设置跨域的iframe的高度
原因
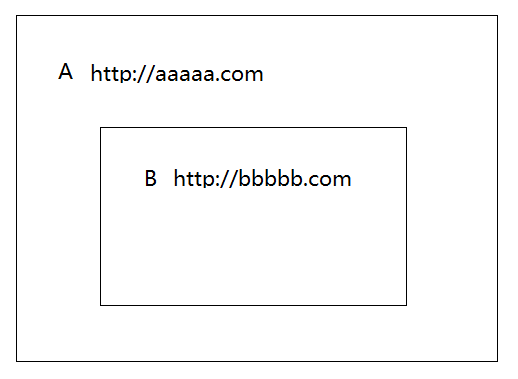
如下图,A域中有个B域的页面,但是B的页面的长度不确定,A无法去设置一个准确的高度。
PS:iframe高度设置auto是无效的

解决办法

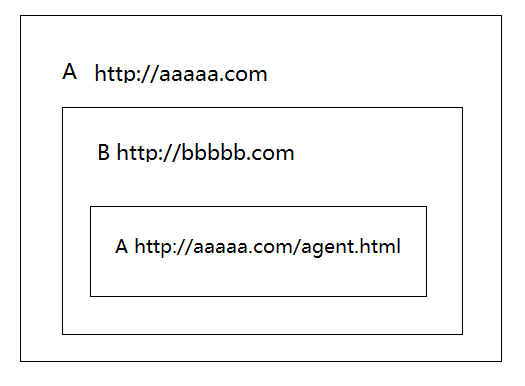
如上图,
(1)在B页面中加一个A的代理页面的iframe
PS:这最里面的A页面能调用最外层A页面的方法,而B页面是调用不了最外层A的(因为跨域的安全限制)。
(2)当B页面加载完成时,修改A的agent.html所在iframe里src。
setTimeout(function(){ var _height = $("#vs-source").height(); var b_iframe = document.getElementById("crossdomain_agent_iframe"); //agent.html的iframe的id if( b_iframe ){ var src = b_iframe.src.split("#")[0] ; src = src.split("?")[0] ; b_iframe.src =src+"?"+new Date().getTime()+"#"+(b_height+(_height-1000)); }
},200) ;
(3)agent.html代码调用最外层A页面代码设置B页面高度
agent.html代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head><title>frame agent</title></head> <body> <script type="text/javascript"> function pseth() { var win = parent.parent ; var hashHeight = window.location.hash; var tabId = win.$(".ui-tabs-selected:last").find("a").attr("tabid"); var iframe = win.$("#"+tabId).find("iframe")[0] ; win._setIFrameHeight && win._setIFrameHeight(iframe,hashHeight.split("#")[1]) ; } pseth(); </script> </body> </html>
弊端
1.B页面需要做修改,加一个iframe和主动设置一次。
PS:很多时候B页面是第三方的页面,这也是没办法的,需要弄的




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)