[Unity UGUI序列帧]简单实现序列帧的播放
在使用序列帧之前需要准备好序列帧的图集,打图集的操作参考
[Unity UGUI图集系统]浅谈UGUI图集使用
准备好序列帧图集,序列帧的播放原理就是获取到图集中的所有图片,然后按照设置的速度按个赋值给Image,其余的都可以按照自己的需求加一些循环,是否设置原图大小等等功能

1 using System.Collections; 2 using System.Collections.Generic; 3 using UnityEngine; 4 using UnityEngine.UI; 5 6 public class UIImagAnimation : MonoBehaviour 7 { 8 public int Framerate = 10; 9 public bool IsLoop = true; 10 public bool IsSetSnap = false; 11 public string AtlasName = ""; 12 13 private Sprite[] sprites; 14 private int curIndex = 0; 15 private float curRate = 0; 16 private Image mImage; 17 // Start is called before the first frame update 18 void Start() 19 { 20 if (mImage == null) mImage = GetComponent<Image>(); 21 if (sprites == null) sprites = UIResourceLoadManager.Instance.LoadSprites(AtlasName, sprites); 22 } 23 24 // Update is called once per frame 25 void Update() 26 { 27 if (mImage != null && sprites != null && sprites.Length > 0) 28 { 29 if (curIndex < sprites.Length || IsLoop) 30 { 31 curIndex %= sprites.Length; 32 curRate += Time.deltaTime; 33 if (curRate > 1) curRate = 0; 34 float tempRate = 1f / Framerate; 35 if (tempRate < curRate) 36 { 37 curRate = tempRate > 0 ? curRate - tempRate : 0; 38 mImage.sprite = sprites[curIndex]; 39 if (IsSetSnap) mImage.SetNativeSize(); 40 curIndex++; 41 } 42 } 43 } 44 } 45 }

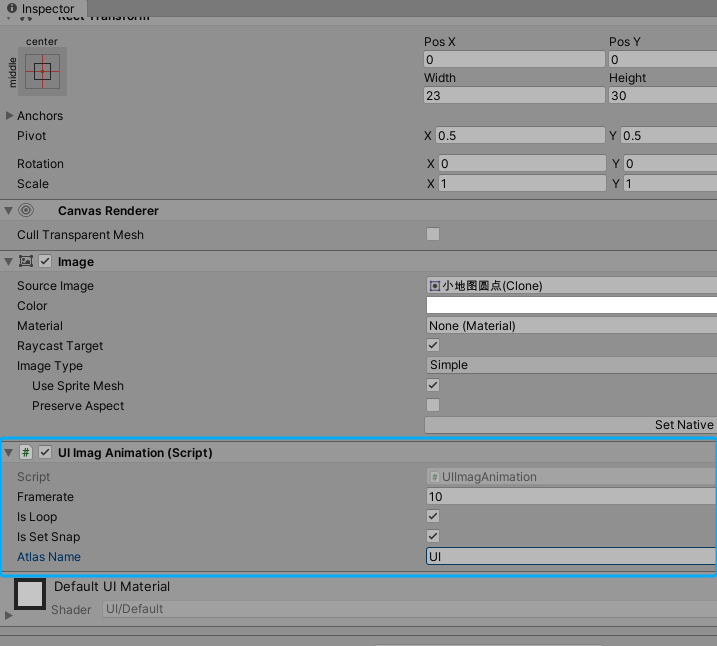
根据自己的需求设置好参数,一个简单的UGUI下的序列帧播放功能就实现了







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构