Charles的原理、作用
一、Charles 相当于一个插在服务器和客户端之间的“过滤器”;
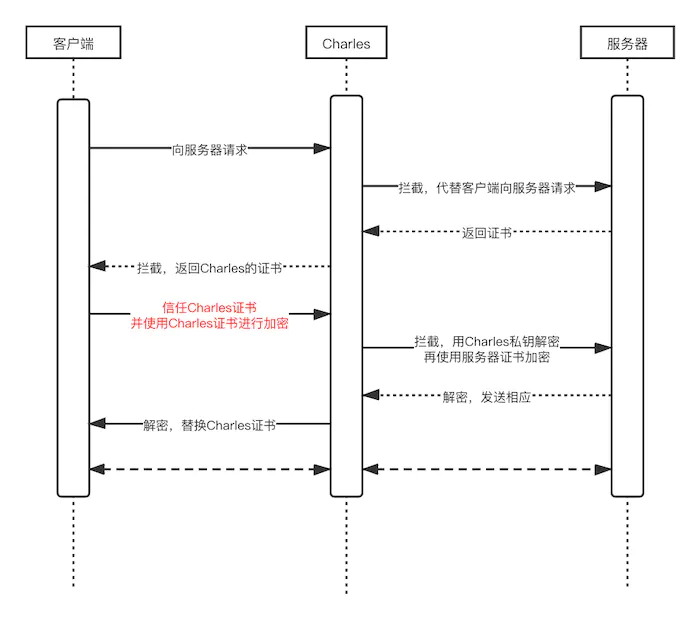
其实 Charles 的实现原理并不复杂;大概的实现如下;

当客户端向服务器发起请求的时候,先到 charles 进行过滤,然后 charles 在把最终的数据发送给服务器;
注意:此时 charles 发给服务器的数据,不一定是客户端请求的数据;charles 在接到客户端的请求时可以自由的修改数据,甚至可以直接 Block 客户端发的请求;
服务器接收请求后的返回数据,也会先到 charles,经过 charles 过滤后再发给客户端;
同理:客户端接收的数据,不一定就是服务器返回的数据,而是 charles 给的数据;
正因为上面的原理,所以 charles 能实现的功能,对前端开发者来说非常有吸引力,相当于请求和响应都可控的,而且 charles 为了控制更加方面,提供很多简洁的操作;
二、Charles 做这些事情
- 抓取 Http 和 Https 的请求和响应,抓包是最常用的了。
- 重发网络请求,方便后端调试,复杂和特殊情况下的一件重发还是非常爽的(捕获的记录,直接 repeat 就可以了,如果想修改还可以修改)。
- 修改网络请求参数(客户端向服务器发送的时候,可以修改后再转发出去)。
- 网络请求的截获和动态修改。
- 支持模拟慢速网络,主要是模仿手机上的 2G/3G/4G 的访问流程。
- 支持本地映射和远程映射,比如你可以把线上资源映射到本地某个文件夹下,这样可以方面的处理一些特殊情况下的 bug 和线上调试(网络的 css,js 等资源用的是本地代码,这些你可以本地随便修改,数据之类的都是线上的环境,方面在线调试);
- 可以抓手机端访问的资源(如果是配置 HOST 的环境,手机可以借用 host 配置进入测试环境)

以上内容来自:https://www.axihe.com/tools/charles/charles/tutorial.html
浪漫家园,没事就来逛逛


