vue-cli 3.x安装配置步骤详细说明
一、vue-cli 3.x简单介绍
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统:是一个类似于 create-react-app 的可以用例命令行快速配置和生成一个 vue 项目。
CLI:@vue/cli 全局安装的 npm 包,提供了终端里的vue命令(如:vue create 、vue serve 、vue ui 等命令)
CLI 服务:@vue/cli-service是一个开发环境依赖。构建于 webpack 和 webpack-dev-server 之上(提供 如:serve、build 和 inspect 命令)
CLI 插件:给Vue 项目提供可选功能的 npm 包 (如: Babel/TypeScript 转译、ESLint 集成、unit和 e2e测试 等)
具体工作:
1) 便捷的创建项目
2) 添加 vue 插件快速配置项目
3) 启动服务调试开发
4) HTML和静态资源 assets 的处理
5)配置 CSS ,配置 Webpack
6) 配置环境变量和环境模式: 针对不同环境进行打包, 发布项目
二、使用安装
1、node版本要求:vue cli 需要node版本>=8.9, (官方推荐:8.11.0+ )。可使用node -v 命令去检测node的安装版本,如果没有安装可到这里安装:
中文官方下载地址:http://nodejs.cn/download/

2、安装@vue/cli(Vue CLI 3的包名称由 vue-cli 改成了 @vue/cli)
命名方式已经改为npm推荐的新的包名规则,使用作用域。
包名规则介绍:https://zcfy.cc/article/the-npm-blog-new-package-moniker-rules
1)命令执行:

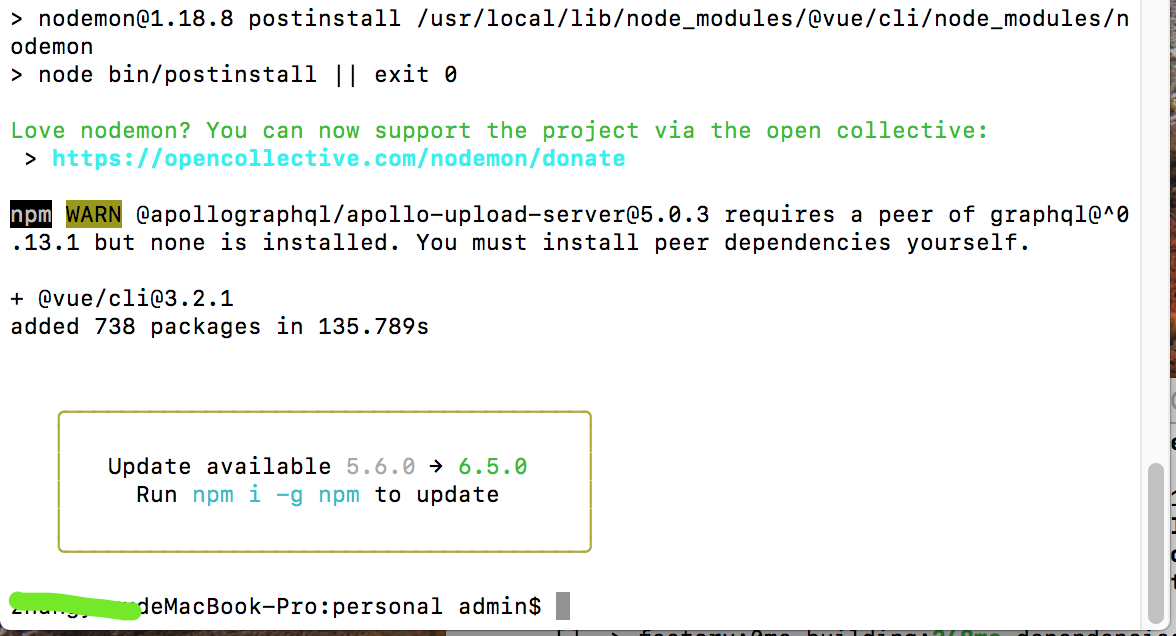
2)安装完成:

3)命令变化:可通过 vue -h 查看
create [options] <app-name>创建一个由vue-cli-service支持的新项目invoke <plugin>在已创建的项目中添加插件serve [options] [entry]在开发者模式下以零配置运行一个js或vue文件build [options] [entry]在生产模式下以零配置构建一个js或vue文件init <template> <app-name>旧api 需要@vue/cli-init // 就是原来的vue-cli init <template> <app-name>
三、 搭建项目
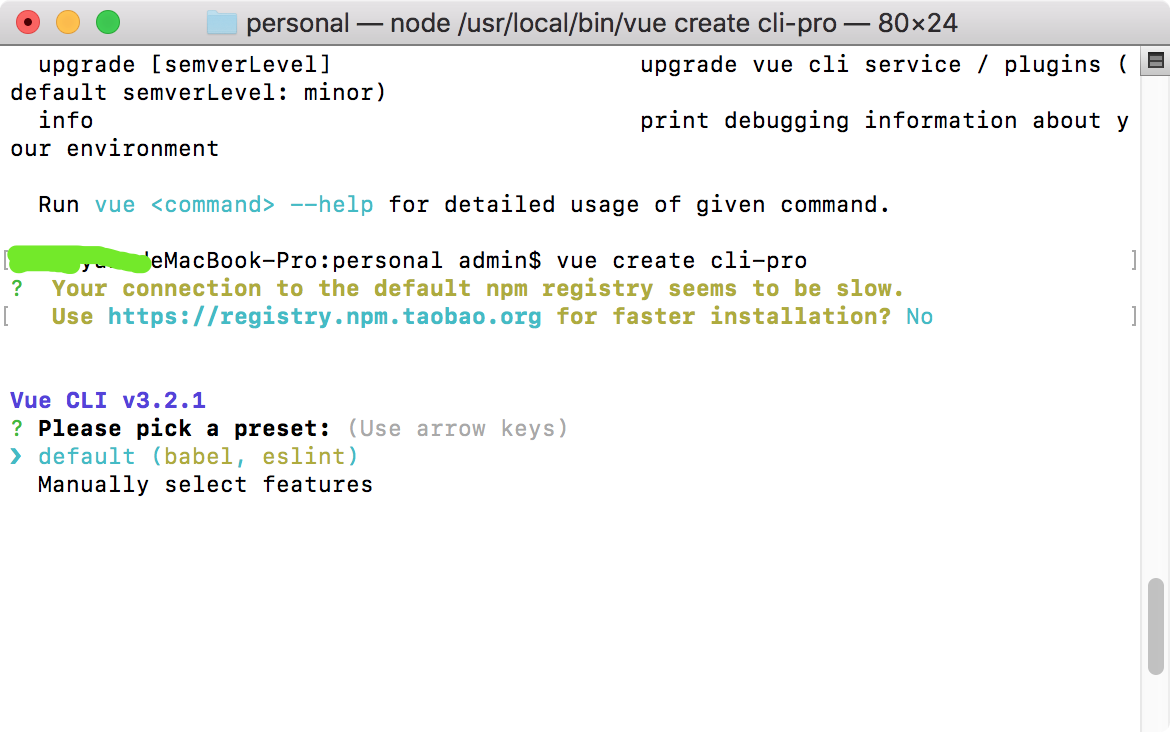
1、命令:vue create project-name
******deMacBook-Pro:personal admin$ vue create cli-pro ? Your connection to the default npm registry seems to be slow. Use https://registry.npm.taobao.org for faster installation? No

可以看到创建项目时会有个提示,会判断你对npm/yarn源的连接速度,询问你是否切换至淘宝镜像
首先,会提示你选择一个preset(预设)
? Please pick a preset: > default (babel, eslint) //默认 > Manually select features //手动选择功能
