Unity2.5D Sprite层级显示遮挡问题处理
代码源自游戏《A Place for the Unwilling》
开发《A Place for the Unwilling》游戏第一部要解决的问题就是让精灵可以围绕其它精灵前后移动,呈现出真实的深度感觉。SpriteRenderer组件有两个属性,可以改变场景中Sprite的渲染顺序。
- Sorting Layer 用于设置不同层的Sprite渲染顺序
- Order in Layer 用于设置在同一层中的Sprite渲染顺序
如果想实时改变多个Sprite的渲染顺序,就需要修改一些属性以便无论精灵在场景中如何移动,均以正确的顺序渲染。由于“Oder in Layer”属性仅接受整型参数,所以利用Z轴似乎是个更好的选择。
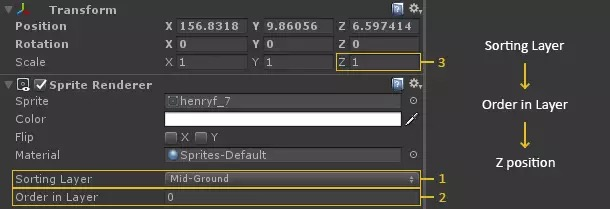
Unity中Sprite的渲染优先级如下图,从高到低:

如果两个Sprite的“Sorting Layer”和“Order in Layer”均相同,那么在3D世界坐标中离相机更近的Sprite会被先渲染。
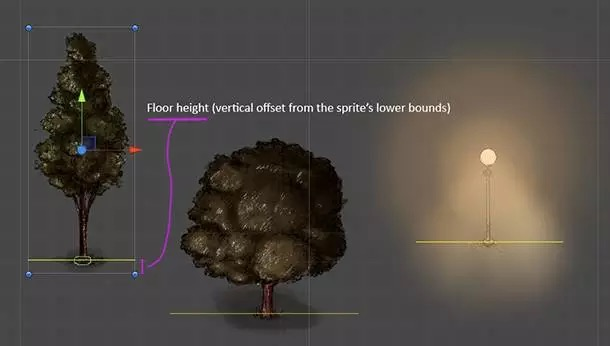
在明白了Sprite的渲染顺序后,接下来之要写个简单的脚本更改Sprite坐标的Z值为与其Y值成固定比例即可。但在此之前,先来解释一个重要的小概念,即如何设置精灵位于地面的底部。这里“底部”就是指3D世界中对象与地面接触的部分,示例如下:

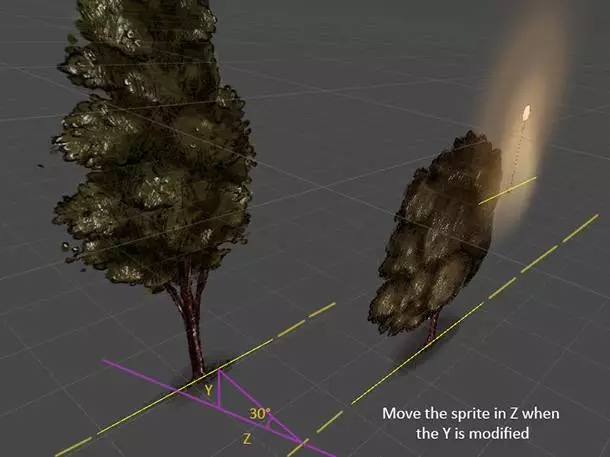
我们要做的是在改变Sprite坐标Y值的同时改变其Z值,上图在3D环境的效果如下图:

