浏览器性能检测——Performance、Lighthouse
Performance
Performance是Chrome开发者工具中的一个功能,用于记录网页从初始化到运行时的所有性能指标。
注意!!!
使用 Performance 前,我们最好打开 Chrome 的无痕模式。因为 Chrome 上一般有着大量的插件,会或多或少的影响页面的性能,所以我们关掉这个来避免对页面性能的影响

接下来,我们点击左上角的 Record(小圆点)按钮,Performance 进入 Record 阶段,从此刻开始,它会记录用户的交互以及这些交互对页面性能数据的影响。当交互完成后,点击 Stop 来停止 Record ,Performance。也可以点击小圆点右侧的按钮来记录页面记载过程的性能。

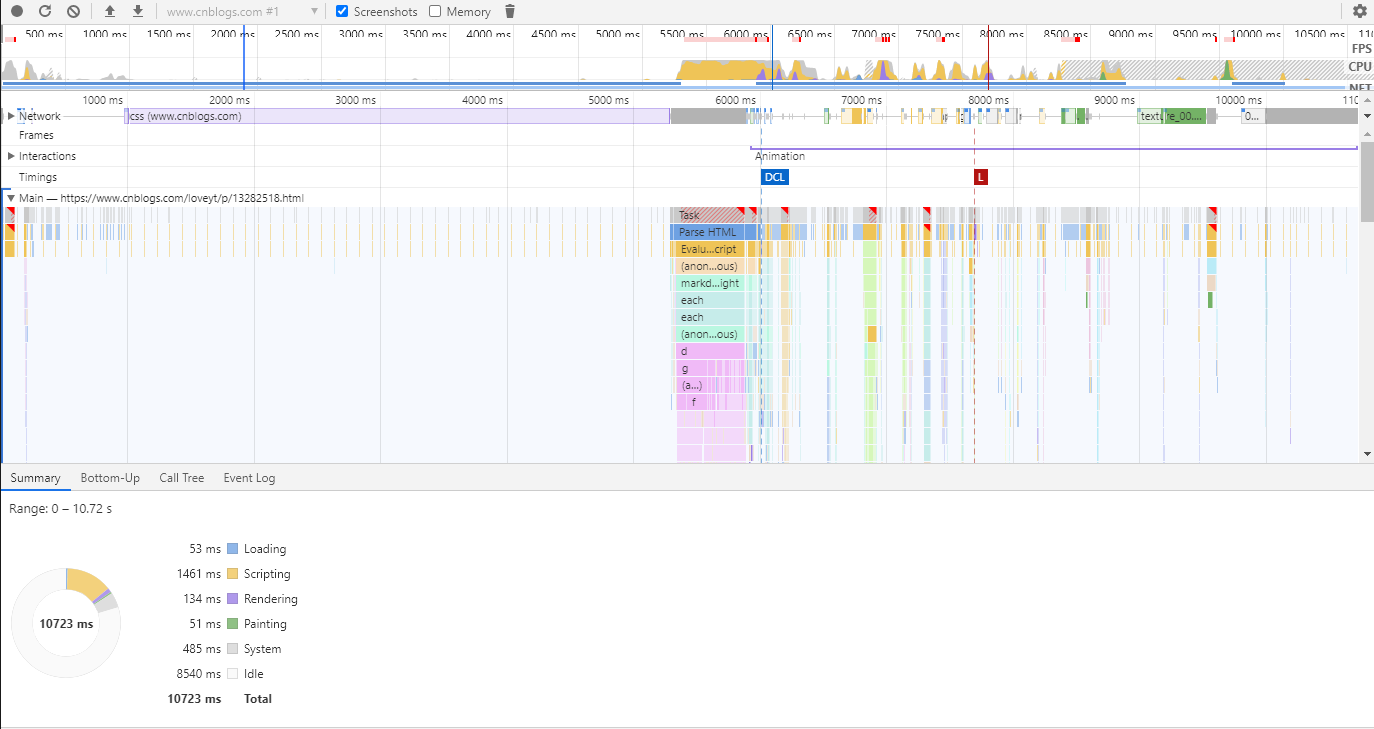
生成的 Performance 性能报告,我们先看顶部的三个数据:FPS、CPU 以及 NET。
FPS:主要和动画性能有关,代表每秒帧数。图表中的绿色长条越高,说明FPS越高,用户体验越好。如果其中有红色长条,代表着这部分帧数有卡顿,需要优化
