简单理解冒泡排序
关于排序,其实不管是哪种语言,都有它内置的排序函数,我们要用的时候调用就行了,既然如此,我们为什么还要讲这个东西呢?我想,其实,我们讲排序更多是在于排序中包含的思想算法,因为,算法对于计算机来说相当重要,一个好的算法能够让计算机的效率达到事半功倍的效果,所以,算法是计算机语言中一门相当热门的课程,它所代表的计算机思维也是很值得我们去深入研究的。
我也知道,关于我标题中的排序,博客园中的很多作者都写过详细解释的文章,可能,笔者本人认为自己的理解更能体现出这个排序的工作原理吧,所以,笔者也就大惭不愧的在这里再次写下关于冒泡排序的文章,有需要的读者可以看一下。
再进入正题之前,我给大家介绍一下谷歌浏览器一个很有用的调试程序代码的功能,如果你已经知道,请略过。
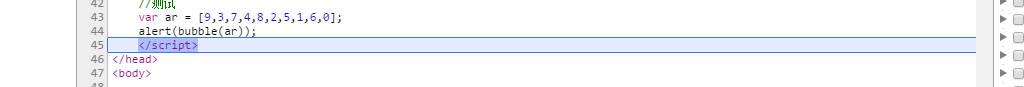
首先,打开谷歌浏览器,输入我们的代码脚本:

右键,点击检查,

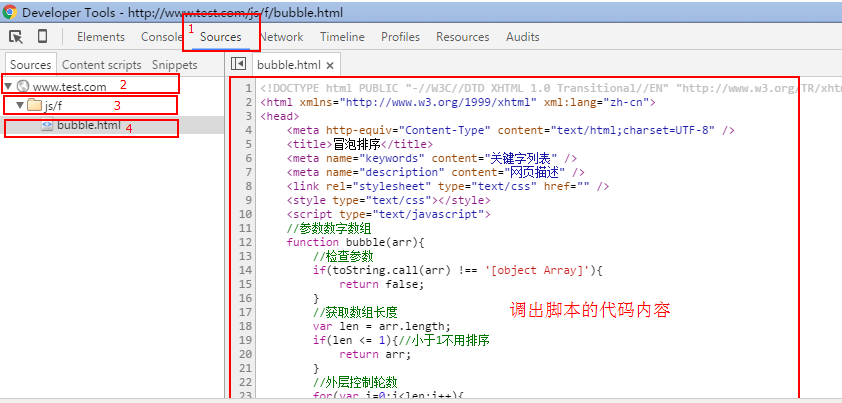
按顺序点击,获取脚本的运行代码:

我的脚本是bubble.html,存储在www.test.com域名下面的js/f目录下面,每个人的脚本不一样,存储的目录也不一样,请根据自己的情况来。
调出脚本的内容后,下面就是调试代码了。

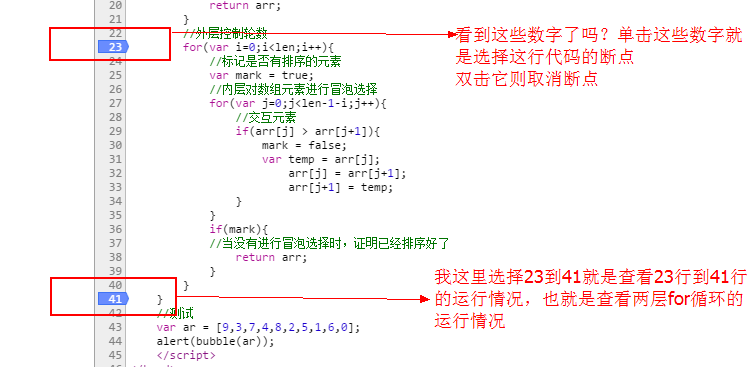
选择好了断点之后,接下来在谷歌浏览器中再次运行脚本,就是对下面的www.test.com/js/f/bubble.html再回车运行