理解了以上内容,就可以写脚本了,代码如下:
1 using UnityEngine; 2 3 [ExecuteInEditMode] 4 public class IsometricStaticObject : MonoBehaviour { 5 6 [SerializeField] 7 private float m_floorHeight; 8 private float m_spriteLowerBound; 9 private float m_spriteHalfWidth; 10 private readonly float m_tan30 = Mathf.Tan(Mathf.PI / 5); 11 12 void Start() 13 { 14 SpriteRenderer spriteRenderer = GetComponent<SpriteRenderer>(); 15 m_spriteLowerBound = spriteRenderer.bounds.size.y * 0.5f; 16 m_spriteHalfWidth = spriteRenderer.bounds.size.x * 0.5f; 17 } 18 19 // Use this condition for objects that don’t move in the scene. 20 #if UNITY_EDITOR 21 void LateUpdate() 22 { 23 // Use this condition for objects that don’t move in the scene. 24 if (!Application.isPlaying) 25 { 26 // Update the position in the Z axis: 27 transform.position = new Vector3 28 ( 29 transform.position.x, 30 transform.position.y, 31 (transform.position.y - m_spriteLowerBound + m_floorHeight) * m_tan30 32 ); 33 } 34 } 35 #endif 36 37 void OnDrawGizmos() 38 { 39 Vector3 floorHeightPos = new Vector3 40 ( 41 transform.position.x, 42 transform.position.y - m_spriteLowerBound + m_floorHeight, 43 transform.position.z 44 ); 45 46 Gizmos.color = Color.magenta; 47 Gizmos.DrawLine(floorHeightPos + Vector3.left * m_spriteHalfWidth, floorHeightPos + Vector3.right * m_spriteHalfWidth); 48 } 49 }
首先需要设置的是“Floor Height”,该属性决定Sprite的下边界在Y方向的偏移。 在3D世界坐标中,它用于设置Sprite在场景中的Z深度。 如果一个Sprite的底部比其它Sprite更高,它将被渲染在其它Sprite后面。

然后存储Sprite高度与宽度的半值,以便对Z坐标进行一些简单的数学运算。在《A Place for the Unwilling》游戏中使用了30度的等距切角,但您也可以将Z坐标设为与Y坐标一致,不影响游戏效果。
这里使用OnDrawGizmos方法在当前的地面高度绘制一条线,以便可以在编辑器中设置为最终的精确位置。另外,对于有些游戏运行后永远不会移动的对象,可以使用“if(!Application.isPlaying)”和“#if UNITY_EDITOR”条件在运行时保存计算结果,因为可能会有上百个Sprite同时绑定该脚本。
以上设置完成后,就可以在场景中移动Sprite并保证渲染顺序正常了,但还有两种情况需要更多的设置。
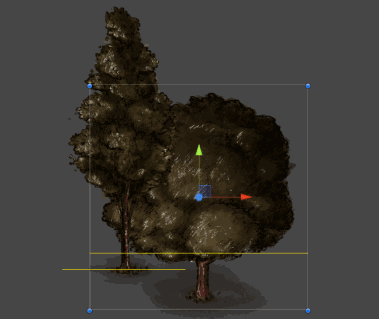
在处理中心不在中间位置的Sprite时,需要将其分为几部分。以下面的建筑为例,由于它的底部是矩形,如果整个建筑仅设置一个Floor Height值,那角色将只能沿着它前方的那面行走,并且会遮挡角色!为了解决这个问题,就需要将建筑Sprite分为两个部分,并为每一边设置不同的地面,如下图:

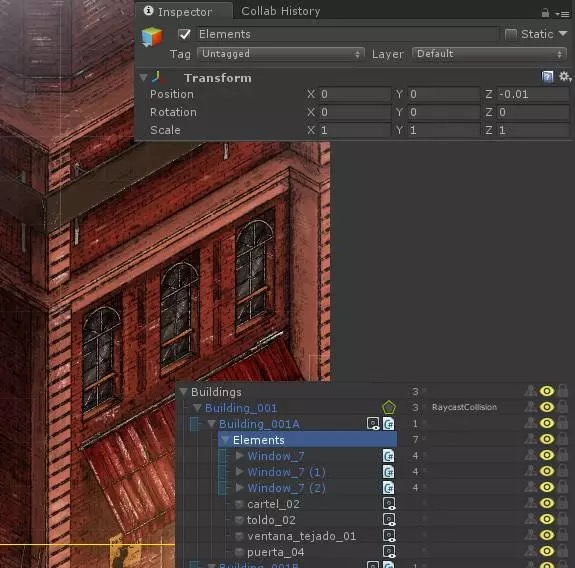
另一种情况是将某个Sprite作为另一个的子对象时。仍然以建筑为例,如果想为建筑增加窗户或招牌,这些附加物就不能使用与建筑相同的脚本,因为有些窗户可能位于建筑后面或顶部。这个问题很容易解决,只需创建建筑的子对象重置其坐标,并将Z坐标值设为-0.001,然后将所有需要附着在建筑上物体放置于该子对象下,将这些物体的Z坐标设为0,这样就可以与实际建筑保持0.001的距离,并且它们离相机更近。