CPU:和底部的 Summary 对应,显示了页面加载过程中,各阶段对 CPU 的占用时间,占用时间越多,代表该阶段越需要优化。在 Performance 中,该部分是最需要关注的指标之一。
CPU 资源面积图颜色划分:
| 颜色 | 执行内容 |
|---|---|
| 蓝色(Loading) | 网络通信和 HTML 解析 |
| 黄色(Scripting) | JavaScript 执行 |
| 紫色(Rendering) | 样式计算和布局,即重排 |
| 绿色(Painting) | 更改外观而不会影响布局,重绘 |
| 灰色(other) | 其它事件花费的时间 |
| 白色(Idle) | 空闲时间 |
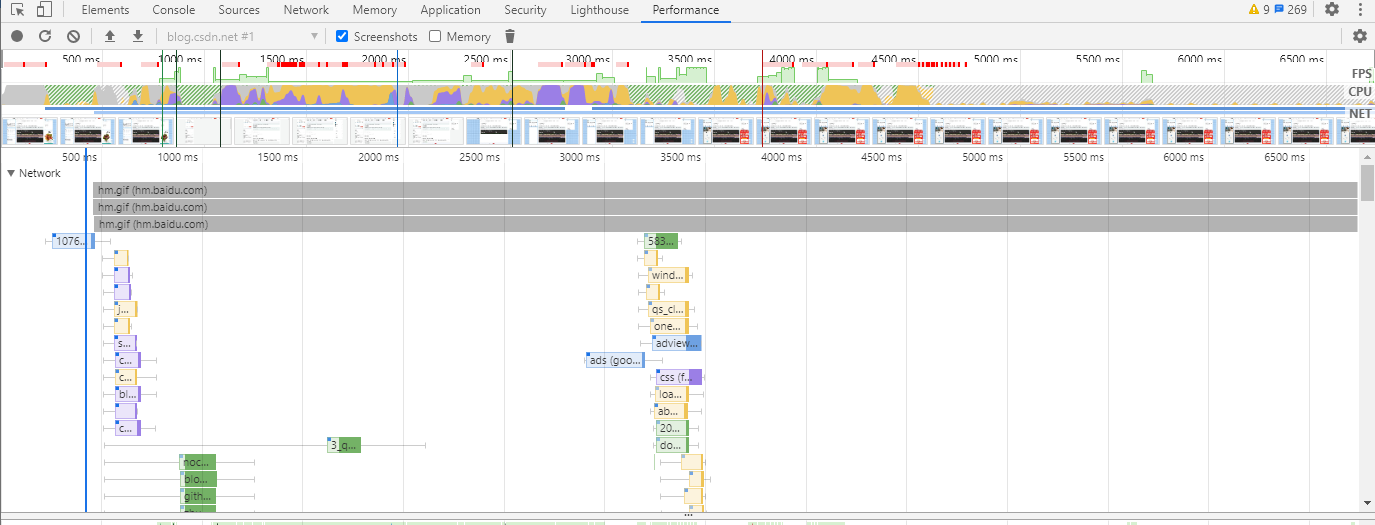
NET:每条彩色横杠表示一种资源。横杠越长,检索资源所需的时间越长。 每个横杠的浅色部分表示等待时间(从请求资源到第一个字节下载完成的时间) 深色部分表示传输时间(下载第一个和最后一个字节之间的时间)
- HTML:蓝色
- CSS:紫色