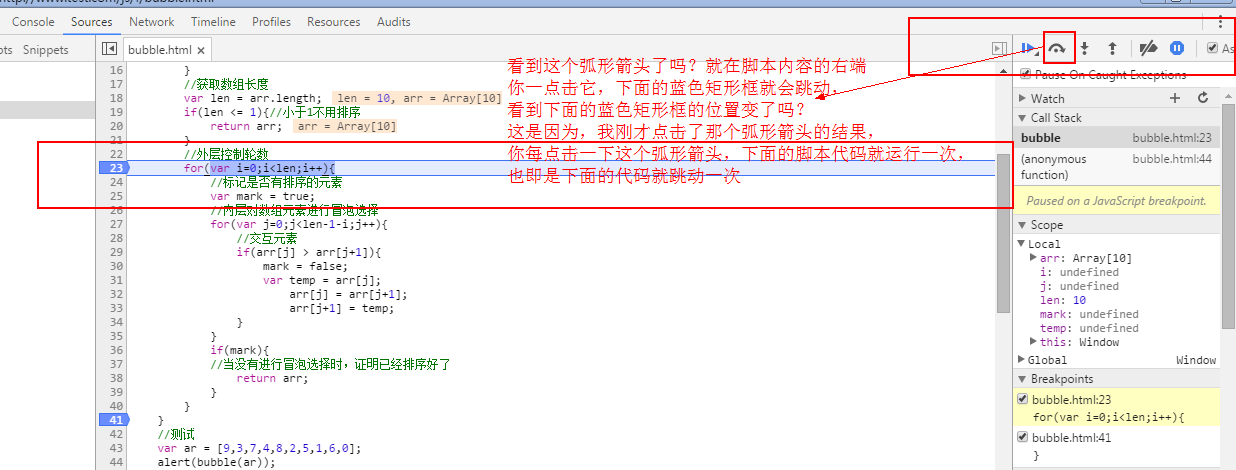
再次运行之后,你会看到这样的东西:

看到上面的那个蓝色矩形框了吗?这个蓝色矩形框就是脚本正在运行的代码位置,那我们怎么让脚本的代码一步步的运行呢?

