.com/files/lovling/jquery.table.excel.js"></script> </head> <style type="text/css"> .box { width: 600px; } td { text-align: center; vertical-align: middle; } #btn { width: 600px; height: 50px; line-height: 50px; text-align: center; font-size: 16px; color: red; } </style> <body> <div class="box"> <table width="600" height="400px" border="1"> <tr class="no"> <td>该行不会被输出到excel中</td> <td>该行不会被输出到excel中</td> </tr> <tr> <td>这一行会被导出到excel中</td> <td>这一行会被导出到excel中</td> </tr> <tr> <td>单元格1-1</td> <td>单元格1-2</td> </tr> <tr> <td>单元格2-1</td> <td>单元格2-2</td> </tr> <tr> <td>单元格3-1</td> <td>单元格3-2</td> </tr> <tr> <td colspan="2">123</td> </tr> </table> <button id="btn">点击这里将表格内容导出到excel中</button> </div> </body> <script type="text/javascript"> $("#btn").click(function() { $(".box").table2excel({ exclude: ".no", // 不被生成的行 filename: "myFileName", // 生成的文件名称 exclude_img: true, // 是否过滤图片 exclude_links: true, // 是否过滤 a 标签 exclude_inputs: true // 是否过滤表单 }); }); </script> </html>
< 三 > IMG
1,依赖于 html.canvas.js 插件 => https://blog-static.cnblogs.com/files/lovling/html.canvas.js
2,使用方式
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>页面截屏</title> <script src="https://cdn.bootcss.com/jquery/3.3.0/jquery.min.js"></script> <script src="https://blog-static.cnblogs.com/files/lovling/html.canvas.js"></script> </head> <style type="text/css"> #box { width: 360px; } .dom-area { width: 360px; background: white; } .dom-area-line { height: 44px; font-size: 0; border-bottom: 1px solid #e5e5e5; } .dom-area-line > span { display: inline-block; vertical-align: top; line-height: 44px; width: 60px; font-size: 14px; text-indent: 14px; } .dom-area-line > input { display: inline-block; vertical-align: top; border: none; height: 42px; line-height: 42px; width: 300px; outline: none; } .cut-button { font-size: 0; height: 44px; background: #000000; } .cut-button > a { display: inline-block; width: 180px; line-height: 44px; font-size: 16px; color: #ffffff; text-align: center; text-decoration: none; } .cut-area { width: 360px; } .cut-area > canvas { width: 360px; } </style> <body> <div id="box"> <div class="dom-area"> <div class="dom-area-line"> <span>姓名:</span> <input type="text" /> </div> <div class="dom-area-line"> <span>性别:</span> <input type="text" /> </div> <div class="dom-area-line"> <span>生日:</span> <input type="text" /> </div> </div> <div class="cut-button"> <a id="cuts-outs">截屏</a> <a id="down-load">下载</a> </div> <div class="cut-area"></div> </div> </body> <script type="text/javascript"> var domArea = $('.dom-area'); var cutArea = $('.cut-area'); var downLoad = $("#down-load"); $("#cuts-outs").on("click", function (ev) { html2canvas(domArea, { onrendered: function (canvas) { // 将生成的 canvas 放入到 dom 中, 这里可以做画布操作 cutArea.append(canvas); // 将操作完成的画布转化为 base64 编码的文件 dataURL = canvas.toDataURL("image/png"); console.log(dataURL); // 将文件设置到下载区, 点击就能下载了 downLoad.attr("href", dataURL); downLoad.attr("download", 'myjobdeer.png'); } }); }); </script> </html>
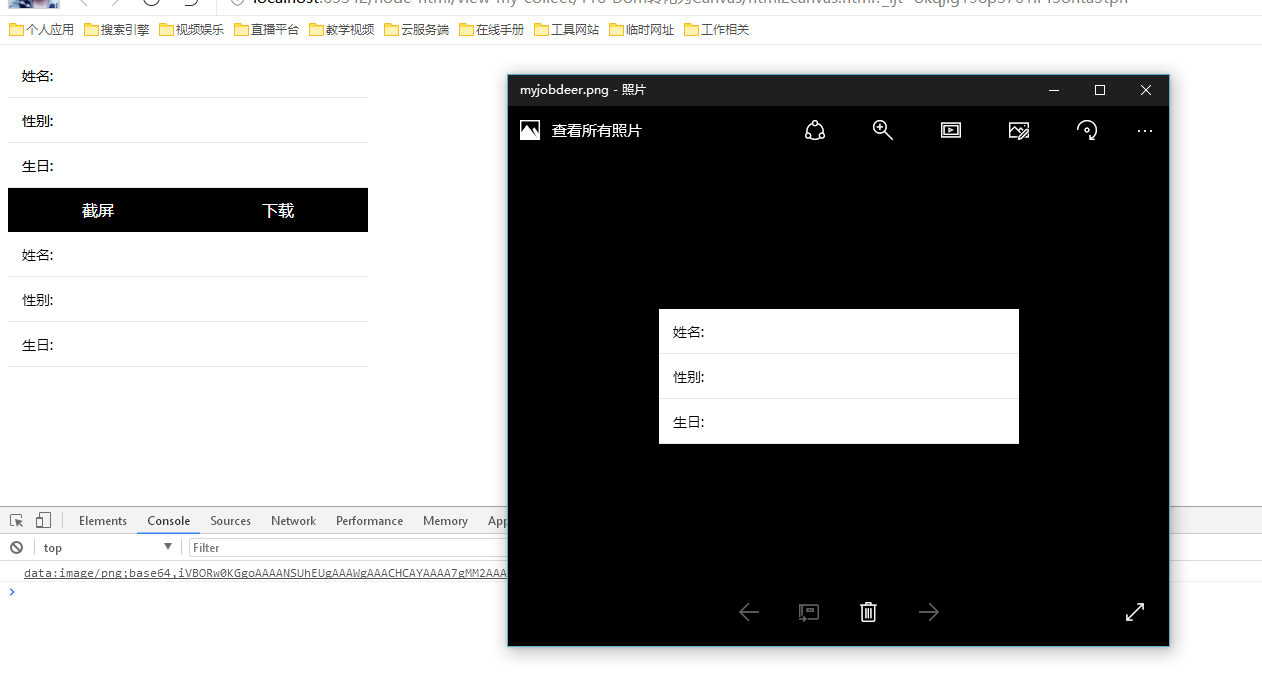
3,效果如下