webpack学习总结
前言
在还未接触webpack,就有几个疑问:
1. webpack本质上是什么?
2. 跟异步模块加载有关系吗?
3. 可否生成多个文件,一定是一个?
4. 被引用的文件有其他异步加载模块怎么办?
在学习webpack时,也有几个疑问:
1. webpack有哪些常用的插件?
2. 常用的Loader有哪些?
3. 由于运行时是使用编译后,那开发调试怎么办?
在学习webpack后,也剩几个疑问:
1. 为什么用选择webpack?
2. webpack的局限地方,或者不适用场景?
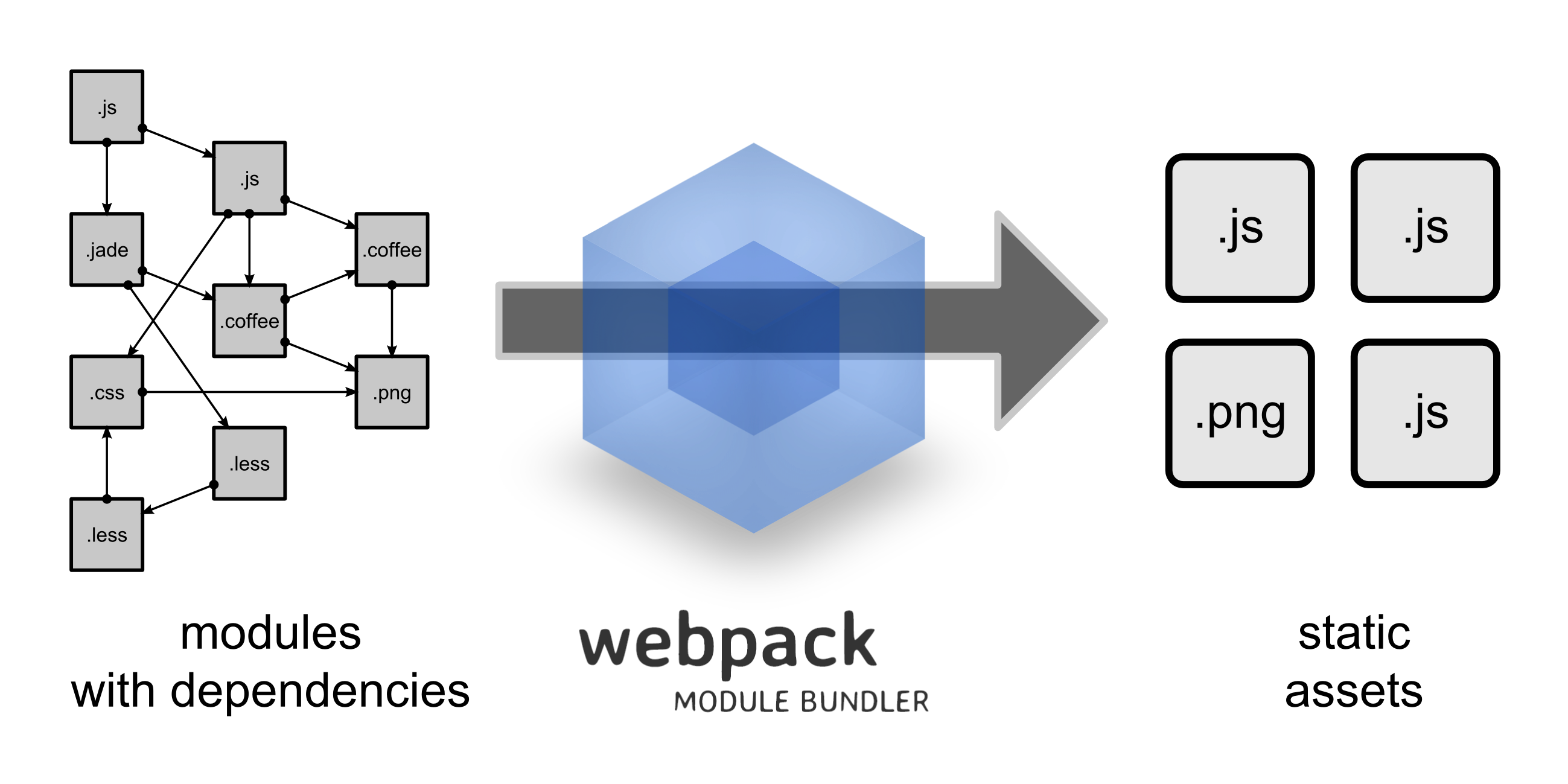
webpack是什么
webpack是一个前端构建的打包工具(并不是什么库或框架), 它能把各种资源,例如JS(含JSX)、coffee、css(含less/sass)、图片等都作为模块来处理和使用。
 根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
代码拆分(关键)
webpack有两种组织模块依赖的方式,同步和异步。异步依赖作为分割点,形成一个新的块。在优化了依赖树后,每一个异步区块都作为一个文件被打包。
其实就是异步部分用require.ensure方法包裹起来,里面所有的依赖会生成单独一个文件,每一个require.ensure生成一个文件。
示例:
index.html
<html> <head> <meta charset="utf-8"> </head> <body> <h1 id="t1"></h1> <h2 id="t2"></h2> <script src="dist/bundle.js"></script> </body> </html>
entry.js
document.getElementById("t1").innerHTML = 'I comming.';
require.ensure([], function () {//这里是异步的
console.log("进入require.ensure回调")
require("./module.js");
require("./module2.js");
console.log("调用完require.ensure")
});
require.ensure([], function () {//这里是异步的
require("./module3.js");
});
module.js
document.getElementById("t2").innerHTML = 'I am async module.';
console.log('我是module.js啊啊啊啊');
module2.js
console.log('我是module2.js啊啊啊');
module3.js
console.log('我是module3.js啊啊啊');
webpack.config.js
var webpack = require('webpack'); var path = require("path"); module.exports = { entry: './entry.js', output: { path: path.join(__dirname, "dist"), filename: 'bundle.js', publicPath:"dist/", //给require.ensure用 chunkFilename: "[name].chunk.js"//给require.ensure用 }, module: { loaders: [ {test: /\.css$/, loader: 'style!css'} ] }, plugins: [ new webpack.BannerPlugin('This file is created by lufeng') ] }
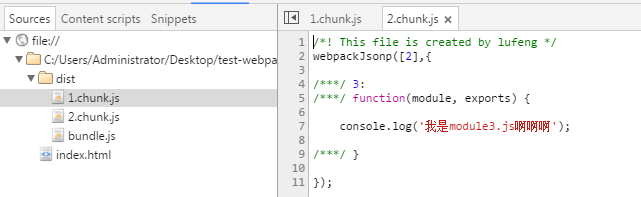
效果如下:

Q&A
1. webpack本质上是什么?
答:本质上就是打包工具,不是框架也不是库。
2. 跟异步模块加载有关系吗?
答:webpack可以将需要异步加载的模块(一个或多个)生成另外一个单独文件,在require时才加载,算是有点关系吧。