1)default路线
Pick the package manager to use when installing dependencies: //用哪个下载依赖 > Use Yarn Use NPM
安装完成:
Vue CLI v3.2.1 ✨ Creating project in /Users/admin/personal/cli-pro. 🗃 Initializing git repository... ⚙ Installing CLI plugins. This might take a while... > fsevents@1.2.4 install /Users/admin/personal/cli-pro/node_modules/fsevents > node install [fsevents] Success: "/Users/admin/personal/cli-pro/node_modules/fsevents/lib/binding/Release/node-v57-darwin-x64/fse.node" already installed Pass --update-binary to reinstall or --build-from-source to recompile > yorkie@2.0.0 install /Users/admin/personal/cli-pro/node_modules/yorkie > node bin/install.js setting up Git hooks done added 1178 packages in 99.23s 🚀 Invoking generators... 📦 Installing additional dependencies... added 26 packages, updated 2 packages and moved 5 packages in 10.788s ⚓ Running completion hooks... 📄 Generating README.md... 🎉 Successfully created project cli-pro. 👉 Get started with the following commands: $ cd cli-pro $ npm run serve
进入项目文件,启动项目:
*****deMacBook-Pro:personal admin$ cd cli-pro *****deMacBook-Pro:cli-pro admin$ npm run serve > cli-pro@0.1.0 serve /Users/admin/personal/cli-pro > vue-cli-service serve INFO Starting development server... 98% after emitting CopyPlugin . DONE Compiled successfully in 3194ms 18:30:54 App running at: - Local: http://localhost:8082/ - Network: http://192.168.xxx.xxx:8082/ Note that the development build is not optimized. To create a production build, run npm run build.
