CSS多行文本垂直居中
今天需要将文本垂直居中,就是一行是垂直居中,多行也是垂直居中。
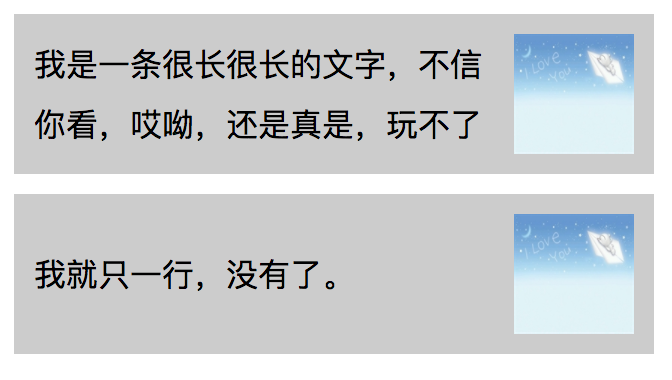
效果如下

实现代码(同事提供)
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> .listDiv{ display: flex; width: 300px; height: 60px; padding: 10px; background: #ccc; margin-bottom: 10px; } .listDivLeft{ flex:1; height: 60px; overflow: hidden; } .listDivLeft span{ display: table-cell; height: 60px; line-height: 30px;; vertical-align: middle; text-decoration: none; } .listDivRight{ padding-left: 10px; } .listDivRight img{ width: 60px; height: 60px; } </style> </head> <body> <div class="listDiv"> <div class="listDivLeft"> <span>我是一条很长很长的文字,不信你看,哎呦,还是真是,玩不了叻。</span> </div> <div class="listDivRight"> <img src="http://images.cnblogs.com/cnblogs_com/lovesong/508505/t_f.jpg"/> </div> </div> <div class="listDiv"> <div class="listDivLeft"> <span>我就只一行,没有了。</span> </div> <div class="listDivRight"> <img src="http://images.cnblogs.com/cnblogs_com/lovesong/508505/t_f.jpg"/> </div> </div> </body> </html>
演示地址




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)