electron——通知
所有三个操作系统都提供了应用程序向用户发送通知的手段。 Electron允许开发者使用 HTML5 Notification API 发送通知,并使用当前运行的操作系统的本地通知 API 来显示它。
HTML5 API,它只能在渲染器进程中使用
渲染进程
let myNotification = new Notification('大家好', {
body: '放假休息重要通知'
})
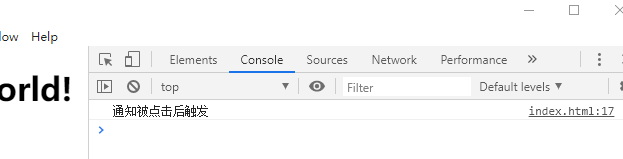
myNotification.onclick = () => {
console.log('通知被点击后触发')
}


主进程
使用electron 类:Notification
静态方法:Notification.isSupported()
返回一个Boolean,当前系统是否支持桌面通知
通过 options 来设置的一个新的原生 Notification。
console.log(Notification.isSupported())
// 实例化不会进行通知
let notification = new Notification({
// 通知的标题, 将在通知窗口的顶部显示
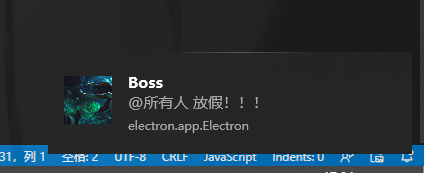
title: 'Boss',
// 通知的副标题, 显示在标题下面 macOS
subtitle: '重要消息',
// 通知的正文文本, 将显示在标题或副标题下面
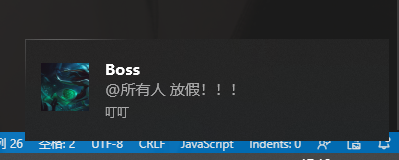
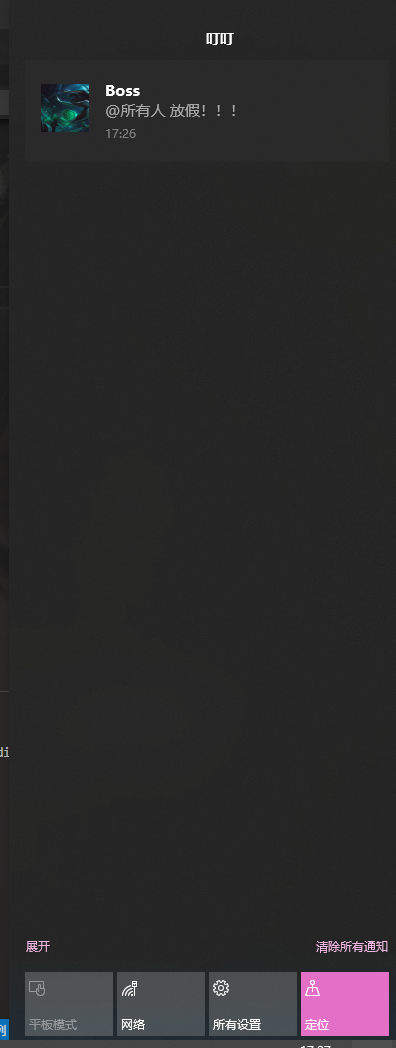
body: '@所有人 放假!!!',
// false有声音,true没声音
silent: false,
icon: './nm.jpg',
// 通知的超时持续时间 'default' or 'never'
timeoutType: 'default',
})
// 向用户展示 notification
notification.show()

补充
app.setAppUserModelId('叮叮');


notification.close()
关闭这条通知
官方electron——通知
标签:
electron



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix