关于FSGithubPNG生成外链时描述出现路径问题

之前在FSGithubPNG上添加一个新的功能,就是上传图片后生成的外链可以是Markdown格式的图片链接,
如下:

图片描述在不同系统下的差异
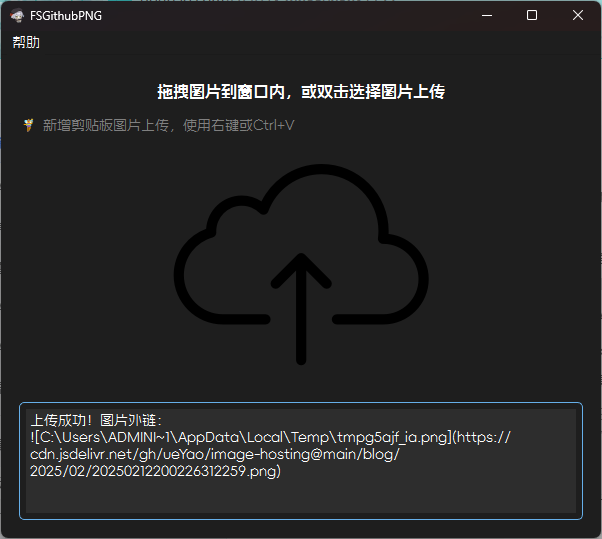
在 macOS 系统中,图片外链的图片描述为图片名称;而在 Windows 系统中,图片描述为带全路径的名称,如下所示:


我希望上述的图片外链中描述只应该有图片的名称,原始代码如下:
# 获取当前日期
now = datetime.datetime.now()
year = str(now.year)
month = str(now.month).zfill(2)
# 生成唯一文件名
original_name = self.file_path.split("/")[-1]
extension = original_name.split(".")[-1]
unique_name = f"{CommonUtil.get_current_time_str()}.{extension}"
base_folder = self.github_root_folder
target_path =f"{base_folder}/{year}/{month}/{unique_name}" if base_folder else f"{year}/{month}/{unique_name}"
之前是取original_name为图片的描述,但是现在已经用unique_name代替原来的文件名,
if response.status_code == 201:
download_url = response.json().get("content").get("download_url")
if self.github_cdn_checked:
image_url = download_url.replace("https://raw.githubusercontent.com/",
"https://cdn.jsdelivr.net/gh/").replace(f"{self.github_repo}/",
f"{self.github_repo}@")
logger.info(f"CDN 加速jsDelivr:{image_url}")
else:
image_url = download_url
logger.info(f"上传成功!图片外链:{image_url}")
if self.github_markdown_checked:
# 原始代码
#image_url = f""
# 修改代码
image_url = f""
logger.info(f"上传成功!图片外链,Markdown 语法:{image_url}")
self.upload_finished.emit(f"上传成功!图片外链:\n{image_url}")
当上传图片成功(状态码为 201)时,获取下载链接。若开启 CDN 加速,对下载链接进行替换以使用 jsDelivr CDN。如果开启了生成 Markdown 格式链接的选项,将原本使用原始文件名作为图片描述,修改为使用唯一文件名作为图片描述。
最终修改后,上传图片后,图片的外链如下图

源码托管地址:https://github.com/flowstone/FSGithubPNG
http://blog.xueyao.tech





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· .NET10 - 预览版1新功能体验(一)