2)Manually 路线:自定义路线
? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection) >( ) TypeScript // JavaScript的一个超集(添加了可选的静态类型和基于类的面向对象编程:类型批注和编译时类型检查、类、接口、模块、lambda 函数) ( ) Progressive Web App (PWA) Support // 渐进式Web应用程序 ( ) Router // vue-router(vue路由) ( ) Vuex // vuex(vue的状态管理模式) ( ) CSS Pre-processors // CSS 预处理器(如:less、sass) ( ) Linter / Formatter // 代码风格检查和格式化(如:ESlint) ( ) Unit Testing // 单元测试(unit tests) ( ) E2E Testing // e2e(end to end) 测试
① 路由选择:
首先会让你选择是否使用history router:Vue-Router 利用了浏览器自身的hash 模式和 history 模式的特性来实现前端路由(通过调用浏览器提供的接口)
hash: 浏览器url址栏 中的 # 符号(如这个 URL:http://www.abc.com/#/hello,hash 的值为“ #/hello”),hash 不被包括在 HTTP 请求中(对后端完全没有影响),因此改变 hash 不会重新加载页面
history:利用了 HTML5 History Interface 中新增的 pushState() 和 replaceState() 方法(需要特定浏览器支持)
? Check the features needed for your project: Babel, Router, Vuex, CSS Pre-proce ssors, Linter ? Use history mode for router? (Requires proper server setup for index fallback in production) No
② css预处理器:主要为css解决浏览器兼容、简化CSS代码 等问题
? Please pick a preset: Manually select features ? Check the features needed for your project: Router, Vuex, CSS Pre-processors, Linter, Unit ? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): > SCSS/SASS //Sass安装需要Ruby环境,是在服务端处理的,SCSS 是 Sass3新语法(完全兼容 CSS3且继承Sass功能) LESS //Less最终会通过编译处理输出css到浏览器,Less 既可以在客户端上运行,也可在服务端运行 (借助 Node.js) Stylus //Stylus主要用来给Node项目进行CSS预处理支持,Stylus功能上更为强壮,和js联系更加紧密,可创建健壮的、动态的的CSS。
