ES6中let与const命令详解
阮一峰ES6入门
let
作用域
let命令用来声明变量,但声明的变量只在let命令所在的代码块内有效。
{
let a = 10;
var b = 1;
}
a // ReferenceError: a is not defined.
b // 1
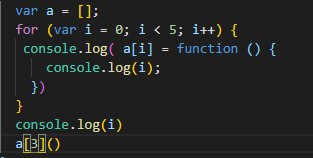
for循环


上图代码中i是var声明的,在全局范围内部有效,所以全局只有一个变量i。
每一次循环,变量i的值都会发生改变,而循环内被赋给数组a的函数内部的console.log(i),里面的i指向的就是全局的i。
也就是说数组a的成员里面的i,指向的都是同一个i。
可以理解为循环了5次
f(){
console.log(i)
}
而这个i是全局中的i(因为i是var创建的),而循环完毕后i为5,所以不管传什么值i不变


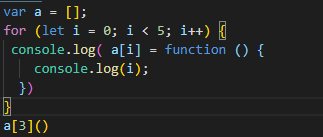
上图代码变量i是let声明的,当前的i只在本轮循环有效,所以每一次循环的i其实都是一个新的变量,所以最后输出的是3。
可以理解为循环了5次
f(){
console.log(i)
}
而这个i是调用这个方法时传入的值

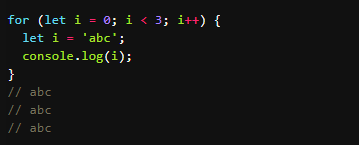
for循环还有一个特别之处,就是设置循环变量的那部分是一个父作用域,而循环体内部是一个单独的子作用域。
不存在变量提升
// var 的情况
console.log(foo); // 输出undefined
var foo = 2;
// let 的情况
console.log(bar); // 报错ReferenceError
let bar = 2;
暂时性死区
只要块级作用域内存在let命令,它所声明的变量就“绑定”(binding)这个区域,不再受外部的影响。
var tmp = 123;
if (true) {
tmp = 'abc'; // ReferenceError
let tmp;
}
ES6 明确规定,如果区块中存在let和const命令,这个区块对这些命令声明的变量,从一开始就形成了封闭作用域。凡是在声明之前就使用这些变量,就会报错。
总之,在代码块内,使用let命令声明变量之前,该变量都是不可用的。这在语法上,称为“暂时性死区”(temporal dead zone,简称 TDZ)。
if (true) {
// TDZ开始
tmp = 'abc'; // ReferenceError
console.log(tmp); // ReferenceError
let tmp; // TDZ结束
console.log(tmp); // undefined
tmp = 123;
console.log(tmp); // 123
}
typeof一个不存在的变量名,结果返回“undefined”。在没有let之前,typeof运算符是百分之百安全的,永远不会报错。
补充
下面代码中,调用bar函数之所以报错(某些实现可能不报错),是因为参数x默认值等于另一个参数y,而此时y还没有声明,属于”死区“。如果y的默认值是x,就不会报错,因为此时x已经声明了。
function bar(x = y, y = 2) {
return [x, y];
}
bar(); // 报错
下面代码报错,也是因为暂时性死区。使用let声明变量时,只要变量在还没有声明完成前使用,就会报错。
// 不报错
var x = x;
// 报错
let x = x;
// ReferenceError: x is not defined
不允许重复声明
// 报错
function func() {
let a = 10;
var a = 1;
}
// 报错
function func() {
let a = 10;
let a = 1;
}
function func(arg) {
let arg; // 报错
}
function func(arg) {
{
let arg; // 不报错
}
}
块级作用域
下面的函数有两个代码块,都声明了变量n,运行后输出 5。这表示外层代码块不受内层代码块的影响。如果两次都使用var定义变量n,最后输出的值才是 10。
function f1() {
let n = 5;
if (true) {
let n = 10;
}
console.log(n); // 5
}
//外层作用域无法读取内层作用域的变量
{{{{
{let insane = 'Hello World'}
console.log(insane); // 报错
}}}}
//内层作用域可以定义外层作用域的同名变量。
{{{{
let insane = 'Hello World';
{let insane = 'Hello World'}
}}}}
const命令
基本用法
const声明一个只读的常量。一旦声明,常量的值就不能改变。
const一旦声明变量,就必须立即初始化,不能留到以后赋值
const的作用域与let命令相同:只在声明所在的块级作用域内有效。
const命令声明的常量也是不提升,同样存在暂时性死区,只能在声明的位置后面使用
const声明的常量,也与let一样不可重复声明
情况一
const PI = 3.1415;
PI // 3.1415
PI = 3;
// TypeError: Assignment to constant variable.
情况二
const foo;
// SyntaxError: Missing initializer in const declaration
情况三
if (true) {
const MAX = 5;
}
MAX // Uncaught ReferenceError: MAX is not defined
情况四
if (true) {
console.log(MAX); // ReferenceError
const MAX = 5;
}
情况五
var message = "Hello!";
let age = 25;
// 以下两行都会报错
const message = "Goodbye!";
const age = 30;