3. 可否生成多个文件,一定是一个?
答:可以生成多个,一种是在webpack.config.js的entry声明,另一种是异步依赖部分。
var webpack = require('webpack'); var path = require("path"); module.exports = { entry: { "entry" : './entry.js', "common" : './common.js' }, output: { path: path.join(__dirname, "dist"), publicPath:"dist/", //给require.ensure用 filename: "[name].js" }, module: { loaders: [ {test: /\.css$/, loader: 'style!css'} ] }, plugins: [ new webpack.BannerPlugin('This file is created by lufeng') ] }
4. 被引用的文件有其他异步加载模块怎么办?
答:这个如第二个问题,异步部分生成一个单独文件。
webpack loaders、plugins
Loader
webpack 本身只能处理原生的 JavaScript 模块,但是 loader 转换器可以将各种类型的资源转换成 JavaScript 模块。这样,任何资源都可以成为 webpack 可以处理的模块。
Plugin
webpack 还有一个功能丰富的插件系统。大多数内容功能都是基于这个插件系统运行的,还可以开发和使用开源的 webpack 插件,来满足各式各样的需求。
webpack loaders列表:http://webpack.github.io/docs/list-of-loaders.html
webpack plugins列表:http://webpack.github.io/docs/list-of-plugins.html
一些常用插件介绍文章:
1. 【WebPack实例与前端性能优化】:http://www.cnblogs.com/giveiris/p/5237080.html
2. 【webpack 使用优化指南】: http://www.cnblogs.com/yumeiqiang/p/5281170.html
Q&A
3. 由于运行时是使用编译后,那开发调试怎么办?
由于页面引用的是编译生成后的文件,那在开发的情况下,如何进行调试是我立马想到的问题,难道在编译后的文件调试,然后找到原文件改回来,这样太麻烦了。
答:有可以显示是原文件的办法,步骤是:
(1). 在webpack.config.js配置devtool属性
{ devtool: "source-map" }
(2). 使用 webpack-dev-server 开发服务。
# 安装
$ npm install webpack-dev-server -g
# 运行
$ webpack-dev-server --progress --colors
PS:它将在 localhost:8080 启动一个 express 静态资源 web 服务器,并且会以监听模式自动运行 webpack,在浏览器打开 http://localhost:8080/ 或http://localhost:8080/webpack-dev-server/ 可以浏览项目中的页面和编译后的资源输出,并且通过一个 socket.io 服务实时监听它们的变化并自动刷新页面。
——这样就能愉快的开发调试了。
webpack后谈
1. 为什么用选择webpack?
在我看来,选择webpack应该是有几点明显优点:
(1). 可以将各种静态资源视作模块加载,不像RequireJS只能加载js。
(2). 可以很好的拆分成按需加载的块,加载模块方式非常舒适,不需回调。
(3). 扩展性强,插件机制完善。
2. webpack的局限地方,或者不适用场景?
不适用场景这个很难讲,就不深究,而局限地方,等到彻彻底底踩坑后再做总结。
本文为原创文章,转载请保留原出处,方便溯源,如有错误地方,谢谢指正。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)