③ ESLint:提供一个插件化的javascript代码检测工具
? Pick a linter / formatter config: (Use arrow keys) > ESLint with error prevention only //只有错误预防 ESLint + Airbnb config //Airbnb 配置 ESLint + Standard config //标准配置 ESLint + Prettier //使用较多 (漂亮的配置)
④ 何时检测:
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection) >( ) Lint on save // 保存就检测 ( ) Lint and fix on commit // fix和commit时候检查
⑤ 单元测试 :
? Pick a unit testing solution: (Use arrow keys) > Mocha + Chai //mocha灵活,只提供简单的测试结构,如果需要其他功能需要添加其他库/插件完成。必须在全局环境中安装 Jest //安装配置简单,容易上手。内置Istanbul,可以查看到测试覆盖率,相较于Mocha:配置简洁、测试代码简洁、易于和babel集成、内置丰富的expect
⑥ 如何存放配置
? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? (Use arrow keys) > In dedicated config files // 独立文件放置 In package.json // 放package.json里
⑦ 是否保存本次配置(之后可以直接使用):
? Save this as a preset for future projects? (Y/n) // y:记录本次配置,然后需要你起个名; n:不记录本次配置
四、项目结构区别
1. 文件的精简度
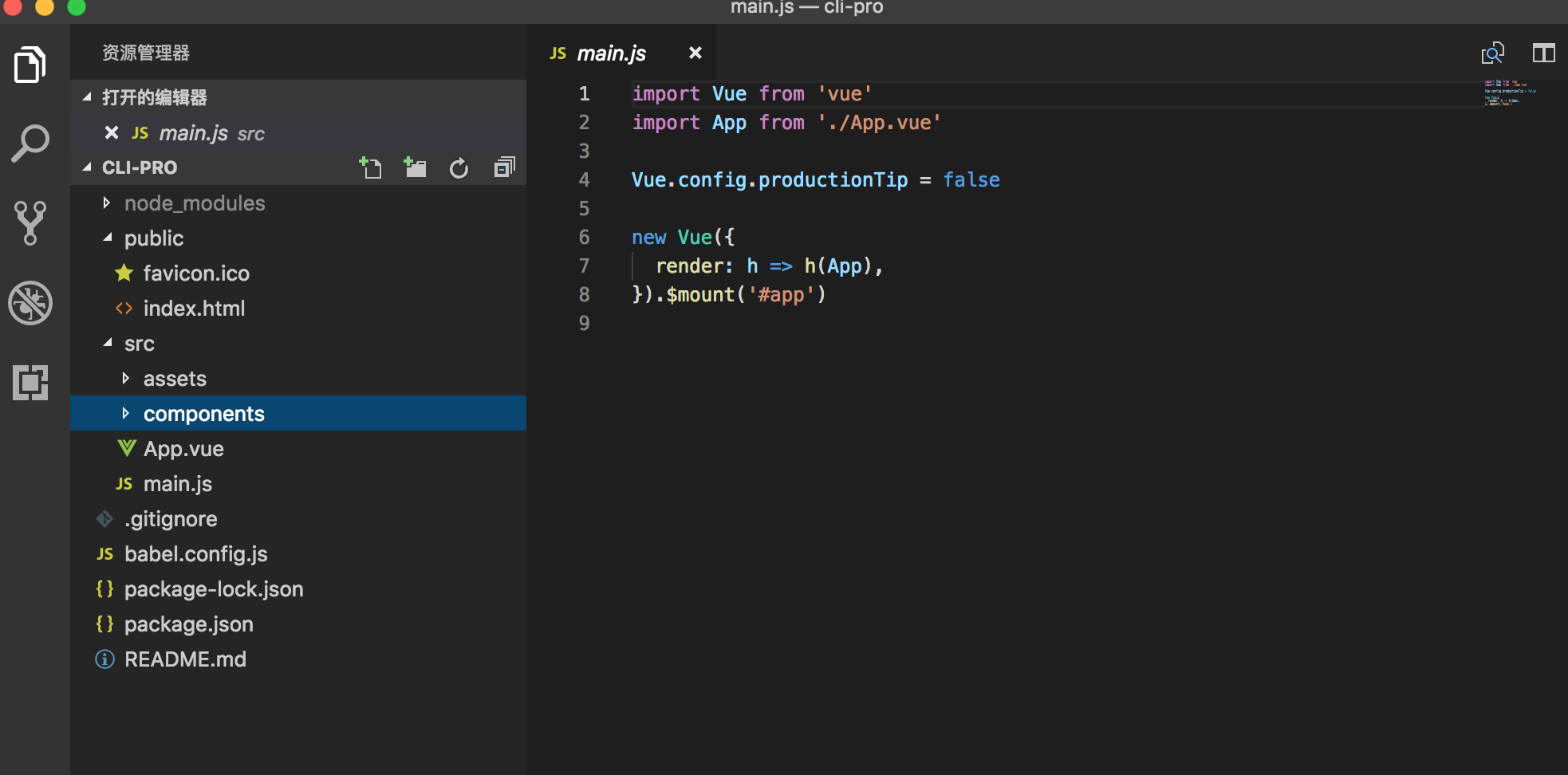
vue cli 3的目录结构图

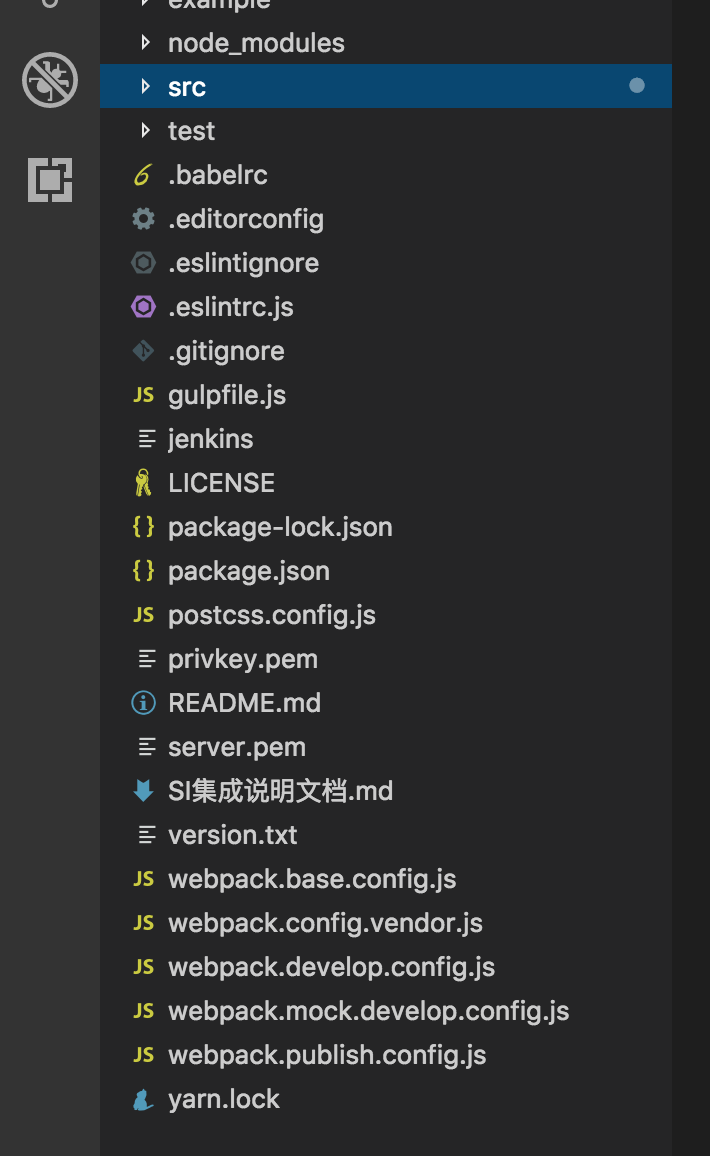
vue cli 2.x 的目录结构

2. 详细的配置区别:
1)vuex(状态管理):
vue cli 2 中:vuex是搭建完成后自己npm install的,并不包括在搭建过程中。可以看到vue cli 2的vuex文件夹(store)又包含了三个js文件:action(存放一些调用外部API接口的异步执行的的方法,然后commit mutations改变mutations 数据)、index(初始化mutations 数据,是store的出口)、mutations(处理数据逻辑的同步执行的方法的集合,Vuex中store数据改变的唯一方法commit mutations)
vue cli 3 中:vuex是包含在搭建过程供选择的预设。vue cli 3 中的只用一个store.js代替了原来的store文件夹中的三个js文件