这里之所以对这个脚本的for循环代码进行断点监控,其实,我是为了查看冒泡排序到底是怎么循环操作的,对于新手来说,这样子直观的查看冒泡排序代码的运行情况会更好的了解算法的执行过程。
对于这个调试小功能就介绍到这里了,下面进入正题,没办法直接想象出冒泡排序的执行情况的话,你可以按我上面的步骤调出谷歌的调试功能,直观的查看冒泡排序的整个过程。
介绍一下两个变量互相调换的思维,我们借助中间变量来调换:
//交互元素,这里的代码是从脚本中截取出来的,这么简单,应该不影响理解 if(arr[j] > arr[j+1]){ mark = false; var temp = arr[j];//temp是中间变量,把要交换的第一个元素arr[j]赋值给中间变量,也是把第一个元素存储起来 arr[j] = arr[j+1];//第二个元素赋值给第一个元素,因为第一个元素我们已经存储在中间变量中了,所以我们不用担心它的值会被覆盖掉 arr[j+1] = temp;//temp存储了第一个元素的值,把它赋值给第二个元素,就是把第一个元素赋值给第二个元素了,到这一步,两个元素已经交换位置了 }
再介绍一下,冒泡排序的算法过程:
冒泡排序:通过对相邻元素的对比,并交换位置,一步一步的把一个元素给挑选出来。
举个例子,对下面的数组进行排序:
这是一个无序的数组:2,9,4,8,5,1,0,7,3,6
比较规则:大于>
第一轮:
第一次比较:我们把2和9作比较:2>9吗 ?2和9比较是假,那么我们不管它,继续向前。
第二次比较:9和4做比较,9>4吗 ? 是真,那么我们让它们交换值,交换了值,它们的位置不就变了吗,是吧?怎么交换值上面已经讲过,这里不再重复了。
经过这次交换值,原来的数组已经变成:2,4,9,8,5,1,0,7,3,6
第三次比较:9和8做比较,9>8吗 ? 是真,那么它们两个继续交换值,此时,数组已经变成:2,4,8,9,5,1,0,7,3,6
......................
看到这里9的位置了吗?它是不是一步一步往后移?第一次比较因为9本来就是大的,所以,它不应该和2交换位置,因此,9没有被放到前面去,第二次比较,因为9比4大,所以,根据比较规则,它们应该互换位置,也就是9向后移了一位,第三次比较,依然符合比较规则,所以9和8互换位置了,9又向后移了一步,接下来的比较和上面的比较是一样的过程,你自己比较想象一下吧,这里就不再重复了。
比较到最后一次:原数组的情况应该是:2,4,8,5,1,0,7,3,6,9
经过第一轮的比较,我们已经把最大的元素给放到最后面去了,对吧?
接下来,第二轮:
首先说一下,第二轮的时候,原来的数组2,9,4,8,5,1,0,7,3,6,已经变成了2,4,8,5,1,0,7,3,6,9,我们是在已经冒泡过一次的数组的基础上进行比较的,先确认这一点,要是你还认为是最初的数组,那么,接下来的比较你会被搞糊涂的。呵呵。
此刻的数组:2,4,8,5,1,0,7,3,6,9
根据比较规则:2>4 吗?是假,不管它,继续向前比较。
4>8吗?是假,不管它,继续向前比较。
8>5吗?是真,两者交换值,也就是互换位置,此刻数组:2,4,5,8,1,0,7,3,6,9
继续向前,8>1吗?是真,两者交换位置,此刻数组:2,4,5,1,8,0,7,3,6,9
.......
比较到最后,原数组又发生了改变,已经变成:2,4,5,1,0,7,3,6,8,9
经过两轮的比较,原数组是否已经变得有序一点了?呵呵,没有错,两轮之后,最后面的两位数已经是有序的了。
既然两轮之后,最后面的两位已经是有序的了,那么,十轮之后呢?你自己想象一下。
十轮之后,这个数组肯定已经排序好了。这就是冒泡排序的工作过程,相邻元素比较,每一轮冒泡出一个有序的值。
那么,我们怎么用代码的方式实现冒泡排序呢?
写到这里,我想大家应该知道怎么做了吧?
我们用两层嵌套的for循环来实现这个过程,也就是实现冒泡排序:
//外层控制轮数 for(var i=0;i<len;i++){ //内层对数组元素进行冒泡选择 for(var j=0;j<len-1-i;j++){ //交互元素 if(arr[j] > arr[j+1]){ var temp = arr[j]; arr[j] = arr[j+1]; arr[j+1] = temp; } } }
上面那两个嵌套的for循环看到了吗?外层的for循环,我们就是用来控制比较········轮数········的,
内层的for循环,我们用来控制···················每一轮的比较次数··················的,同时,在这个for循环里面,我们还要做什么呢?上面的文字叙述,你看懂了吗?上面的文字叙述中,我们是不是在···每一次比较···的时候,都要根据比较规则来交换数组元素的位置,是吧?那么,程序的工作过程也是一样的,我们也要在这里根据比较规则对数组的元素进行交换位置,为的是冒泡出我们需要的元素。
下面是冒泡排序的完整代码,我对他进行了优化,当然,如果还可以优化,你也可以继续优化的。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cn"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <title>冒泡排序</title> <meta name="keywords" content="关键字列表" /> <meta name="description" content="网页描述" /> <link rel="stylesheet" type="text/css" href="" /> <style type="text/css"></style> <script type="text/javascript"> //参数数字数组 function bubble(arr){ //检查参数 if(toString.call(arr) !== '[object Array]'){ return false; } //获取数组长度 var len = arr.length; if(len <= 1){//小于1不用排序 return arr; } //外层控制轮数 for(var i=0;i<len;i++){ //标记是否有排序的元素 var mark = true; //内层对数组元素进行冒泡选择 for(var j=0;j<len-1-i;j++){ //交互元素 if(arr[j] > arr[j+1]){ mark = false; var temp = arr[j]; arr[j] = arr[j+1]; arr[j+1] = temp; } } if(mark){ //当没有进行冒泡选择时,证明已经排序好了 return arr; } } } //测试 var ar = [9,3,7,4,8,2,5,1,6,0]; alert(bubble(ar)); </script> </head> <body> </body> </html>
这里只是简单的介绍冒泡排序的工作原理,假如有时间,我再详细讲解一下另外三个排序,快速排序、选择排序、插入排序。
其实这三个排序的工作原理都和冒泡排序很相似,网上也有很多文章介绍,大家可以自己研究一下。



