mouseout、mouseover和mouseleave、mouseenter区别
今天在使用鼠标事件时,用错了mouseout,于是做个测试总结。
结论:
mouseenter:当鼠标移入某元素时触发。
mouseleave:当鼠标移出某元素时触发。
mouseover:当鼠标移入某元素时触发,移入和移出其子元素时也会触发。
mouseout:当鼠标移出某元素时触发,移入和移出其子元素时也会触发。
mousemove:鼠标在某元素上移动时触发,即使在其子元素上也会触发。
mouseout、mouseover和mouseleave、mouseenter最大的区别,在于子元素连带触发。
例子:
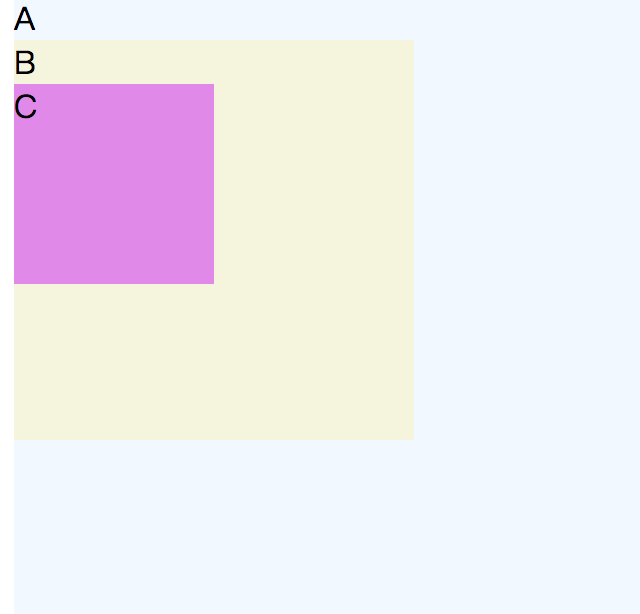
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> .a{ width: 500px; height: 500px; background: aliceblue; } .b{ width: 200px; height: 200px; background: beige; } .c{ width: 100px; height: 100px; background: violet; } </style> </head> <body> <div class="a">A <div class="b" onmouseenter="mouseenter()" onmouseleave="mouseleave()" onmouseout="mouseout()" onmouseover="mouseover()" onmousemove="mousemove()">B <div class="c">C </div> </div> </div> <script> function mouseenter(){ console.log('mouseenter') } function mouseleave(){ console.log('mouseleave') } function mouseout(){ console.log('mouseout') } function mouseover(){ console.log('mouseover') } function mousemove(){ console.log('mousemove') } </script> </body> </html>
效果:

操作:
从A元素到C元素,再从C回到A,控制台输出如下:

演示地址:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
2016-11-03 老友记
2014-11-03 数据库之触发器