- JS:黄色
- 图片:绿色

中间的 Main
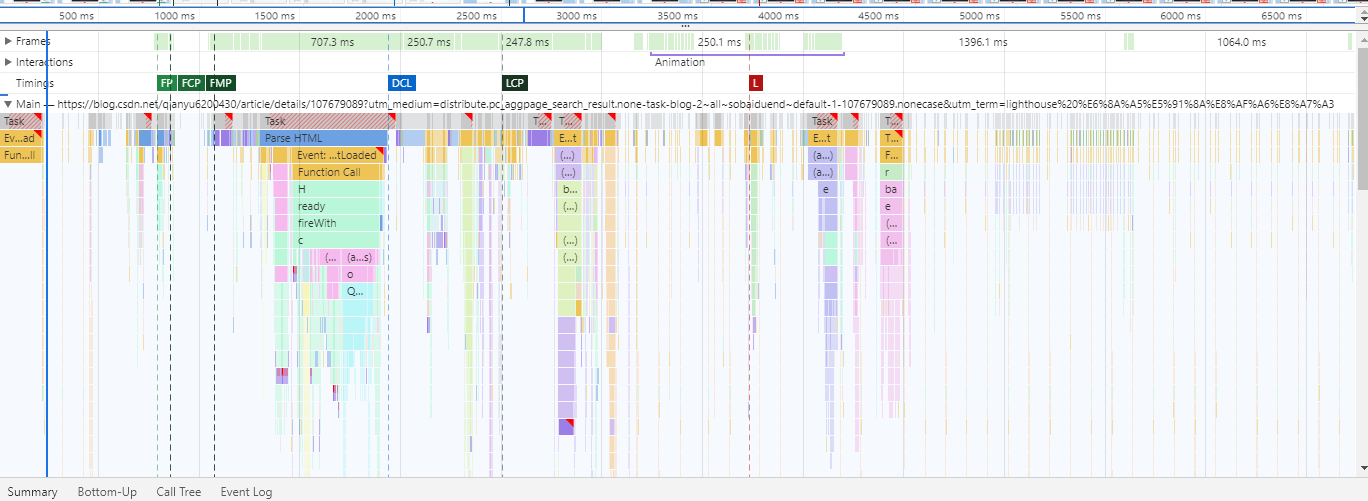
由于 Main 的图表长得像一团团倒立的火焰,所以,我们将其称为火焰图。它展现了主线程在 Record 过程中做的所有事情,包括:Loading、Scripting、Rendering、Painting 等等。火焰图的横轴代表着时间,纵轴代表着调用堆栈。每一个长条代表执行了一个事件或函数,长条的长度代表着耗时的长短,如果某个长条右上角是红色的则表示该函数存在性能问题,需要重点关注。

| 颜色 | 意义 |
|---|---|
| 蓝线 | DOMContentLoaded 事件 |
| 绿线FP | 首次绘制的时间 |
| FCP | 第一次丰富内容的绘图 |
| FMP | 第一次有意义的绘图 |
| LCP | 最大区域内容绘制 |
| 红线 | load 事件 |
DOMContentLoaded:就是dom内容加载完毕。 那什么是dom内容加载完毕呢?