import Vue from 'vue'; import Vuex from 'vuex'; Vue.use(Vuex); export default new Vuex.Store({ state: { // 初始化状态 count: 0 }, mutations: { // 处理状态 increment(state, payload) { state.count += payload.step } }, actions: { // 提交改变后的状态 increment (context) { context.commit('increment') } } })
2)去掉 static 、 新增 public 文件夹
vue cli 2 :static 是 webpack 默认存放静态资源的文件夹,打包时会直接复制一份到dist文件夹不会经过 webpack 编译
vue cli 3 :摒弃 static 新增了 public 。vue cli 3 中“静态资源”两种处理方式:
经webpack 处理:在 JavaScript 被导入或在 template/CSS 中通过“相对路径”被引用的资源会被编译并压缩
不经webpack 处理:放置在 public 目录下或通过绝对路径被引用的资源将会“直接被拷贝”一份,不做任何编译压缩处理
3) index.html :
vue cli 2 :“index.html ”
vue cli 3 :“public/index.html ”此模板会被 html-webpack-plugin 处理的
4) src/views:vue cli 3 的 src文件夹 新增 views文件夹 用来存放 “页面”,区分 components(组件)
5) 去掉 build(根据config中的配置来定义规则)、config(配置不同环境的参数)文件夹 :
vue cli 3 中 ,这些配置 你可以通过 命令行参数、或 vue.config.js (在根目录 新建一个 vue.config.js 同名文件)里的 devServer 字段配置开发服务器
6) babel.config.js:配置Babel 。Vue CLI 使用了 Babel 7 中的新配置格式 babel.config.js。和 .babelrc 或 package.json 中的 babel 字段不同,这个配置文件不会使用基于文件位置的方案,而是会一致地运用到项目根目录以下的所有文件,包括 node_modules 内部的依赖。官方推荐在 Vue CLI 项目中始终使用 babel.config.js 取代其它格式。
7) 根目录的一些其他文件的改变:之前所有的配置文件都在vue create 搭建时preset预设 或者 后期可以通过 命令参数 、 vue.config.js 中配置
根据需要在根目录下新建 vue.config.js自行配置 :https://cli.vuejs.org/zh/config/
ps: 在3代中,webpack的配置已经被脚手架默认了,并不会显示。如果我们需要手动配置webpack的一些配置,可以在根目录下,手动创建配置文件---vue.config.js。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号