【Unity微信】Unity发布微信小游戏+对接第三方SDK过程
官方文档:https://wechat-miniprogram.github.io/minigame-unity-webgl-transform/
上面的文档,能完成库的导入和发布操作
下面开始调用接口获取玩家信息
1 2 /// <summary> 3 /// 初始化SDK 4 /// </summary> 5 private void InitSDK() 6 { 7 WX.InitSDK((code) => 8 { 9 Debug.Log("微信SDK初始化成功"); 10 11 LoginOption loginOption = new LoginOption() 12 { 13 success = LoginSuccess, 14 fail = (result) => { Debug.Log($"登录失败 code={result.errno} msg={result.errMsg}"); } 15 }; 16 17 Debug.Log("开始登录"); 18 WX.Login(loginOption); 19 }); 20 } 21 22 23 /// <summary> 24 /// 登陆成功回调 25 /// </summary> 26 /// <param name="result"></param> 27 private void LoginSuccess(LoginSuccessCallbackResult result) 28 { 29 Debug.Log($"登录成功 code={result.code} msg={result.errMsg}"); 30 31 code = result.code; 32 GetSettingOption getSettingOption = new GetSettingOption() 33 { 34 success = GetSettingSuccess, 35 fail = (result) => { Debug.Log($"获取设置信息失败 {result.errMsg}"); } 36 }; 37 WX.GetSetting(getSettingOption); 38 } 39 40 41 42 /// <summary> 43 /// 获取玩家配置成功 44 /// </summary> 45 /// <param name="result"></param> 46 private void GetSettingSuccess(GetSettingSuccessCallbackResult result) 47 { 48 if (!result.authSetting.ContainsKey("scope.userInfo") || !result.authSetting["scope.userInfo"]) 49 { 50 Debug.Log("生成按钮开始请求获取用户信息"); 51 52 //此处设置虚拟按钮大小 53 WXUserInfoButton wxUserInfoButton = WX.CreateUserInfoButton(0, 0, Screen.width, Screen.height, "zh_CN", false); 54 wxUserInfoButton.Show(); 55 wxUserInfoButton.OnTap((data) => 56 { 57 if (data.errCode == 0) 58 { 59 //获取成功 60 Debug.Log($"用户同意授权 用户名:{data.userInfo.nickName} 用户头像{data.userInfo.avatarUrl}"); 61 Xcxlogin(); 62 wxUserInfoButton.Hide(); 63 } 64 else 65 { 66 Debug.Log("用户拒绝授权"); 67 wxUserInfoButton.Hide(); 68 } 69 }); 70 } 71 else 72 { 73 Debug.Log("已获取过权限"); 74 GetUserInfoOption getUserInfoOption = new GetUserInfoOption() 75 { 76 lang = "zh_CN", 77 withCredentials = false, 78 success = GetUserInfoSuccess, 79 fail = (result) => { Debug.Log($"获取玩家信息失败 {result.errMsg}"); } 80 }; 81 WX.GetUserInfo(getUserInfoOption); 82 } 83 } 84 85 /// <summary> 86 /// 获取玩家信息成功回调 87 /// </summary> 88 /// <param name="data"></param> 89 private void GetUserInfoSuccess(GetUserInfoSuccessCallbackResult data) 90 { 91 Debug.Log($"用户名:{data.userInfo.nickName} 用户头像{data.userInfo.avatarUrl}"); 92 }
第一次操作的玩家,会有一个问题(反正我遇到了),没有弹获取权限弹窗,直接失败的
这个问题是开发后台的用户隐私没配置好,打开微信公众平台>设置>基本信息>服务内容声明

按照顺序配置更新,然后重新运行就可以正常弹窗,确定后成功返回用户信息
=客户端获取玩家的唯一OpenID
WX.GetUserInfo
这个接口返回的基本有用的只有用户昵称和头像地址
我们需要一个用户唯一的ID(OpenID)来作为用户标识,一般可以用来作为登录账号或者记录ID

而微信返回的OpenID在这个加密数据里面,我们需要反编译一下
1 IEnumerator GetSessionKeyFromServer(string code) 2 { 3 string url = $"https://api.weixin.qq.com/sns/jscode2session?appid={appid}&secret={secret}&js_code={code}&grant_type=authorization_code"; // 替换为你的服务器地址 4 5 using (UnityWebRequest www = UnityWebRequest.Get(url)) 6 { 7 yield return www.SendWebRequest(); 8 if (www.result == UnityWebRequest.Result.Success) 9 { 10 // 假设服务器返回session_key 11 string sessionKey = www.downloadHandler.text; 12 13 Debug.Log("Received session key: " + sessionKey); 14 // 可以进一步通过JS获取用户加密数据并解密 15 GetUserInfo(sessionKey); 16 } 17 else 18 { 19 Debug.LogError("Failed to get session key: " + www.error); 20 } 21 } 22 }
上面方法参数解释:
appid:AppID(小程序ID)
secret:AppSecret(小程序密钥)
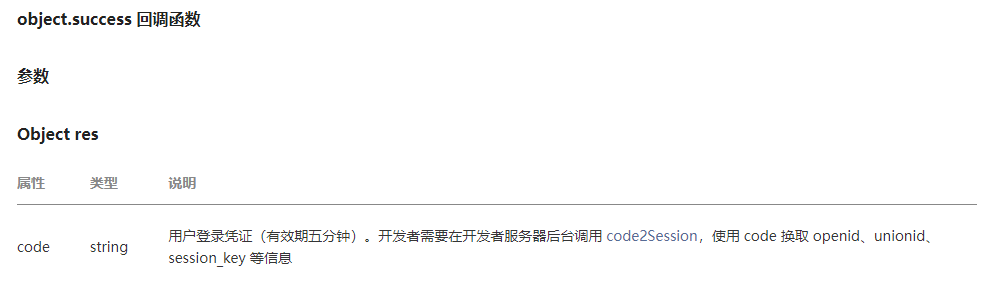
code: WX.Login接口,登录成功的返回值

上面请求返回的sessionKey里包含了OpenID等隐私数据的解密Json字符串
{"session_key":"******","openid":"******","unionid":"******"}
=对接第三方SDK js文件
一般的js代码编写以及C#调用官方示例:https://docs.unity3d.com/cn/2021.3/Manual/webgl-interactingwithbrowserscripting.html
第三方的SDK js文件:sdk.js(举例)
1.将上面的sdk.js文件放入Unity工程Assets/WX-WASM-SDK-V2/Runtime/wechat-default 目录下面
2.打开该目录下的game.js文件,加入引用
import './sdk'
3.在目录Assets/Plugins/WebGL目录下新建文件sdk.jslib
mergeInto(LibraryManager.library, { SDKInit: function (id) { opensdk.init({ appid: UTF8ToString(id),//将C#传递到Js层的参数正确转换成字符串 success:function(res){ SendMessage('CSDKCallBack','OnInitSuccess',JSON.stringify(res)); }, fail:function(res){ SSendMessage('CSDKCallBack','OnInitFailure',JSON.stringify(res)); } }); }, });
opensdk.init是sdk.js中的接口,在jslib里面按照JavaScript规则调用
SendMessage向Unity发送消息
4.C#层:
[DllImport("__Internal")] private static extern void SDKInit(string id); void Start() { SDKInit("123");
}
根据上面步骤既可完成对接第三方SDK js
**常见报错:构建打包时如果出现jslib的报错,首先检查jslib是不是有异常编码格式字符(中文)