打开一个网页当输入一个 URL,页面的展示首先是空白的,然后过一会,页面会展示出内容,但是页面的有些资源比如说图片资源还无法看到,此时页面是可以正常的交互,过一段时间后,图片才完成显示在页面。从页面空白到展示出页面内容,会触发DOMContentLoaded事件。而这段时间就是HTML文档被加载和解析完成。
load:页面上所有的资源(图片,音频,视频等)被加载以后才会触发load事件,简单来说,页面的load事件会在DOMContentLoaded被触发之后才触发。
最下面的 Summary
- 蓝色(Loading):网络通信和HTML解析
- 黄色(Scripting):JavaScript执行
- 紫色(Rendering):样式计算和布局,即重排
- 绿色(Painting):重绘
- 灰色(System):其它事件花费的时间
- 白色(Idle):空闲时间
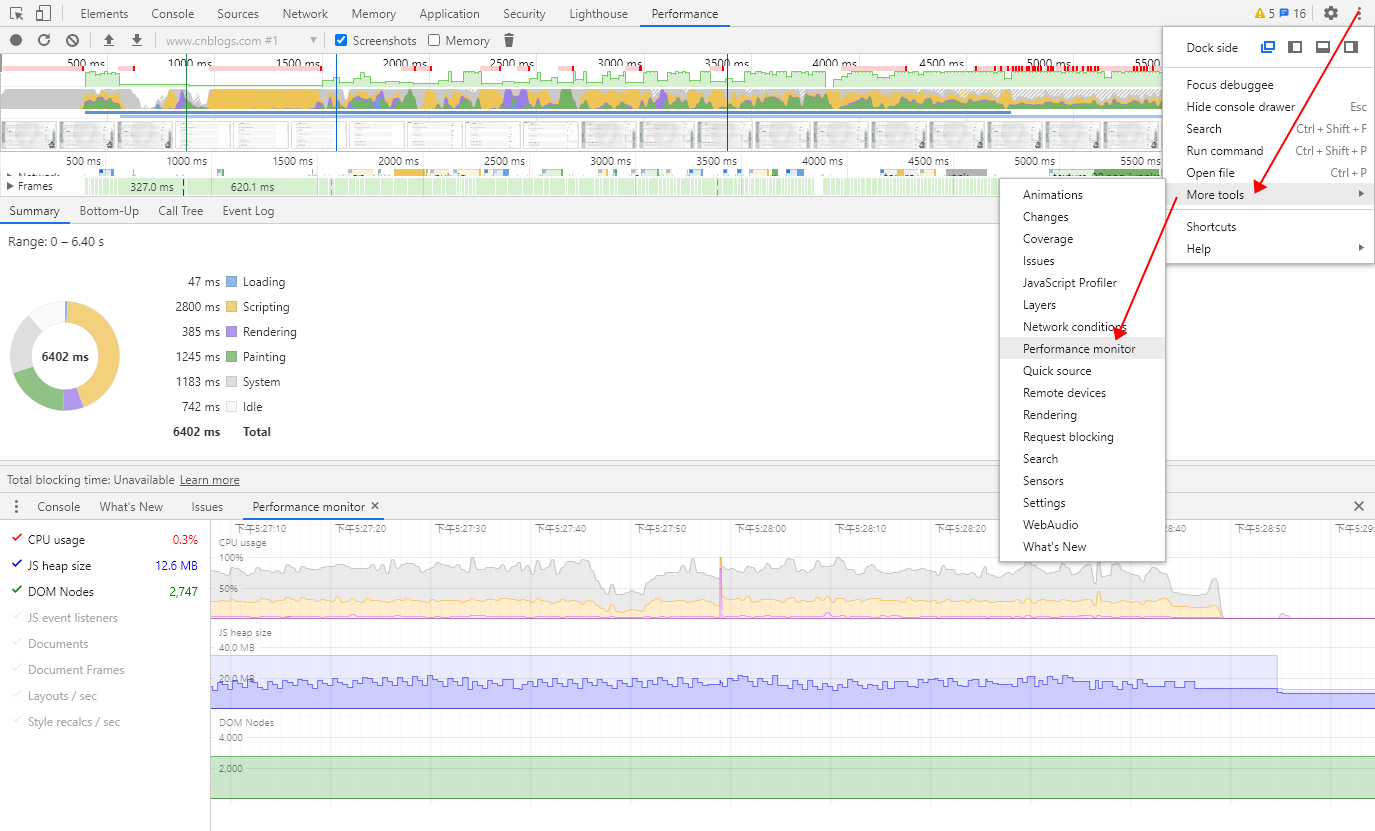
Performance monitor
看起来,Performance 提供的性能监测功能已经较为完备,但是,它有两个问题:
- 数据缺少实时性
- 数据面板过于复杂,不够直观
