3.HTML表单元素上
什么是表单:表单是获取用户输入的手段。例如账号输入框 密码输入框 搜索输入框等等!
表单元素 form
属性:method
action
input 在form下面
属性:type
name
...
<form> <input type> </br></br> <input type="text"> </form>
两行代码是没区别的。

--------------
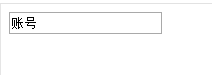
<form > <input type="text" value="账号"> </form>

value 后 文字在框内了。但是这个文字需要手动删除。
----------------------------------------------
<form > <input type="text" placeholder="新账号"> </form>
点击 打字。原来的才能消失。
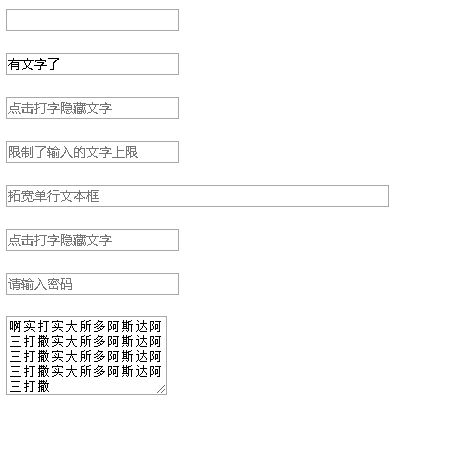
<form> <input type="text"><!--单行文本框--> </br></br> <input type="text" value="有文字了"><!--占位符--> </br></br> <input type="text" placeholder="点击打字隐藏文字" ><!--类似于账号输入框--> </br></br> <input type="text" placeholder="限制了输入的文字上限" maxlength="8" ><!--那里写了8就最多输入8个字符--> </br></br> <input type="text" placeholder="拓宽单行文本框" size="50"><!--输入框正好给你能输入50个字符的长度大小,我感觉不怎么准!!!.别人说是50像素?--> </br></br> <input type="text" placeholder="点击打字隐藏文字" readonly><!--readonly是只读的意思 不能剪切 无法删除 只能复制和观看--> </br></br> <input type="password" placeholder="请输入密码" ><!--类似于密码输入框,打字的时候文字变成一个黑点--> </br></br> <textarea rows="5">啊实打实大所多阿斯达阿三打撒实大所多阿斯达阿三打撒实大所多阿斯达阿三打撒实大所多阿斯达阿三打撒</textarea><!--rows固定5行-->