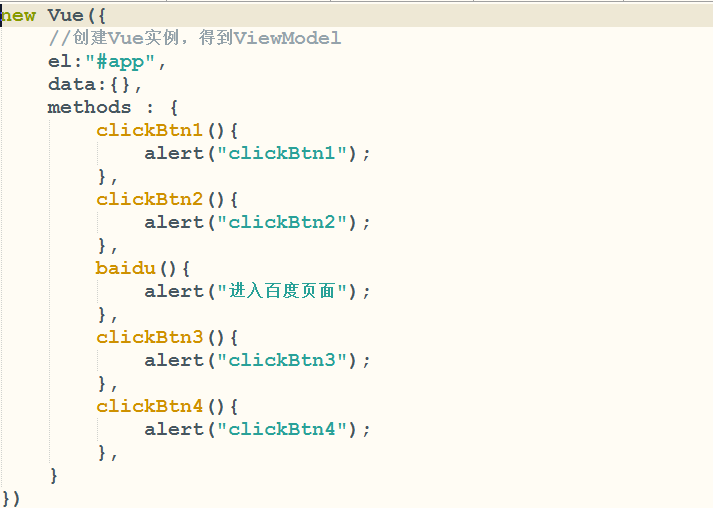
vue事件修饰符
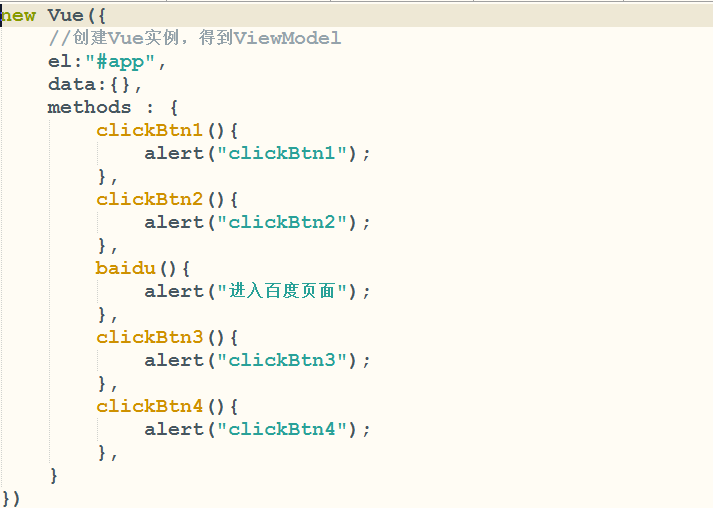
1、用.stop来阻止冒泡(点击click按钮之后,先执行clickBtn2方法,然后执行clickBtn1方法,.stop命令阻止了clickBtn1方法的执行)
![]()
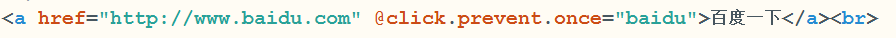
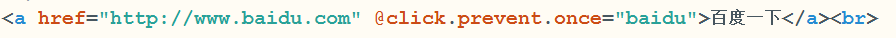
2、使用.prevent命令来阻止默认事件
![]()
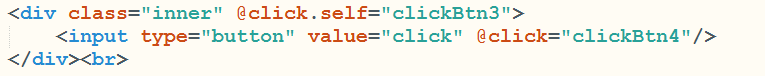
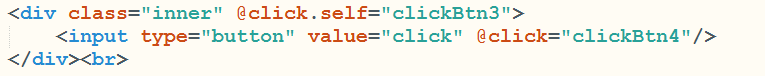
3、使用.capture实现捕获触发事件的机制,即执行完clickBtn3执行clickBtn4

4、使用.self实现只有点击当前元素的时候,才会触发事件处理函数

5、.once 值触发一次事件处理函数


1、用.stop来阻止冒泡(点击click按钮之后,先执行clickBtn2方法,然后执行clickBtn1方法,.stop命令阻止了clickBtn1方法的执行)
![]()
2、使用.prevent命令来阻止默认事件
![]()
3、使用.capture实现捕获触发事件的机制,即执行完clickBtn3执行clickBtn4

4、使用.self实现只有点击当前元素的时候,才会触发事件处理函数

5、.once 值触发一次事件处理函数


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?