为了解决这两个问题,Chrome 提供了 Performance monitor 功能,以实时直观的数据展示页面性能。

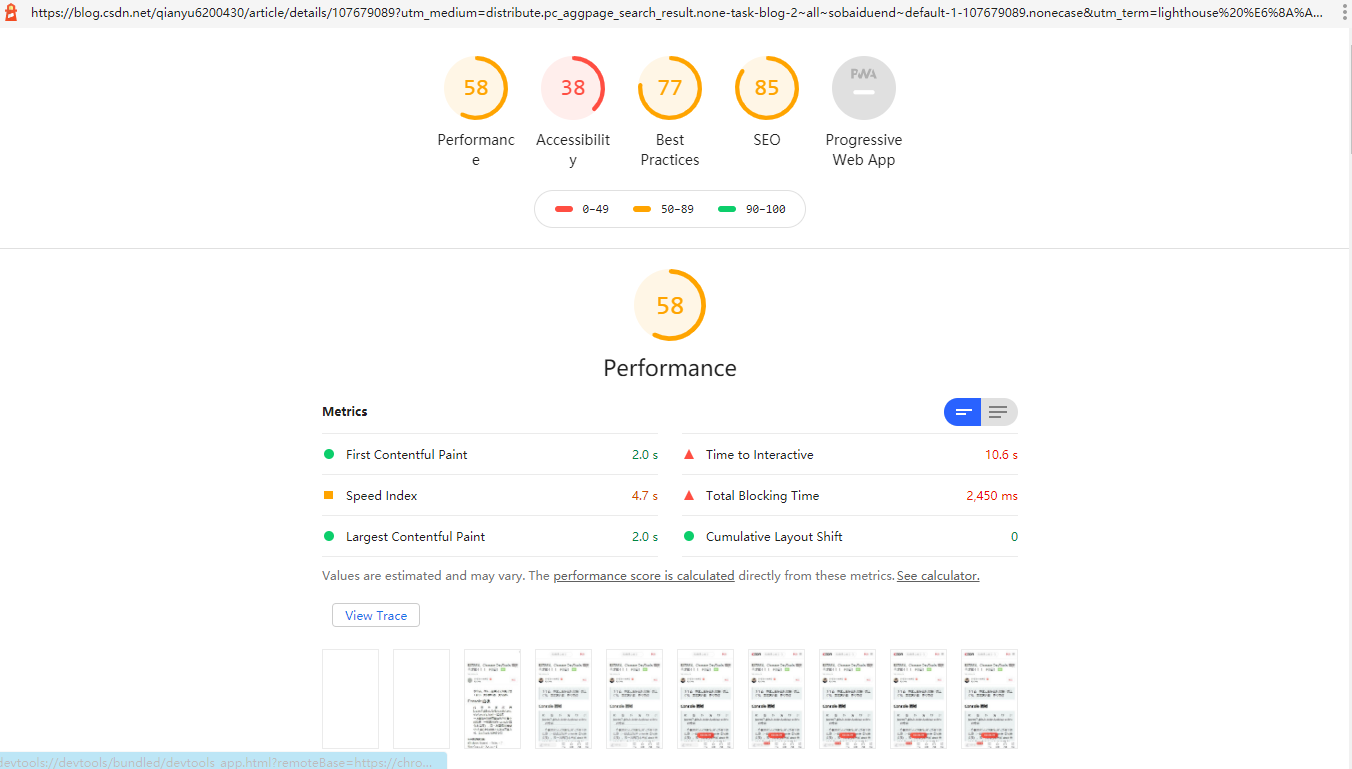
Lighthouse(Audits) 面板
来自 Google 的描述: Lighthouse 是一个开源的自动化工具,用于改进网络应用的质量。 您可以将其作为一个 Chrome 扩展程序运行,或从命令行运行。 您为 Lighthouse 提供一个您要审查的网址,它将针对此页面运行一连串的测试,然后生成一个有关页面性能的报告,会对页面的加载进行分析,然后给出提高页面性能的建议

- Performance 性能
- accessibility 无障碍使用
- Best Practice 用户体验
- SEO SEO 优化
- Progressive Web App 页对于 PWA 的兼容性
参考博客:



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2018-09-01 JavaScript高级程序设计(复制变量值、传递参数)