使用axios post 提交数据,后台获取不到提交的数据解决方案
一、问题发现
前后端分离使用vue开发,结合axios进行前后端交互数据,一开始使用 get 请求,获取数据,没有发现任何问题,当使用 post请求 传参时,发现,数据明明已经提交,在打开F12 开发者工具,点击 network 里面的确有数据已经传过去,只是后台那里 打印日志确实没有获取到传过去的参数。
二、解决方案
1. 原因: 传参方式是request payload,参数格式是json,而并非用的是form传参,所以在后台用接收form数据的方式接收参数就接收不到了。
POST表单请求提交时,使用的Content-Type是application/x-www-form-urlencoded,而使用原生AJAX的POST请求如果不指
定请求头RequestHeader,默认使用的Content-Type是text/plain;charset=UTF-8,而此处的Content-Type是:

2. 解决方法:
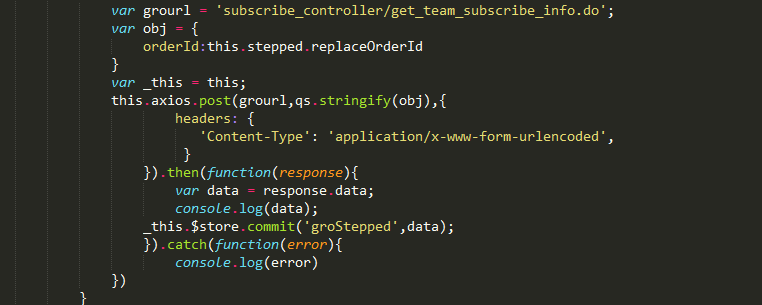
安装 qs : npm install qs --save 在页面中引用 qs : var qs = require('qs'); 同时 需要将 请求头headers改为: 'Content-Type': 'application/x-www-form-urlencoded',

注:此方案只是本人项目中遇到的问题,并以此方法解决的了项目中的问题,经后来查询,还有其他解决方法,就不一一介绍了。



