Android自定义View研究(六)--View中的原点坐标相关问题
我们自定义了View,但是有没想过一个问题,就是View中的(0,0)坐标,也就是原点坐标在哪??我们是不是有时候很困惑,接下来我们就来研究View中的原点坐标相关的问题。
一、new HelloView时View的原点
我们通过从View中绘制一条从原点到右下角的线来看看这个View中的原点和这个View的宽和高。这里我们从onDraw(Canvas canvas)中绘制,下面给出核心代码。
HelloView.java
|
/** * 初始化绘制线的画笔 * */ public void initLinePaint(){ linePaint = new Paint(); // 设置画笔 linePaint.setColor(Color.GREEN); linePaint.setAntiAlias(true); linePaint.setStrokeWidth(5); // 设置线宽 } /** * 绘制View * */ protected void onDraw(Canvas canvas){ Log.v("onDraw(Canvas canvas)","" + this.getHeight()+ " " + this.getWidth()); canvas.drawColor(Color.WHITE); initLinePaint(); // 初始化画笔 myUseBitmapFactory(canvas); canvas.drawLine(0, 0, this.getWidth(), this.getHeight(), linePaint); } |
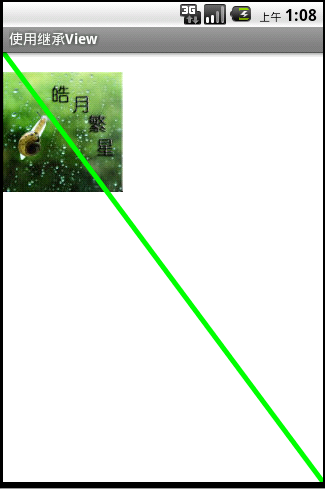
运行:

通过观察发现,View大小是从使用继承View的那个Label下开始
计算的,也就是这个View原点是在Label的左下角开始,到屏幕的右下角结束。
自己多试试,呵呵。
二、使用XML中布局文件时的View原点。
修改布局:
MainActivity.java
|
/** * 使用自定义的View * */ public class MainActivity extends Activity { public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main);// 使用自定义的View } } |
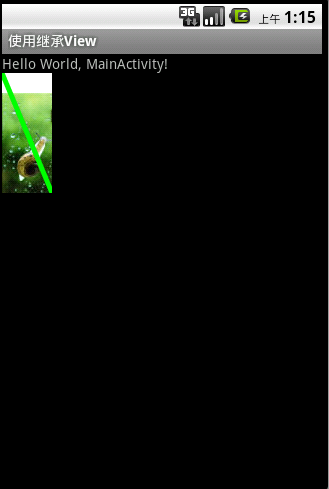
这里直接给出运行结果图:

我想不用我说大家就明白了吧,哈哈,不多解释了。
欢迎转载,转载请注明原文地址:繁星皓月:http://www.cnblogs.com/lovewf/



