SVG简介
最近遇到SVG这个名词,于是查阅资料,做个笔记。
前言
图片的数字化。将图片存储为数据有两种方案。
位图。也被称为光栅图。即是以自然的光学的眼光将图片看成在平面上密集排布的点的集合。每个点发出的光有独立的频率和强度,反映在视觉上,就是颜色和亮度。这些信息有不同的编码方案,在互联网上最常见的就是RGB。根据需要,编码后的信息可以有不同的位(bit)数——位深。位数越高,颜色越清晰,对比度越高;占用的空间也越大。另一项决定位图的精细度的是其中点的数量。一个位图文件就是所有构成其的点的数据的集合,它的大小自然就等于点数乘以位深。常见的JPEG/JPG, GIF, TIFF, PNG, BMP。
矢量图。它用抽象的视角看待图形,记录其中展示的模式而不是各个点的原始数据。它将图片看成各个“对象”的组合,用曲线记录对象的轮廓,用某种颜色的模式描述对象内部的图案(如用梯度描述渐变色)。
SVG是什么
可缩放矢量图形(Scalable Vector Graphics)是基于可扩展标记语言(Extensible Markup Language,XML ),用于描述二维矢量图形的一种图形格式,一般用在网页。
SVG创建工具
由于SVG是XML文件,SVG图像可以用任何文本编辑器创建,但它往往是与一个绘图程序一起使用,如Inkscape、Adobe Illustrator,更方便地创建SVG图像。
SVG使用方式
1. 浏览器直接打开
2. 在HTML中使用<img>标签引用
3. 直接在HTML中使用SVG标签
4. 作为CSS背景
SVG优点
1. 矢量的图形,当然不会失真,可任意伸缩。
2. 可被非常多的工具读取和修改(比如记事本)。
3. 与 JPEG 和 GIF 图像比起来,尺寸更小,且可压缩性更强。
4. 图像中的文本是可选的,同时也是可搜索的(很适合制作地图)。
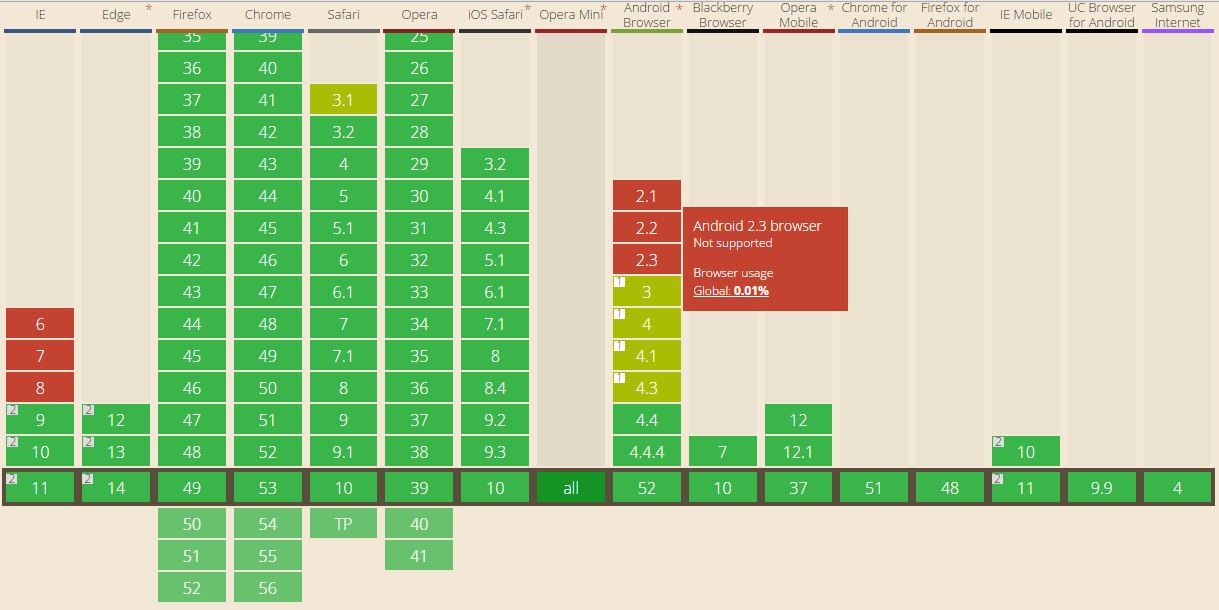
浏览器支持
IE9+,Firefox,Chrome,Opera和Safar、iOS、Android3+ 都支持SVG。
IE8和早期版本都需要一个插件 - 如Adobe SVG浏览器,这是免费提供的。

PS:详情查看:http://caniuse.com/#feat=svg
Canvas与SVG的区别:
SVG
SVG是一种使用 XML 描述 2D 图形的语言。 基于 XML,这意味着 SVG DOM 中的每个元素都是可用的。你可以为某个元素附加JavaScript 事件处理器。在 SVG 中,每个被绘制的图形均被视为对象。如果 SVG 对象的属性发生变化,那么浏览器能够自动重现图形。
特点:
1. 不依赖分辨率
2. 支持事件处理器
3. 最适合带有大型渲染区域的应用程序(比如谷歌地图)
4. 复杂度高会减慢渲染速度(任何过度使用 DOM 的应用都不快)
5. 不适合游戏应用
Canvas
Canvas 通过 JavaScript 来绘制 2D 图形, 是逐像素进行渲染的。在 canvas 中,一旦图形被绘制完成,它就不会继续得到浏览器的关注。如果其位置发生变化,那么整个场景也需要重新绘制,包括任何或许已被图形覆盖的对象。
特点:
1. 依赖分辨率
2. 不支持事件处理器
3. 弱的文本渲染能力
4. 能够以 .png 或 .jpg 格式保存结果图像
5. 最适合图像密集型的游戏,其中的许多对象会被频繁重绘
将SVG图标应用在移动端的问题?
1. 渲染成本,网页上svg渲染起来每一个色块儿都要显卡算一壶,最后卡的要命。icon-font利用的是系统的API,譬如DirectWrite,Core Text这样。
2. 渲染效果,不同的浏览器乃至不同的平台的抗锯齿处理千差万别,你的图标如果多边形比较多,在底分辨屏幕上的效果可能千差万别,特别是如果赶上蛋疼的用户关掉抗锯齿,图标会惨不忍睹的。
3. 开发者问题。 一个最简单的道理,大公司里做移动端通常有团队,做图标这种事情都是交给美工(高大上一点给负责UI的同事),美工熟悉的是PS 和illustrator,而SVG 通常是属于前端工程师的知识/技能范畴。
4. Fallback的支持,太难了,兼容的开发成本问题。
5. 学习成本比较高。
总结
SVG是一种矢量图形格式,用XML存储,不失真,易编辑。由于并没有进行实操,所以对相关API不发表意见。
参考文献
1. http://www.cnblogs.com/duanhuajian/archive/2013/07/31/3227410.html
2. https://www.zhihu.com/question/26865508
3. http://www.w3school.com.cn/svg/
本文为原创文章,转载请保留原出处,方便溯源,如有错误地方,谢谢指正。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)