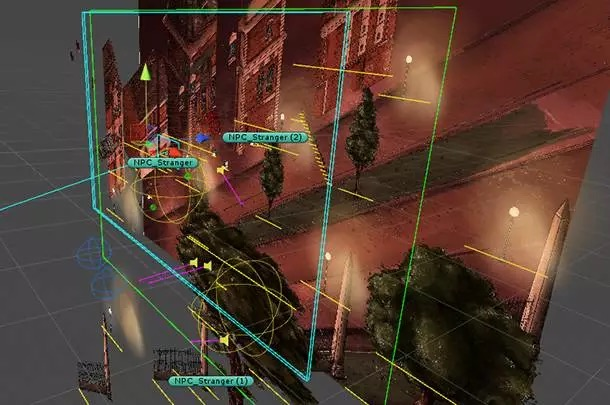
最终3D环境下的完整场景如下:
Unity引擎本身就已经提供了非常灵活的工具来实现这样的功能,下面来看看这种实现方式存在的一些限制,以及一些有助于改进工作流程的扩展方法。
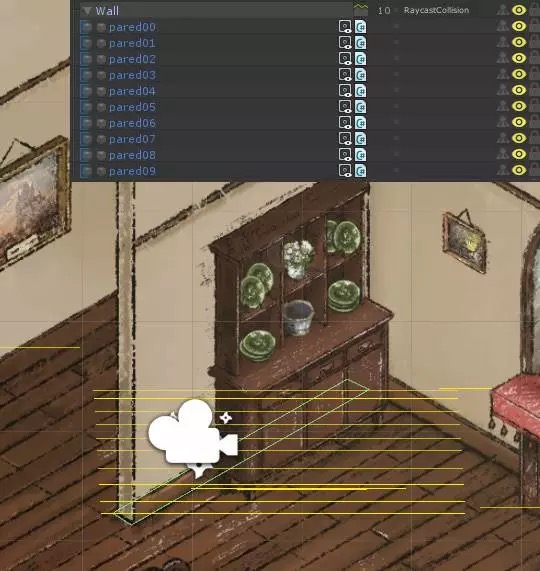
这种实现方式最大的限制就是制作很薄的墙壁时,因为使用该方法必须将Sprite切割为多个与墙壁厚度一致的部分,以便场景中的物体可以在墙壁前后移动。示例如下:

对于飞行物来说可能也比较麻烦,但如果注意其摆放的位置就可以避免出现问题。还可以通过修改Sorting Layer的值让它们永远位于场景主要对象的前方或后方。
最后分享一下如何扩展这种方式以适用更多的场景。
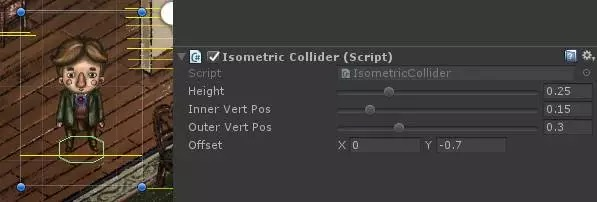
Isometric Colliders: 根据角色在游戏中的移动方式,实现一个小脚本为角色创建一个与游戏场景的图片摆放角度一致的碰撞体。

IsoVector类:该类包含一些常用的方向向量(N,W,E,S,NE,NW,SE,SW),以及从自定义方向获取向量(反之亦然)的方法,或者获取给定方向的反向向量(例如输入南获取北)等。
本文介绍的内容不一定是最佳的解决方案,但也展现出了很好的学习思路,从最开始想到编写脚本调整Sprite的Z值来正确渲染一切对象,解决了一开始构建游戏场景的问题。随着继续扩展代码库,也丰富了一些自定义类来加入新功能,同时维护好项目结构。希望这篇文章对正在使用Unity开发这种等距游戏的开发者有帮助!
原文连接:https://madewith.unity.com/en/stories/what-i-learned-from-trying-to-make-an-isometric-game-in-unity
原文作者:Martín Pane






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构