Source Map调试压缩后代码
在前端开发过程中,无论是样式还是脚本,运行时的文件可能是压缩后的,那这个时候调试起来就很麻烦。
这个时候,可以使用Source Map文件来优化调试,Source Map是一个信息文件,里面储存着原代码位置信息(转换后的代码的每一个位置,所对应的转换前的位置),这样你调试时看到的就是原文件代码。
PS:如果原文件在最后一行有sourceMappingURL的设置:
/*# sourceMappingURL=addgroup.css.map */
那么这个文件就支持source map调试。
sass
sass可以生成SourceMap文件,只需要在相关的config.rb文件加上:
sourcemap = true
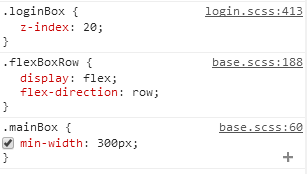
这样Chrome控制台工具看到的就是原sass文件代码:

webpack
在我的《webpack学习总结》中,已经有说明source map调试方法,可以到这里看看。
总结
source map文件的生成应该是构建工具相关,需要时查看工具配置方法,就行了。
参考文献
http://www.ruanyifeng.com/blog/2013/01/javascript_source_map.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)