webpack模块定义和使用的模式
在使用webpack作为模块加载工具时,我在想module.exports的模块应该是一种什么模式,最直接地思考是单例。不太确定,所以写一个简单例子做测试。
测试代码
singleton.js:
var Singleton = { count: 0, addCount: function(){ Singleton.count++; } } console.log('Singleton 输出'); module.exports = Singleton;
App.vue:
import Singleton from './js/singleton' export default { …… created(){ Singleton.addCount(); console.log('App.vue count:', Singleton.count); } }
Hello.vue:
import Singleton from '../js/singleton' export default { …… created(){ Singleton.addCount(); console.log('Hello.vue count:', Singleton.count); } }
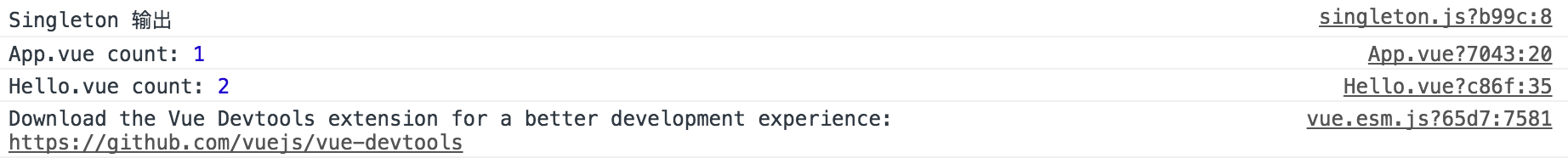
输出
 总结
总结
从例子可以看出,使用模块的方式是单例(就是exports出来的对象),而编写的方式是模块模式(在我设计模式文章有写)。
模块模式的好处在于你可以暴露你想要的属性和方法(私有的隐藏),甚至做一些初始化操作。
PS:注意模块定义和使用该模块的模式区分




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)